day30 数据mock
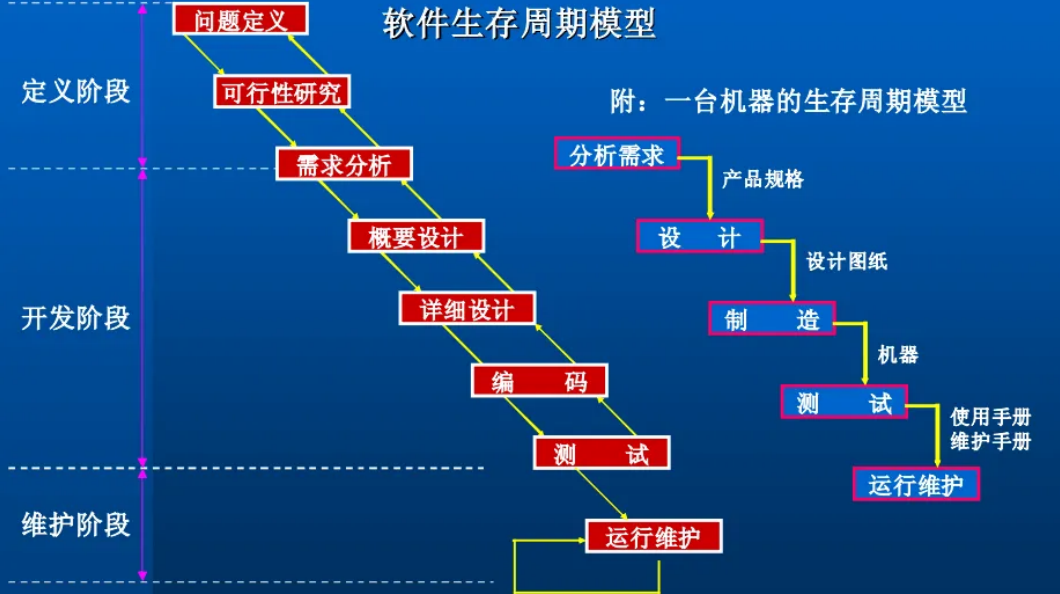
软件生存周期
-
问题定义
-
可行性分析 ( 技术可行性 , 经济可行性 , 社会可行性 , 法律法规可行性 )
-
需求分析 ( 原型图--产品经理/UI )
-
概要设计 ( UML图 ( ER图 , 时序图 , 系统架构图 ) )
-
详细设计 ( 数据库设计 , 技术选型 ( 项目讨论会 ( 确定需求文档 ) ) )
-
编码 ( 开发 , 前后端开发 )
-
测试 ( 前后端联调 -->测试人员测试 ( 禅道 ) )
-
运行维护 ( 运维 ---云端运维 ( 有些公司会搭私有云服务器和公有云服务器 ) )

-
在开发阶段前端和后端的编码时期可能不一样 , 当你的后端接口不存在的时候 , 那么就需要mock ( 模拟 ) 数据了
-
一个项目进行开发可能会有多个项目组 , 项目组的构成 ( 前端2、3个 , 后端5、6个 , 1个测试,1个ui,可能有一个负责 ) , 项目组的统筹叫项目组长 , 再上面的项目统筹是项目经理 ( 一般负责三到五个项目组 )
mock数据
mock数据其实就是模拟对应的数据接口 ( 在后端接口没出来之前能独立开发 ) , 当后端接口出来以后进行前后端联调 ( swagger是用来生成接口文档的 )
mock数据的方法
-
使用mock.js来进行数据模拟 ( 自己书写 )
-
使用第三方mock平台 ( fastmock , apipost , apimock... ) : 第三方mock平台其实内核也是mock.js
fastmock 基本使用 1.创建账号登录 2.创建项目接口
相关mock.js的文档操作 ( https://www.fastmock.site/docs#/projectapi )
{ "string|1-10": "=", // 随机生成1到10个等号 "string2|3": "=", // 随机生成2个或者三个等号 "number|+1": 0, // 从0开始自增 "number2|1-00.1-3": 1, // 生成一个小数,小数点前面1到10,小数点后1到3位 "boolean": "@boolean( 1, 2, true )", // 生成boolean值 三个参数,1表示第三个参数true出现的概率,2表示false出现的概率 "name": "@cname", // 随机生成中文姓名 "firstname": "@cfirst", // 随机生成中文姓 "int": "@integer(1, 10)", // 随机生成1-10的整数 "float": "@float(1,2,3,4)", // 随机生成浮点数,四个参数分别为,整数部分的最大最小值和小数部分的最大最小值 "range": "@range(1,100,10)", // 随机生成整数数组,三个参数为,最大最小值和加的步长 "natural": "@natural(60, 100)", // 随机生成自然数(大于零的数) "email": "@email", // 邮箱 "ip": "@ip" ,// ip "datatime": "@date('yy-MM-dd hh:mm:ss')" ,// 随机生成指定格式的时间 "list|10": [{ "id|+1": 1, "name": "@cword(10)", "title": "@cword(20)", "descript": "@csentence(20,50)", "price": "@float(10,100,10,100)", }], // ...... }
-
使用node的json-server来进行数据mock
-
使用后端配合mock ( 不存在 )
在线mock平台的数据都是随机生成的 ( 死数据 ) , 所以你只能执行查询的操作 , 不能进行增删改的操作 , 也就是说你发起的post请求 , delete请求 , put请求等 , 其实都是返回死的数据 ( mock关注的是数据的格式 , 并不关注于数据本身 )
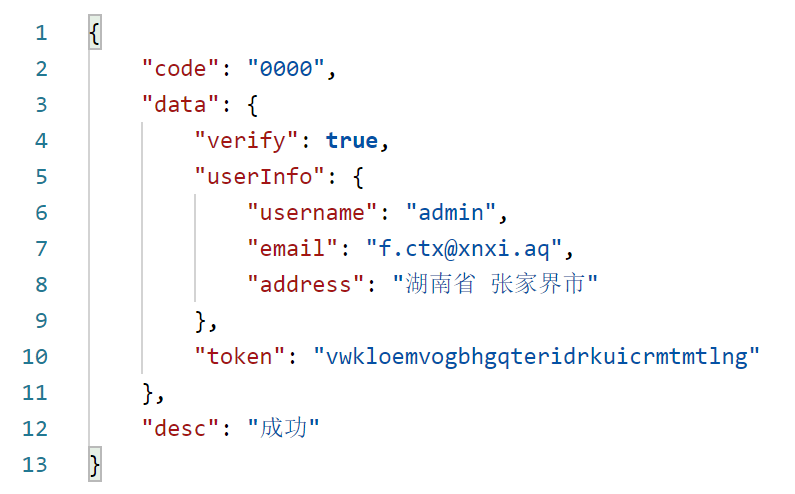
简易的登录接口
{ "code":"0000", "data":{ "verifySuccess":function ({_req,Mock}){ let body = _req.body; return body.username === "admin"&&body.password === "123456"; }, "userInfo":function({_req,Mock}){ let body = _req.body; if(body.username === "admin"&&body.password ==="123456"){ return Mock.mock({ username:"admin", email:"@email", address:"@address" }) }else{ return null; } }, "token":function({_req,Mock}){ let body = _req.body if(body.username==="admin"&&body.password==="123456"){ return Mock.mock("@word(32)") } return null } }, "desc":"成功" }

-
基于jwt ( json web token )的所有请求 ( 做验证的 ) 都要带上token进行验证
(也就是在发送数据到某些jwt接口时 ( 不包括登录注册 ) , 需要携带token进行验证 ( 它是放在请求头/cookie ))
一般放在请求头 ( 每次请求都会携带cookie所以一般不放在cookie , 然后浏览器会优先解析请求头所以不放请求体 ,它会速度更快,而且失效就不会去读取请求体的内容 )
-
token是你登录的时候给你返回的 , 后续你访问其他的相关jwt接口就需要带上这个token ( 加密的 )
( 所以就需要在登录的时候接收对应的token存到本地localStorage里 )
-
token的组成部分 ( 令牌 )
标识 ( 是随机生成的 )
数据 ( 相关的用户信息 )
过期时间 ( 也就是失效时间 )
请求拦截 判断当前接口是否需要携带token , 如果需要就将token放入请求头中
响应拦截 判断当前是否有token返回 , 有就将token存入到localStorage
简单登录功能实现
//1.给button添加点击事件 $('button').click(()=>{ //2.获取账号密码 let username=$('input').eq(0).val() let password=$('input').eq(1).val() //3.发送请求(url地址,参数,回调函数) $.post('https://www.fastmock.site/mock/d388ea21cd817b29c02f14ff3e0dd4fe/shop/login',{ username,password },(res)=>{ //4.把发送过去返回的token保存到本地localStorage中 localStorage.setItem('token',res.data.token) }) }) //5.发送请求时携带token $(document).ajaxSend((event,request,setting)=>{ request.setRequestHeader('token',localStorage.getItem('token')) })
node的json-server
什么是node
node是一个用于服务端的js库 , 也就是说它使用在服务端 , 类似于后台语言 ( 相当于python )
使用过程
-
需要安装node环境
下载node ( node版本问题 , 稳定版14 , 16有一定问题 )
安装
node -v //用于执行js文件 npm -v //用于管理所有的第三方库(包管理器)
如果下载的是解压版本需要自己配置环境变量 ( 把解压路径复制到path内添加 )
-
借助node安装json-server包
npm i json-server -g //全局安装json-server
-
使用json-server命令启动相关服务 ( 依赖json文件来启动服务 )
以vscode来启动对应的服务 , vscode需要以管理员身份运行
需要执行一个指令 , 不然json - server无法使用
set-ExecutionPolicy RemoteSigned
启动json-server
准备json文件
{ "users":[ { "id":1, "username":"jack", "age":20 }, { "id":2, "username":"rose", "age":22 } ] }
打开终端
json-server -w 文件名 -p 端口号 -h 主机名 //默认主机名为localhost,默认端口号为3000
json-server 会给你提供一系列的接口 ( resultFul风格 )
对应的接口说明
get请求
localhost:3000/user/1 //访问id为1的用户 //?为条件查询 localhost:3000/user?id=1 //访问id为1的用户,返回的是数组的形式 localhost:3000/user?age=18 //访问age为18的用户,返回的是数组的形式 //分页查询 localhost:3000/users?_limit=1?_page=1 //查询第一个页面的1条用户数据
post请求
localhost:3000/users //添加一个用户,返回添加的用户
delete请求
localhost:3000/users/1 //删除id为1的用户,返回的是一个空对象
put及patch请求
localhost:3000/users/1 //修改id为1的用户,返回的是你修改完的对象






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构