ElementUI自定义主题报错:ReferenceError: primordials is not defined
很久没有创建vue整合element-ui的项目,这次在整合过程中,想要自定义主题,以前是直接使用在线主题编辑器,但是这次却发现使用不了了

所以决定使用命令行主题工具的方式。
首先安装开发依赖:
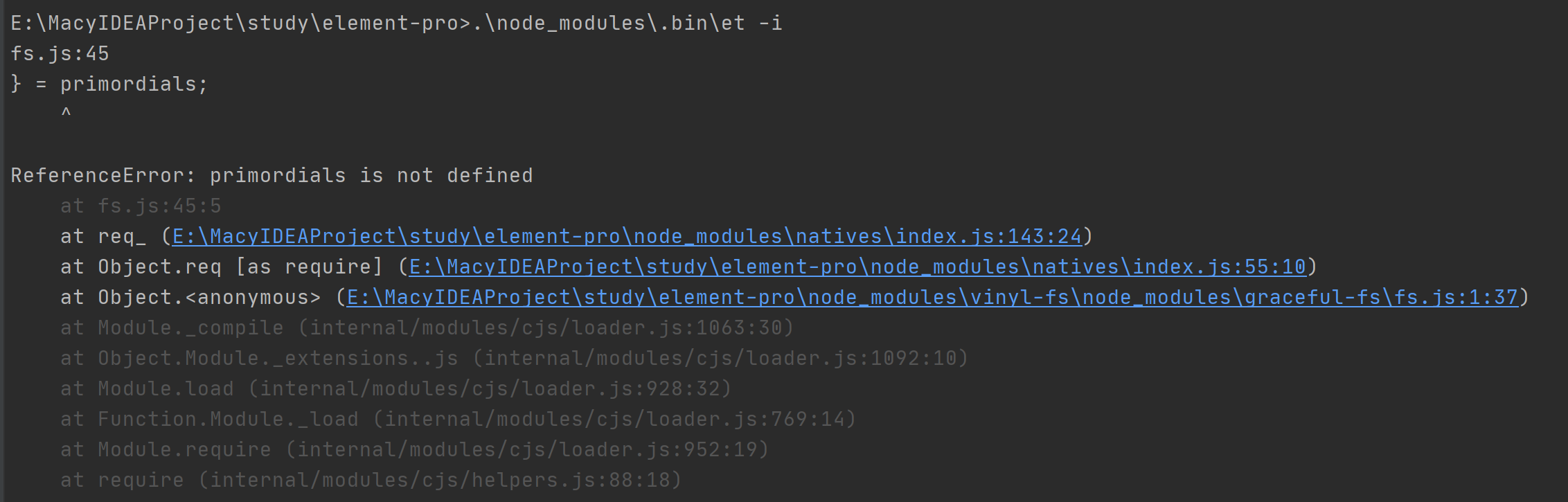
根据官网的步骤,运行.\node_modules\.bin\et -i
发现控制台报错:ReferenceError: primordials is not defined

于是在网上查找资料,说要降低node.js的版本,但是我并不想这么做,于是看到有人说再安装一个依赖npm i element-themex -D -S
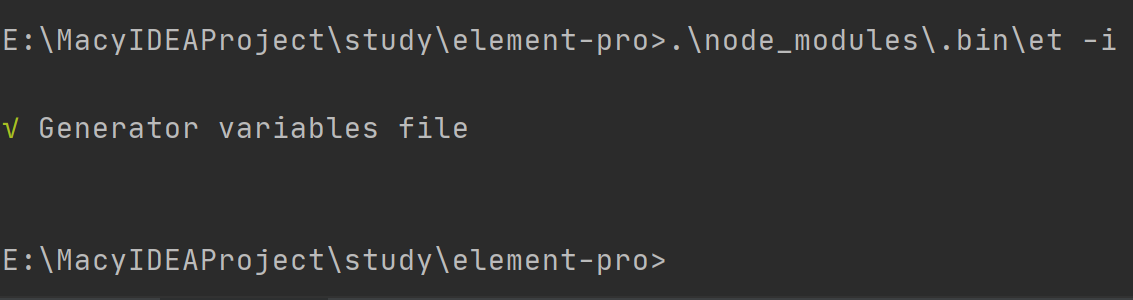
再次运行.\node_modules\.bin\et -i,发现成功了

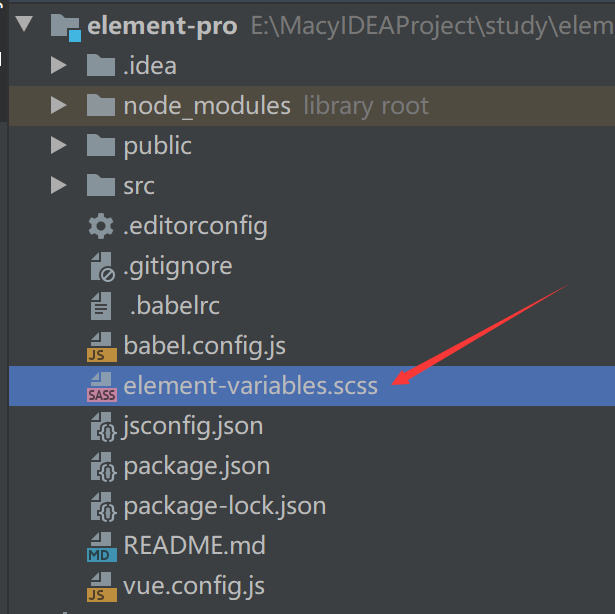
同样项目下也生成了element-variables.scss文件

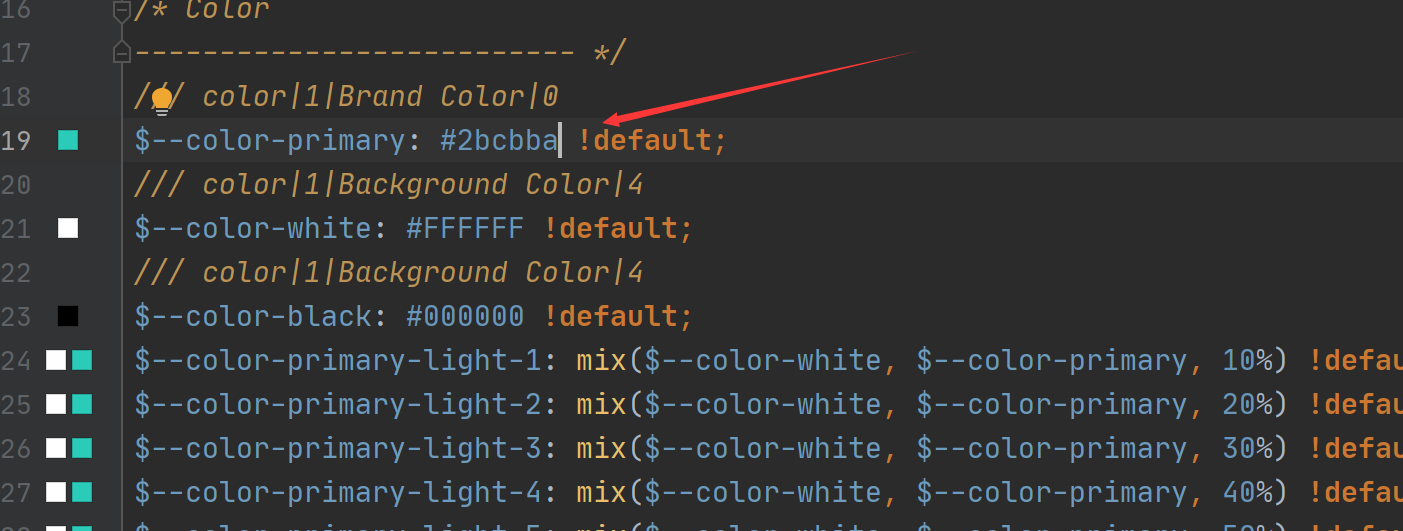
修改主题色

再进行编译.\node_modules\.bin\et
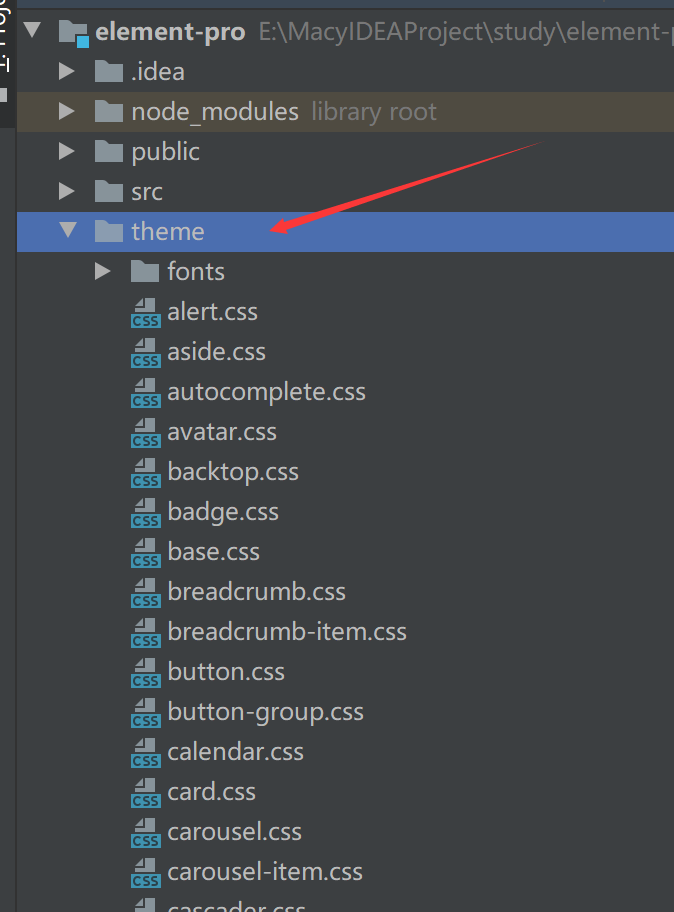
项目下生成了theme文件夹,里面存放了样式文件,而且都是css文件

在main.js文件中引入主题

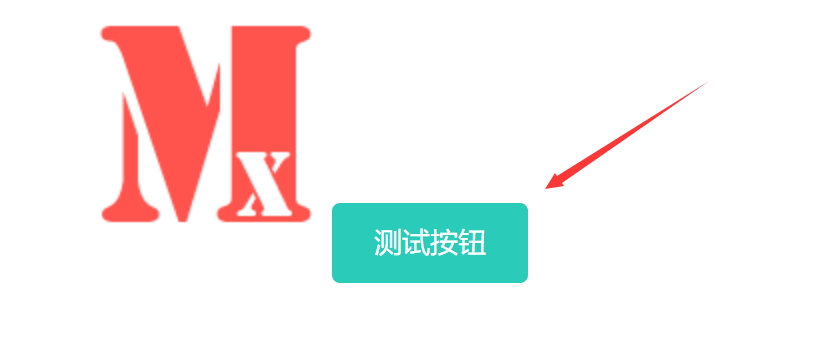
可以看到颜色改变了

小结;
- 安装依赖
- 生成文件:
.\node_modules\.bin\et -i - 编译:
.\node_modules\.bin\et
__EOF__
本文作者:itmacy
本文链接:https://www.cnblogs.com/itmacy/p/16301206.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/itmacy/p/16301206.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
Element



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?