添加icon font图标
我们都知道,element提供的参考图标是有限的,有时候项目用到的很多都是element不存在的图标,这个时候,可以使用icon font中的图标
登录icon font官网
官网地址为:https://www.iconfont.cn/
搜索自己想要的图标

加入到购物车

添加到项目
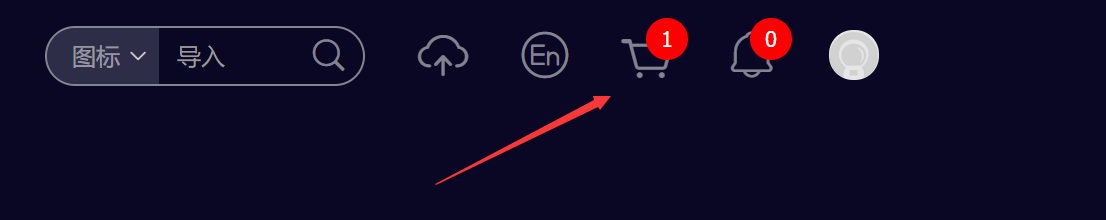
点击购物车

选择添加至项目

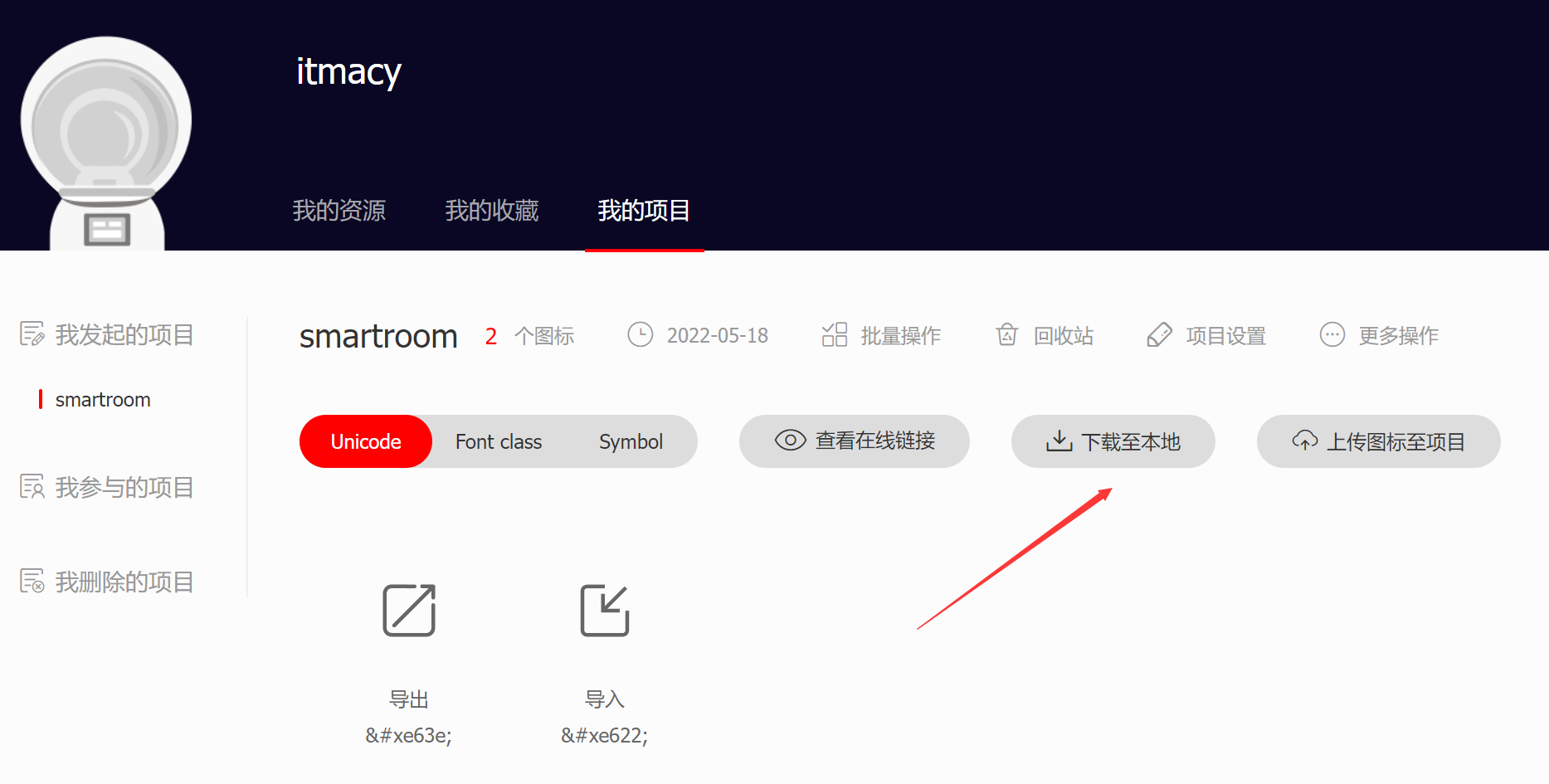
下载到本地
点击下载到本地

在项目中引入
- 解压后,把整个文件夹拷贝到项目的style文件下,这里我把文件夹重命名为iconfont

- 在main文件中引入样式文件
// 引入iconfont样式
import './style/iconfont/iconfont.css'
使用
从iconfont.css文件中,可以看到引入到class名

在使用的时候,记得在前面加上iconfont,使用的代码如下:
<template>
<div>
<el-button type="primary">
<i class="iconfont icon-daoru" style="margin-right: 6px"/>
导入
</el-button>
<el-button type="primary">
<i class="iconfont icon-daochu" style="margin-right: 6px"/>
导出
</el-button>
</div>
</template>
<script>
export default {
name: 'Iconfont'
}
</script>
<style scoped>
</style>
最终效果如下:

小结
- 下载
- 引入:
import './style/iconfont/iconfont.css' - 使用:
<i class="iconfont icon-daochu" style="margin-right: 6px"/>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号