自定义npm命令行工具,并发布到www.npmjs.com
1.自定义一个npm脚本
- 1.新建一个项目(在任何路径都可以);
- 2.使用`npm init -y`初始化项目
- 3.新建一个index.js文件,在文件的第一行添加 `#!/usr/bin/env node`
- 4.在package文件中添加一个bin字段,bin字段是一个键值对,键名是生成的.cmd文件的名字,值是执行这个命名所要执行的脚本.
`"bin":{"lcopy":"./index.js"}`
- 5.打开终端进入当前目录的根路径,执行`npm link`node会自动去全局路径创建cmd文

- 6.定义一个文件拷贝的copy方法
```
//copy.js文件,暴露一个copy方法
const fs = require('fs');
module.exports=function (src,dist,callback){
fs.readFile(src,(err,data)=>{
if(err){
return callback(err);
}
fs.writeFile(dist,data,err=>{
return callback(err);
})
callback(null);
})
};
```
- 7.在index.js中加载copy.js方法
```
#!/usr/bin/env node
const copy = require('./copy');
const argvs = process.argv().slice(2);
copy(argvs[0],argvs[1],err=>{
if(err){
console.log("复制文件失败了");
}else{
console.log("复制文件成功");
}
});
console.log("copy()复制被执行了");
```
- 8.测试

- 9.将自定义命令发布到npm上
+ 首先验证一下package.json中的name是否被占用
+ 去npm.js.com或者通过npm adduser注册一个账户
npm login 登陆

> 注意要使用官方的镜像源,我这里使用了淘宝的镜像源,切换回官方镜像源.

- 10npm publish 发布


- 11 npm version patch 更新


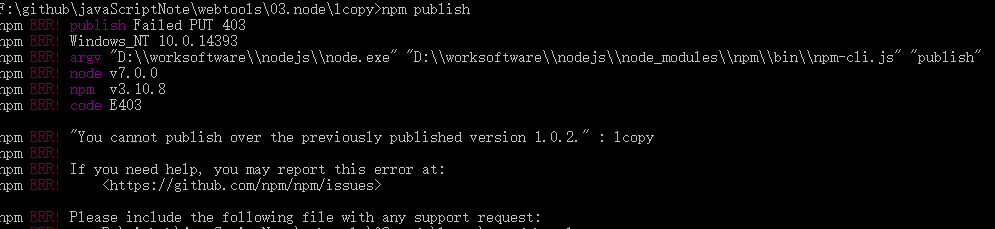
- 12重新发布
查看更新

- 13 下载安装

- 14npm unpublish 删除



