table嵌套去除重复的边框
table嵌套去除重复框的关键代码:
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<table border="1" cellspacing="0" cellpadding="0" style="border-collapse: collapse;border-width:0; border-style:hidden;">
html代码
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td class="label">姓名</td>
<td class="value"></td>
<td class="label">姓名</td>
<td class="value"></td>
<td class="label">姓名</td>
<td class="value"></td>
<td rowspan="3" class="value">xxx</td>
</tr>
<tr>
<td class="label">姓名</td>
<td class="value"></td>
<td class="label">姓名</td>
<td class="value"></td>
<td class="label">姓名</td>
<td class="value"></td>
</tr>
<tr>
<td class="label">姓名</td>
<td class="value"></td>
<td class="label">姓名</td>
<td class="value"></td>
<td class="label">姓名</td>
<td class="value"></td>
</tr>
<tr>
<td class="label" rowspan="2">姓名</td>
<td colspan="3" class="value">
<table border="1" cellspacing="0" cellpadding="0" style="border-collapse: collapse;border-width:0; border-style:hidden;">
<tr>
<td class="label">姓名</td>
<td class="value" :colspan="2"></td>
</tr>
<tr>
<td class="label">姓名</td>
<td class="value" :colspan="2"></td>
</tr>
</table>
</td>
</tr>
</table>
css代码:
table{
width: 100%;
background-color: #ffffff;
font-size: 14px;
}
td{
height: 40px;
text-align: center;
word-break: break-word;
}
.label{
width: 100px;
background-color: #E5E5E5;
}
.value{
width: 120px;
}
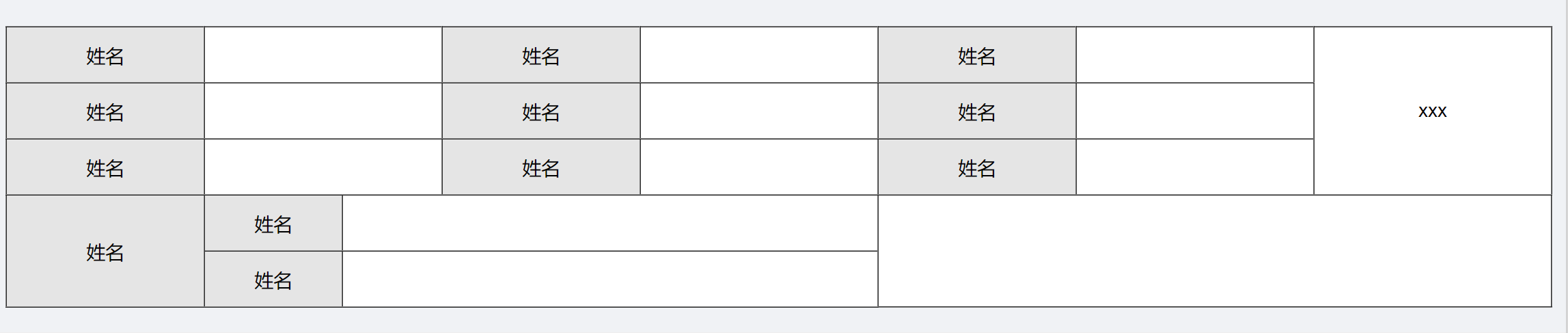
效果如下: