MAC OSX APP 开发入门篇
https://blog.csdn.net/star1587335/article/details/88723640
转载自(https://macdev.io/ebook/start.html)
准备工作
Mac电脑
Mac开发准备工作,Mac电脑不必说了
只有用真正的Mac电脑才可以提升,熏陶你的审美,你才可能做出美的有价值的用户产品。如果你使用很普通的磨具想锻造出一把锋利的刀剑,你的力量,审美,意识,习惯都无法成就你成为一个伟大的工程师吧。
Mac系统能提升你的工作效率,大大改善你的工作心情。只要你不去非官方的应用商店去下载App,你很少有各种病毒乱弹窗的烦恼,也不会遇到系统奔溃蓝屏的事儿。开机都是秒级的,会为你省的更多时间集中精力到你的工作上去。长期不关机,都不是什么事儿,就凭这一点Windows真是要大败下风。
如果你有兴趣对Mac电脑拆个机,看看里面内部的结构,就会对苹果的工艺水平,产品标准更是肃然起敬,这真是一家伟大的公司。内外如一般的美!
用Mac电脑开启你的Mac应用开发之旅吧!
Xcode使用介绍
Xcode是开发Mac应用软件的利器!去苹果官网注册AppleID,登录开发者中心可以免费下载。(你也可以使用AppCode,一个第三方的付费的 Objective-C、Swift 的集成开发环境)
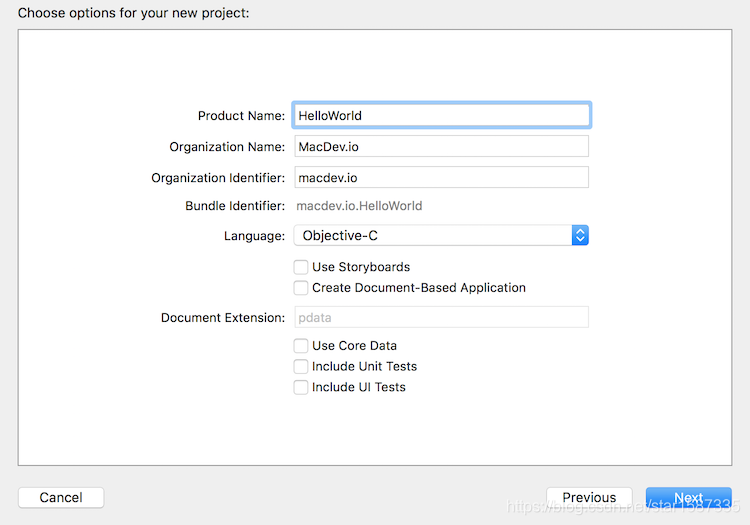
首次启动Xcode,选择Create a new Xcode project,(非首次运行Xcode,从菜单File-New->Project) 进入工程模版选择界面
选择OSX->Application->Cocoa Application

输入工程名称HelloWorld,开发语言选择Objective-C。

完成第一个工程的创建。
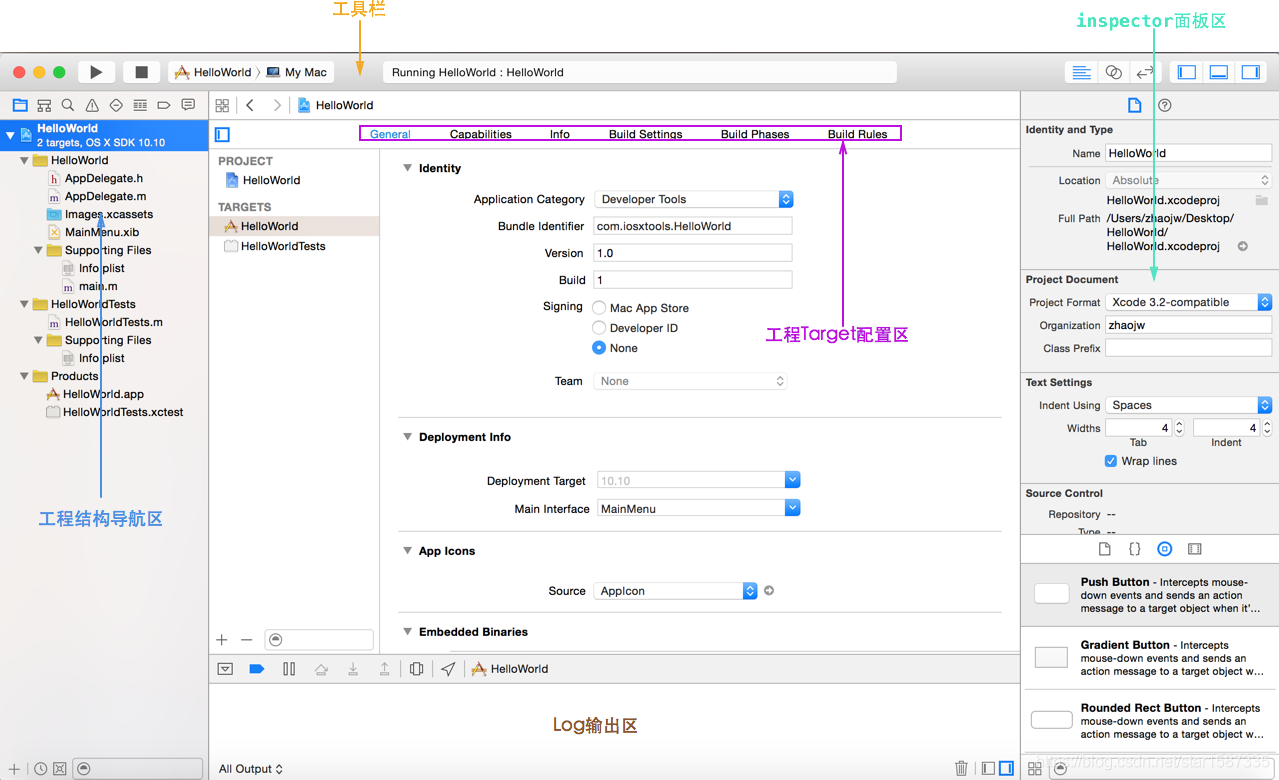
Xcode工作区
工具栏:提供便捷的功能按钮入口。包括运行工程,终止工程的最常用的功能按钮。最右边是3个不同方向的工作区开关按钮。点击可以打开或关闭不同方向的侧边栏区域。
工程结构导航区:位于最左边区域,可以方便的浏览工程所有文件。
工程Target配置区:有6个分类的切换tab,管理工程各种配置。
xib结构导航区:点击切换不同的控件,方便inspector
Assistant Editor:管理代码和xib文件关联
inspector面板区:位于最右边,能方便的对当前选中的内容进行管理设置
控件工具箱:xib设计界面需要的各种控件库

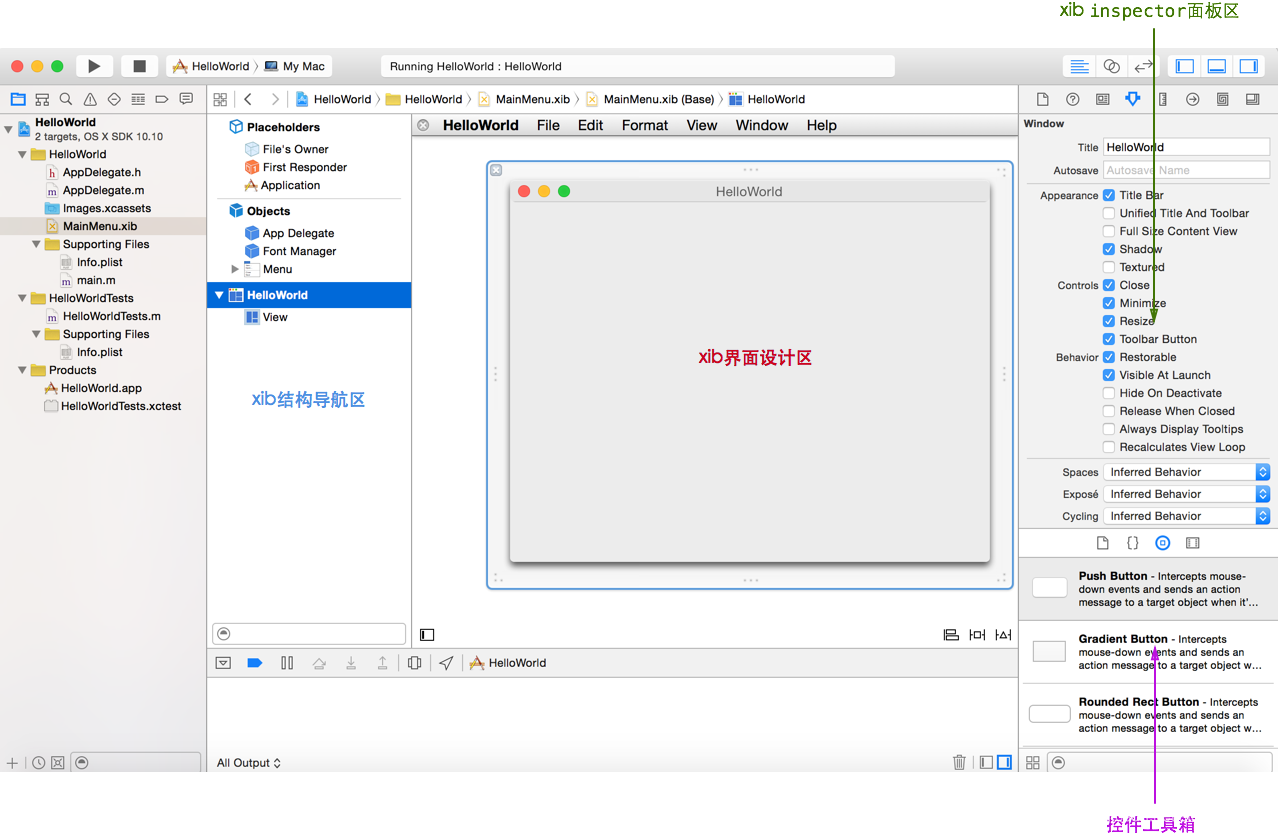
1.xib相关工作区
xib结构导航区,xib界面设计区,xib inspector面板区,控件工具箱,Assistant Editor, 进行xib界面设计时必须熟练使用

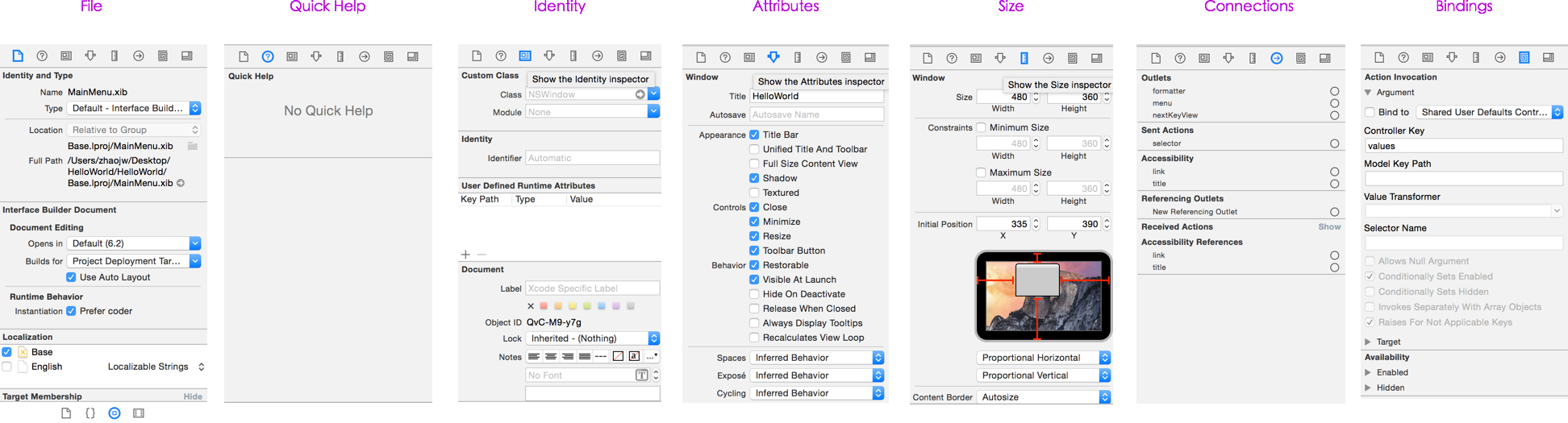
2.inspector面板区
分成8个功能区,点击依次可以看到File,QuickHelp,Identity,Attributes,Size,Connections,Bindings,View Effects区。

Identity: 如果控件使用自定义的类,需要从Class下拉列表中选择
Attributes:用来对每个控件不同风格样式属性设置
Connections:用来控件响应的事件设置,控件对应的Outlet变量绑定
3.Assistant Editor工作区
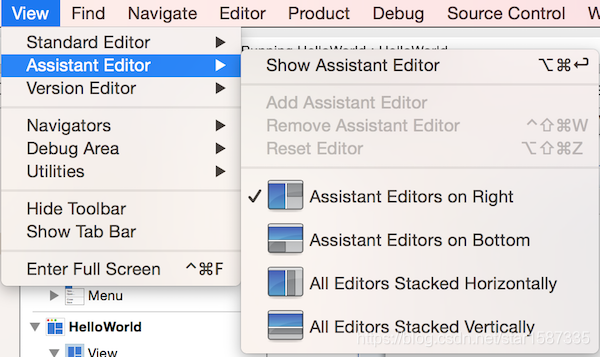
从工程结构导航区选择要编辑的xib文件,点击菜单View->Assistant Editor->Show Assistant Editor后,Assistant Editor区出现。右侧出现代码编辑面板,可以辅助完成控件的事件Action,Outlet变量跟代码的绑定。


工程结构
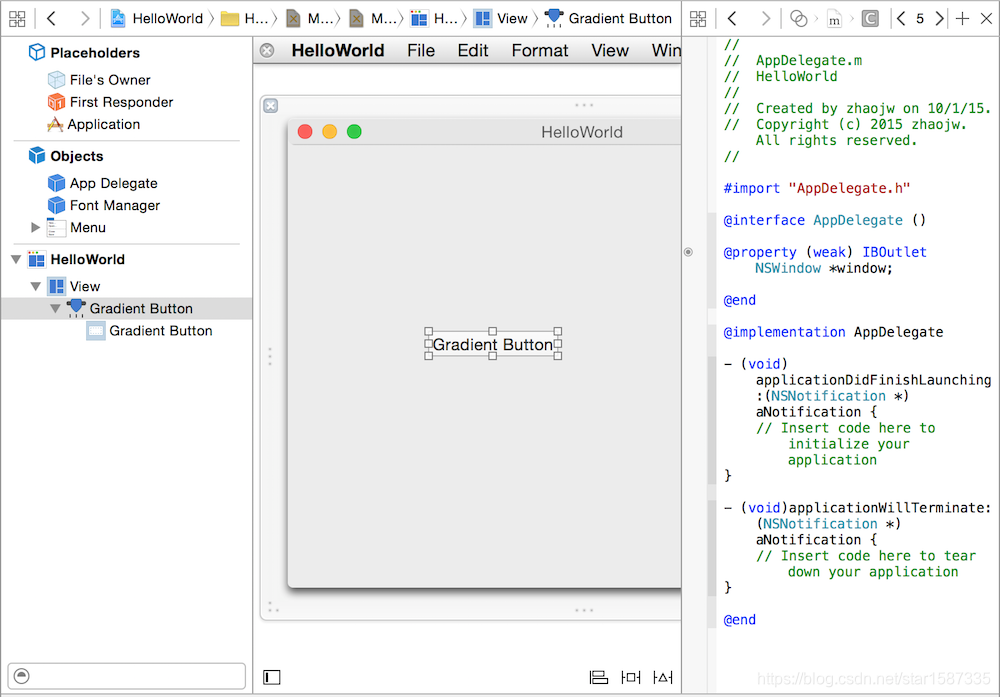
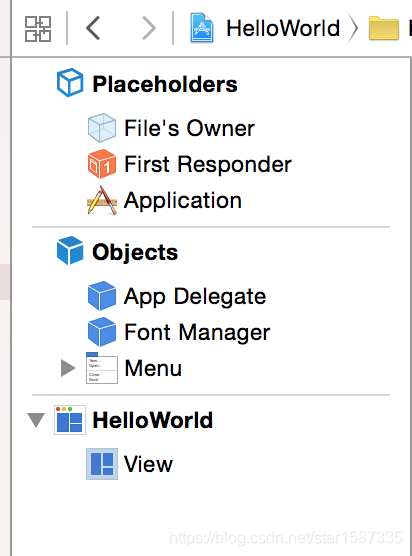
我们来看看一开始建立的HelloWorld这个工程的组成部分。

最左边是树形的导航目录,可以点击切换到不同的代码文件或资源目录进行统一管理。
目录树顶部根节点为工程名称,选中后双击可以修改工程名称。里面2级目录依次为HelloWorld,HelloWorldTests,Products.所有的重量级的元素都在第一个HelloWorld目录里面。
子目录HelloWorld里面AppDeleage是应用的代理,应用启动后第一个界面都是由这个文件控制的。
AppDelegate
AppDelegate.h
#import <Cocoa/Cocoa.h>
@interface AppDelegate : NSObject
@end
AppDelegate.m
#import “AppDelegate.h”
@interface AppDelegate ()
@property (weak) IBOutlet NSWindow *window;
@end
@implementation AppDelegate
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification {
// Insert code here to initialize your application
} - (void)applicationWillTerminate:(NSNotification *)aNotification {
// Insert code here to tear down your application
}
@end
在AppDelegate.h 申明了应用代理AppDelegate类,它必须继承NSApplicationDelegate协议。
AppDelegate.m 中实现了applicationDidFinishLaunching 和 applicationWillTerminate 2个代理方法。applicationDidFinishLaunching中可以做一些应用启动前的初始化处理。应用退出前可以在applicationWillTerminate中做一些全局性数据区/内存/资源的清理释放。
AppDelegate.m 中 还在接口中声明了一个NSWindow *window的XIB文件的IBOutlet输出变量。这样就可以在AppDelegate中直接操作控制window。比如说设置window的背景颜色,title标题,位置,大小等。Xcode自动生成的代码中没有对window做任何控制,因此删除这个IBOutlet类型的window定义也是可以的。
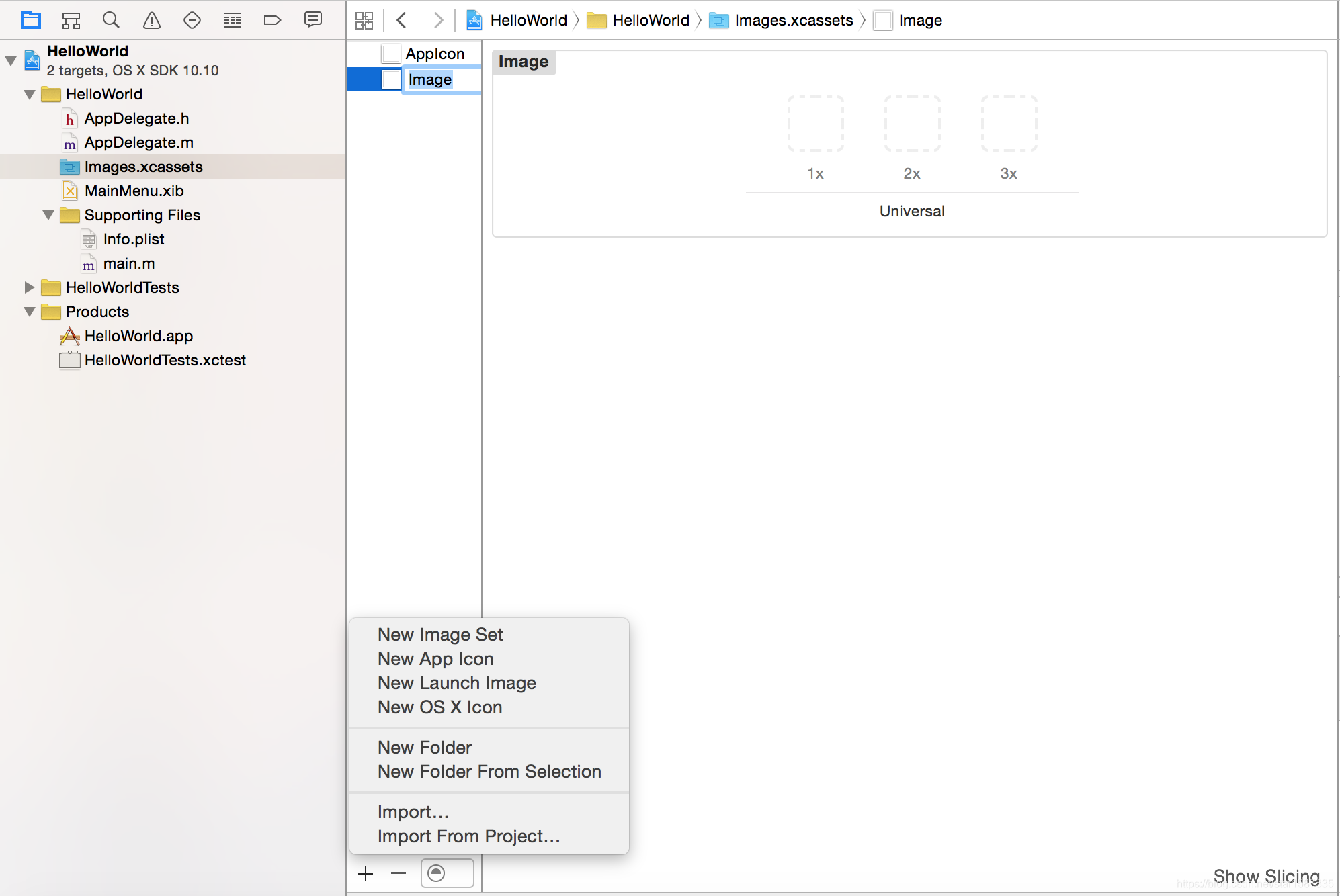
Images.xcassets
这个文件夹中对工程中使用的图片资源可以统一管理。其中Xcode会默认创建一个AppIcon的图片资源做为AppIcon是应用的安装图标。

可以依次看到5种尺寸大小的icon图片,每一种都需要1x 2x 两种规格大小的图片。比如16pt的 就需要将16x16 和32X32 像素的图片分别拖入到1x,2x的虚线位置框里面。但是在这里设置AppIcon非常不方便,你会看到当前的工作区中最多能显示2种规格的,其他3种根本看不到,即使你把工作去拉大最多只能看到第3种规格的一半。后面我们会说明怎么通过其他方式设置App的安装和启动后在系统上显示的应用图标。
可以点击底部+菜单按钮创建自己的Image Set,双击可以修改Image Set的名字。除了AppIcon以外,其他普通的图标资源都有1x 2x 3x 三种大小规格。
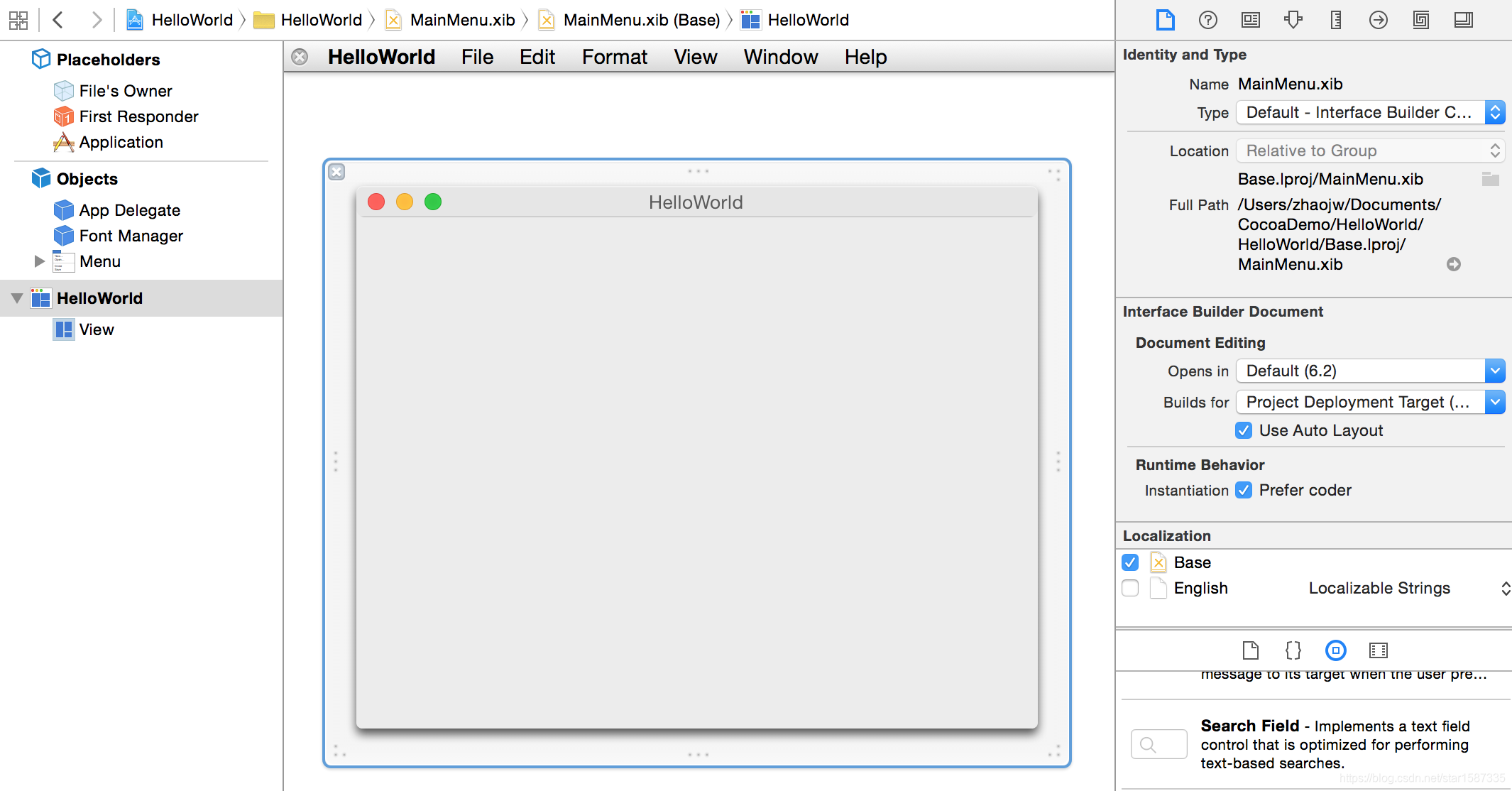
MainMenu.xib
这个xib文件是很关键的一个程序资源文件。应用启动的界面,应用的菜单都定义在其中。当然你完全可以不使用这个文件做应用的初始化界面,完全可以使用纯代码控制,这个我们在后续的章节在详细说明。
点击HelloWorld窗口,最右边会出现控制面板,通过顶部的不同图标按钮来切换到不同功能控制区。
AutoLayout
Use Auto Layout选中表示使用自动布局机制来控制界面上元素的布局方式。相对于自动布局的另外一个方式就是坐标式布局,必须由代码显示的指定UI 元素之间的坐标位置关系。AutoLayout是苹果推荐的布局方式,我们后续的代码示例也基本上使用自动布局来说明。
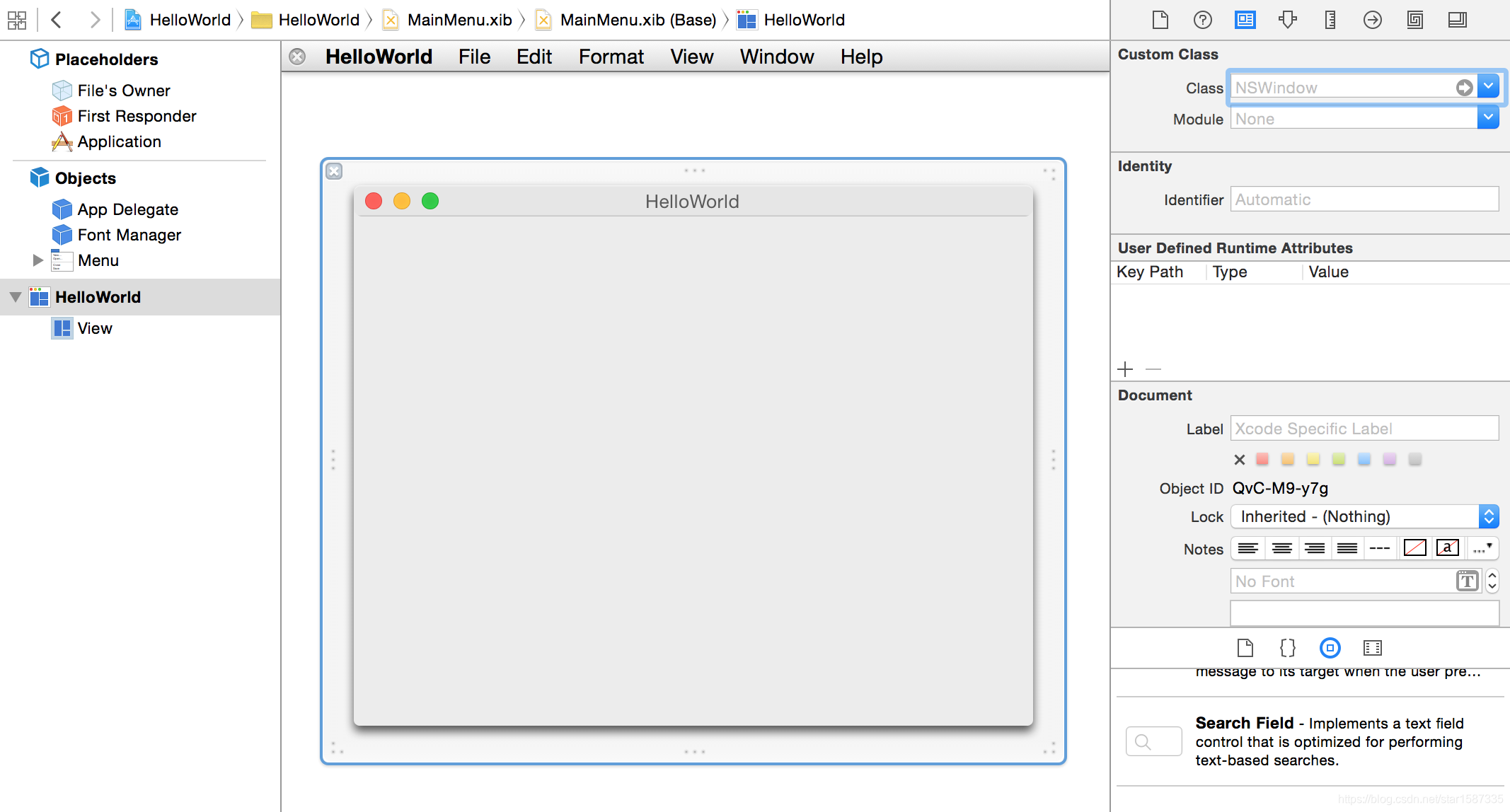
类
每一种界面元素都是系统默认的标准类。如果想使用自定义的类,可以在输入你的自定义类名。这样xib文件被加载的时候会使用你定义的类中的初始化方法完成类加载。
属性
点击HelloWorld窗口,如上图切换到它的属性面板区。其中title字段可以修改window的标题。Title Bar 选中表示window是带有顶部标题,取消选中的话,窗口顶部的标题会消失。还有一个关键的Visible At Launch选中,表示应用启动时窗口自动显示。 如果你取消选中它,在运行Helloworld工程会发现,应用启动窗口不见了,只有顶部的菜单了。
可以通过代码让它再次出现,在AppDelegate的applicationDidFinishLaunching中调用makeKeyAndOrderFront方法
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification {
// Insert code here to initialize your application
[self.window makeKeyAndOrderFront:self];
}
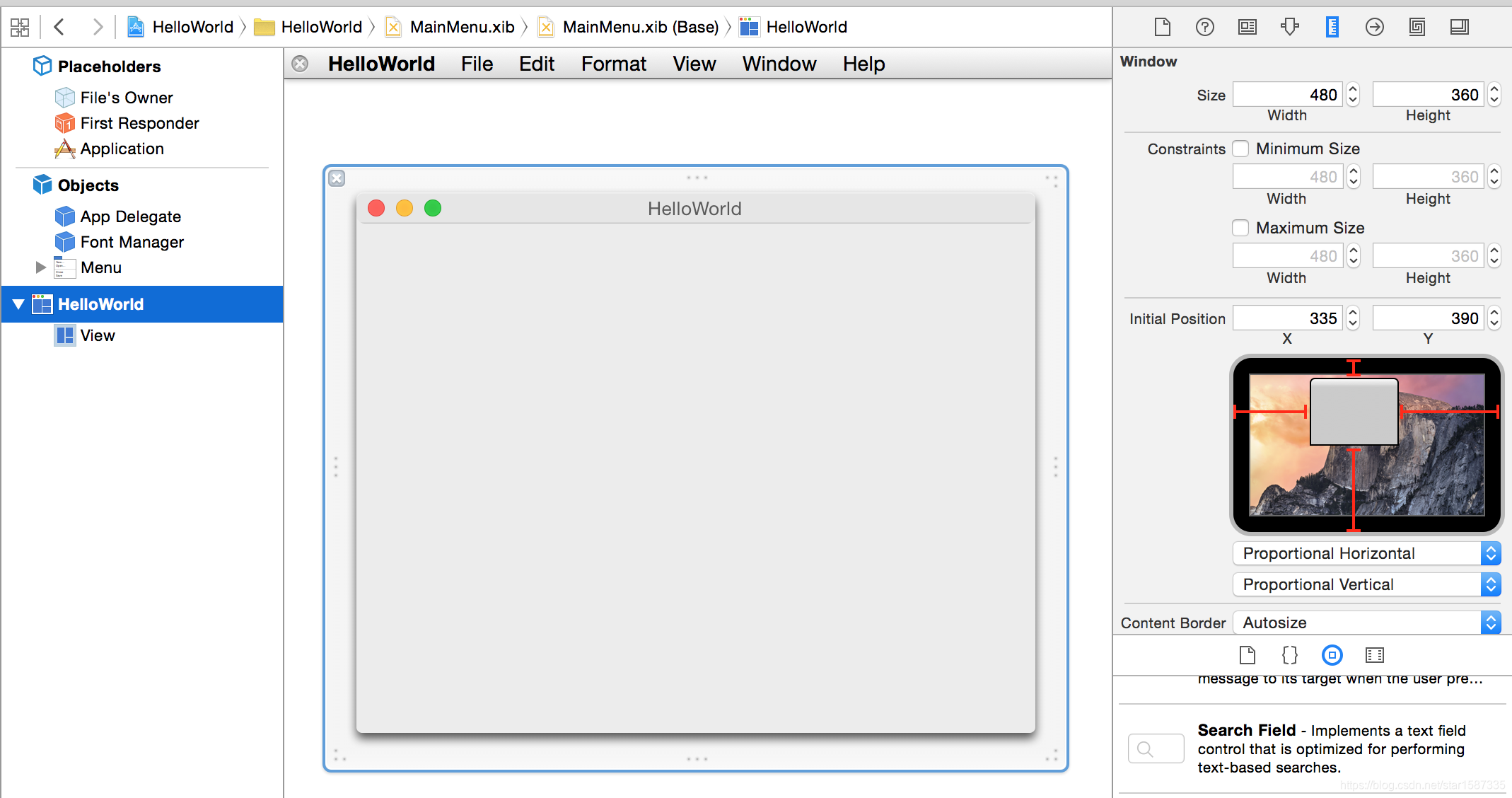
Size
这里可以控制Window的大小,最大(Max)最(小Min)的高度/宽度。设置了最大最小高度/宽度后会影响应用启动会通过鼠标去拉长拉高window的范围,这个自己修改可以验证下。
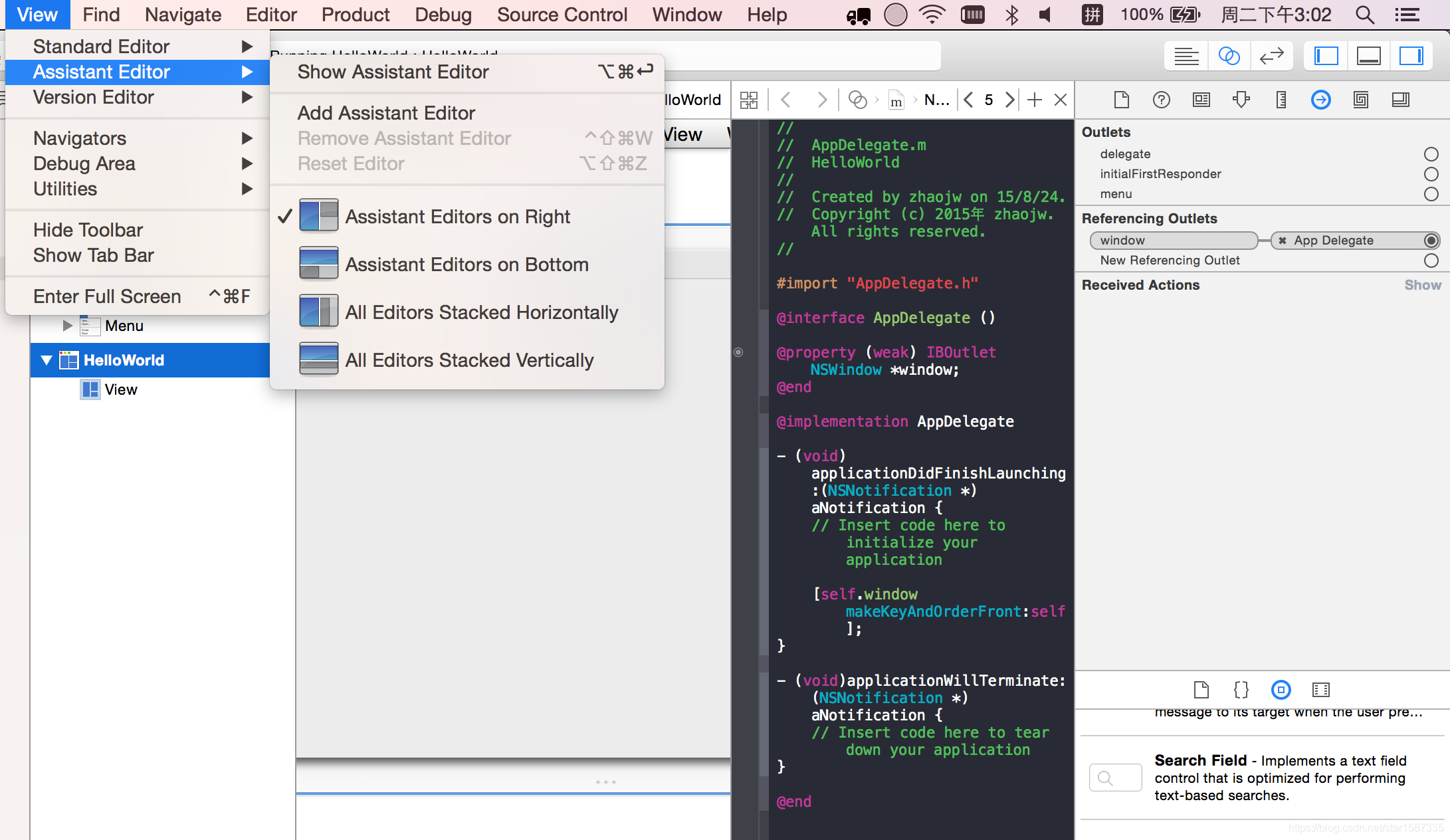
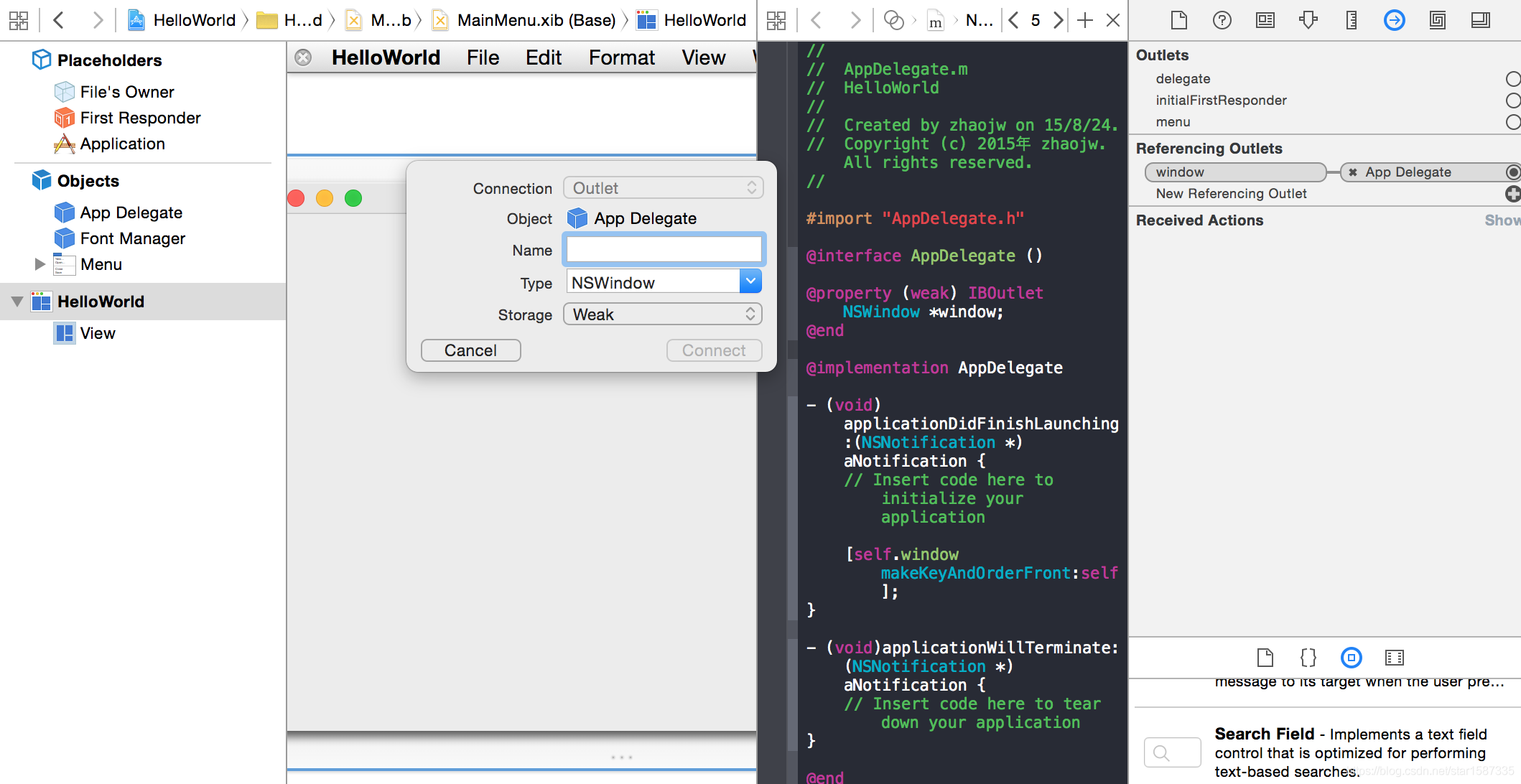
Connections
点击Xcode顶部View菜单中Assistant Editor选择Show Assistant Editor呼出类的定义文件AppDelegate。

任何想通过代码修改UI界面上元素的属性/行为动作时,都需要对xib中的UI界面元素命名。在这面板Referencing Outlets部分,点击New Referencing Outlet 右侧的小圆,拖动这个小圆到类实现代码文件AppDelegate中@interface定义区,在弹出的窗口输入变量名称,完成界面UI元素绑定到Outlet类型的变量上。这样就可以使用这个变量完成对UI元素的各种控制。
Supporting Files
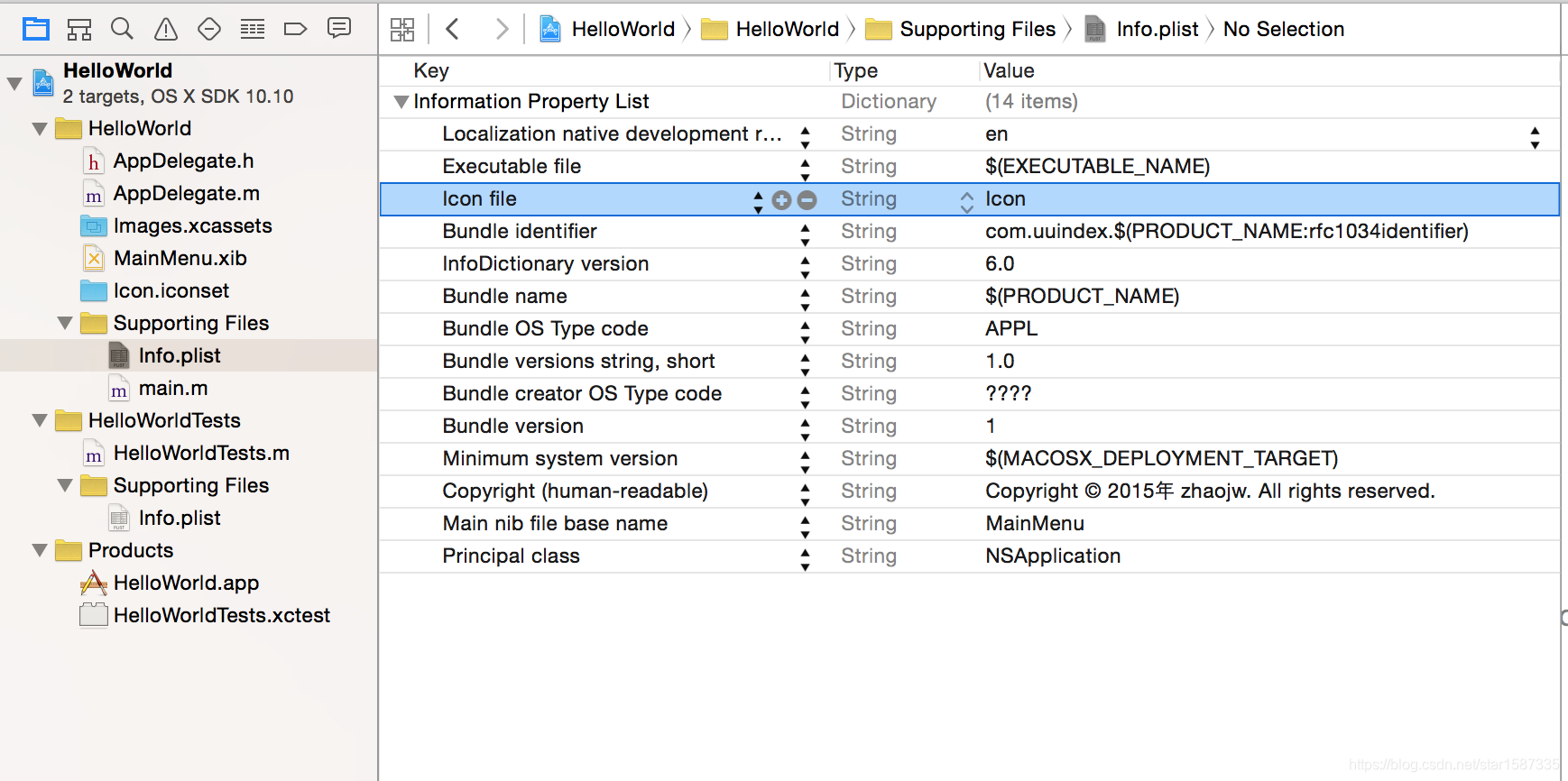
info.plist
工程基本信息plist文件。plist是apple的(key,type,value)形式描述的文件格式,经常用来描述配置信息。
Icon file:可以在这个字段输入icns格式的文件做为AppIcon图标。
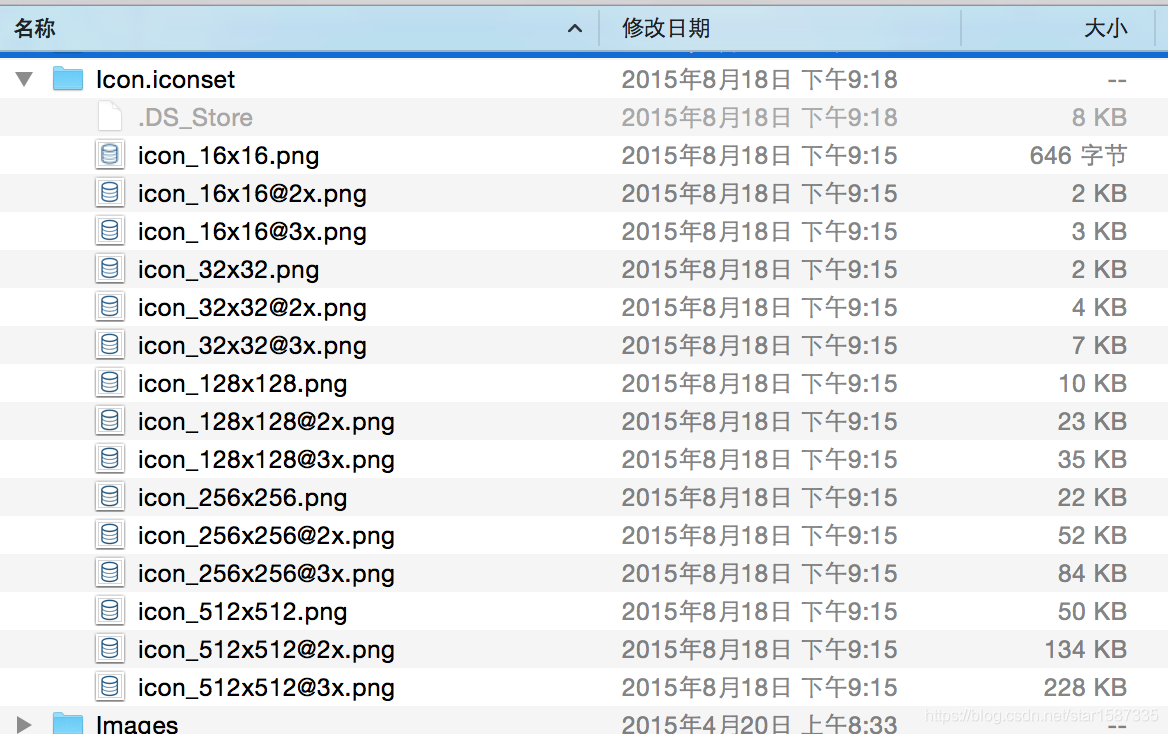
创建一个文件夹,文件夹名字后缀为iconset,将1024x1024的一张大图通过工具软件或者手工缩放成如下图的各种尺寸加到这个文件夹Icon.iconset。 拖动Icon.iconset文件夹到工程最左边的目录中的HelloWorld目录中。在Icon file字段输入Icon即可。

Bundle identifier:应用的唯一标识字串。
Bundle versions string, short:应用对外发布的版本号。
Bundle version:应用内部版本号。提交到苹果等待审核中的版本,如果发现bug,可以撤下来重新提交,这时候Bundle versions string, short版本号保持不变,只需要对Bundle version版本号递增即可。
Main nib file base name:指定应用启动时加载的xib文件名。
Principal class:NSApplication
main.m
应用的入口。执行main函数,App运行时首先创建NSApplication实例加载xib文件,创建xib文件中定义的菜单/window实例。这个NSApplication就是Files Owner。NSApplication是是AppDelegate代理,因此会执行AppDelegate中的applicationDidFinishLaunching:方法来进行自定义的一些初始化。

target
定义了编译发布的单个产品需要的源文件,配置参数,依赖的库,部署系统版本环境,签名文件等。
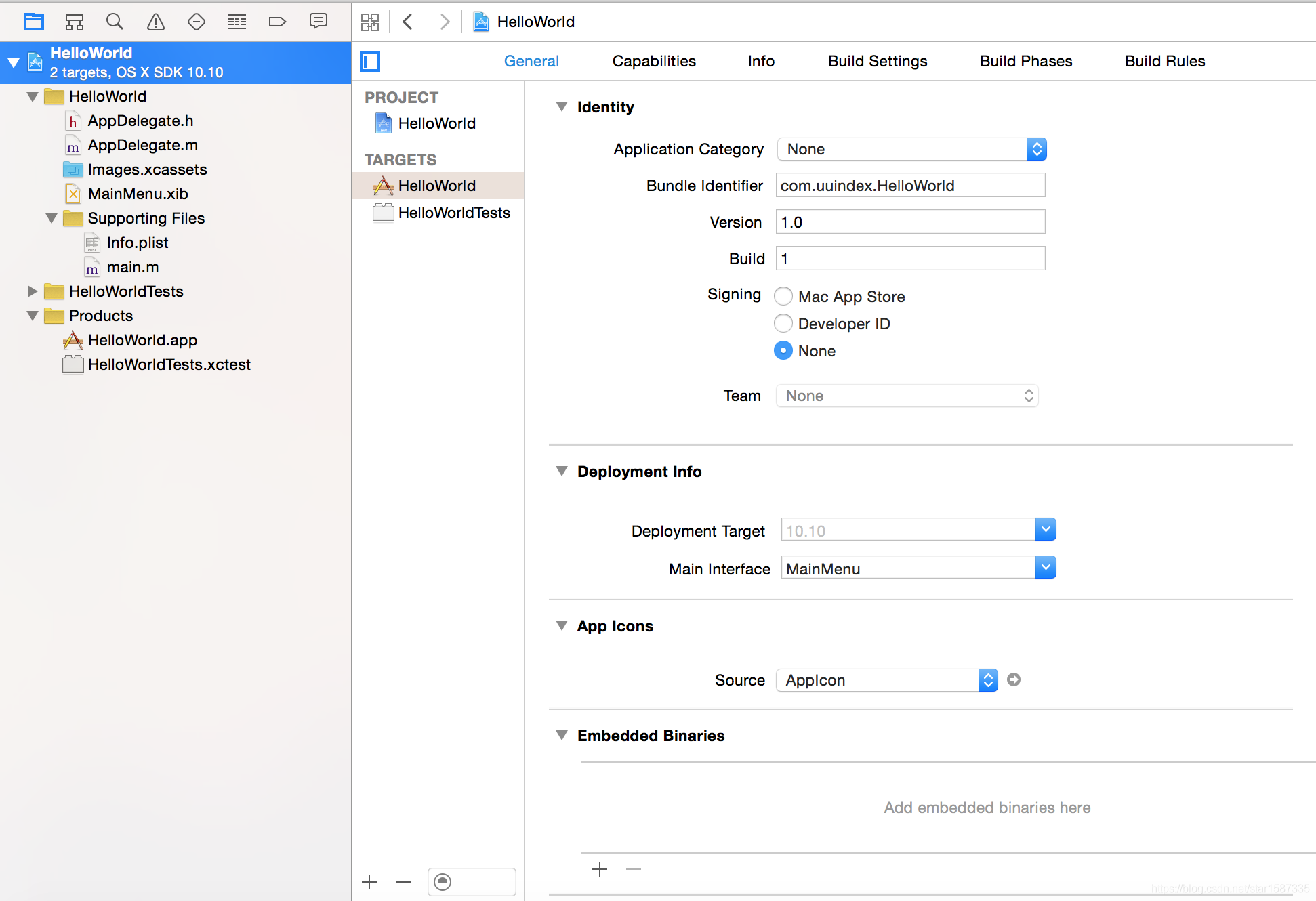
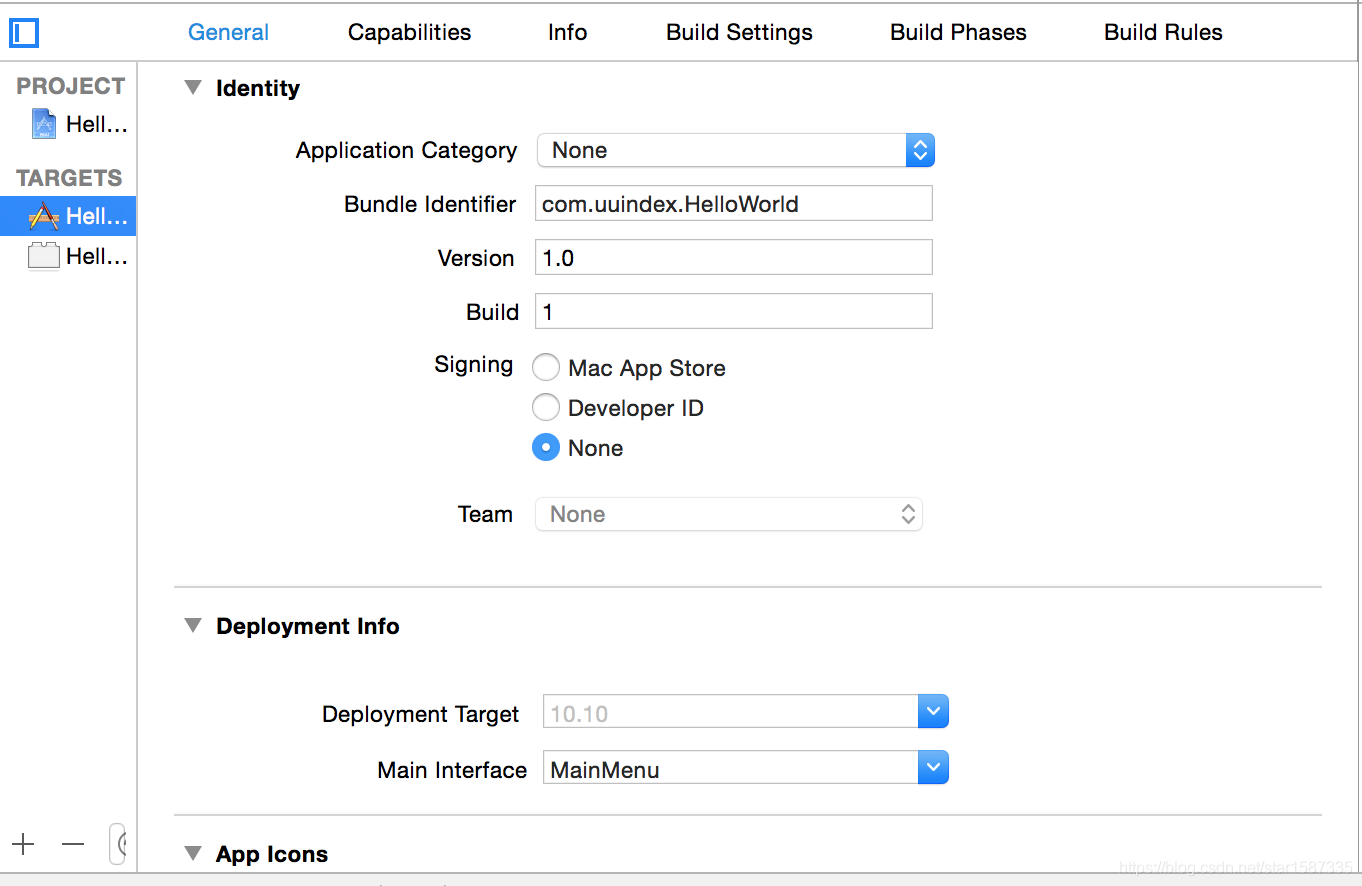
General
除了可以通过plist文件修改应用的配置信息字段外,还可以选择target进入General面板 来修改plist文件中部分字段。
Application Category:可以选择一个应用的分类,提交Mac Appstore必须要有分类。
Deployment Info:Deployment Target设置应用支持的最低OSX系统版本。

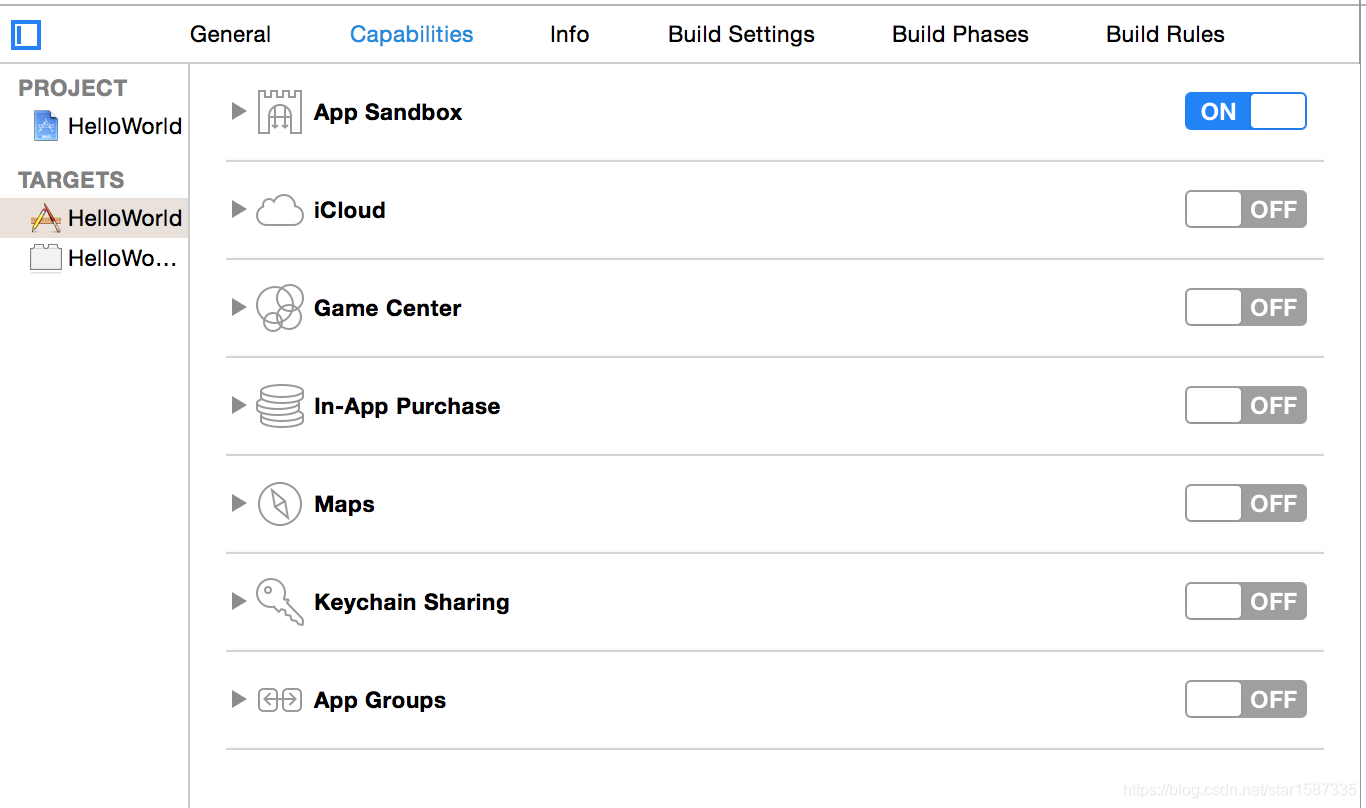
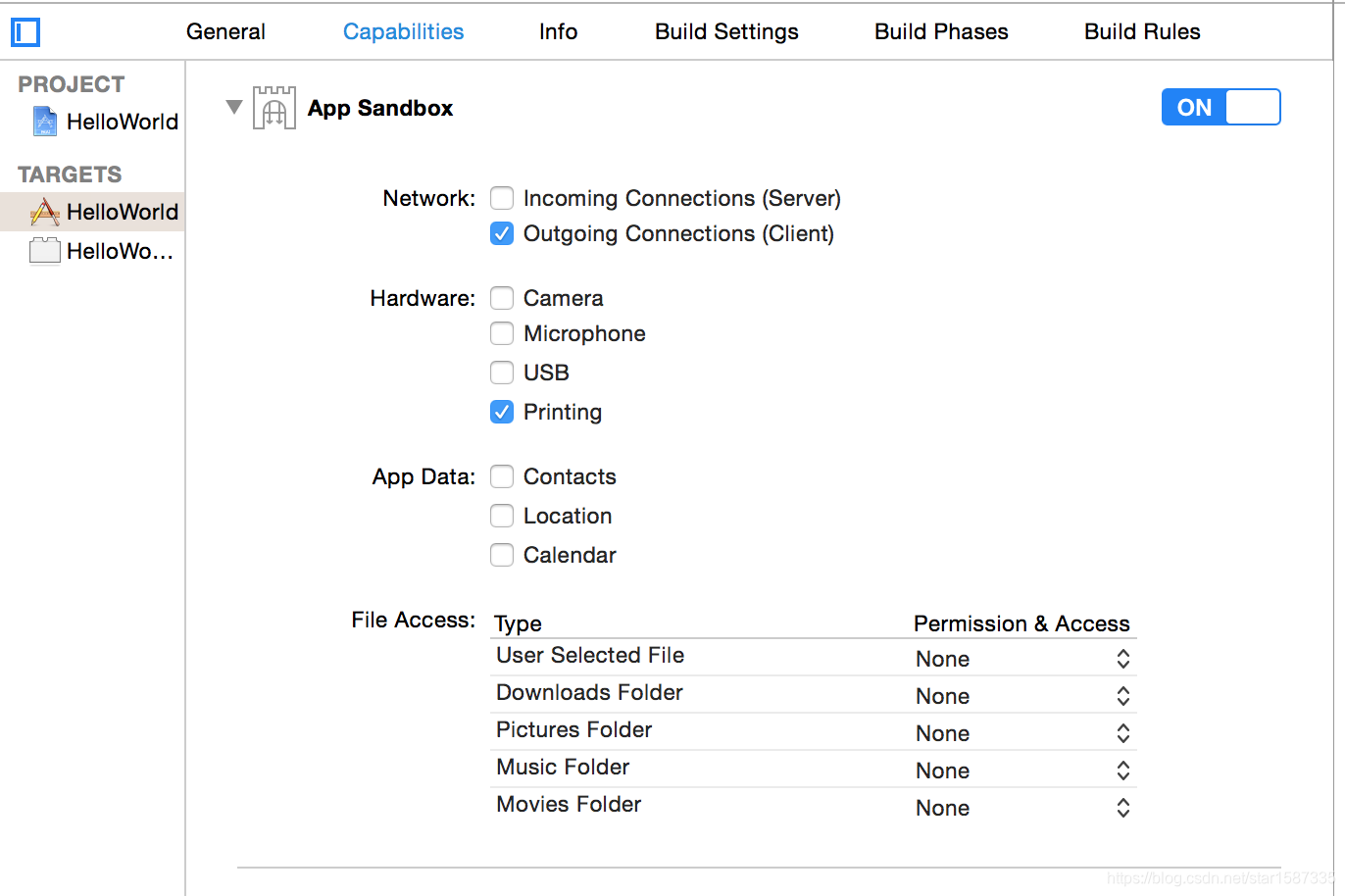
Capabilites
这里我们重点关注下App Sandbox,Apple现在要求上架Mac AppStore的应用必须使用沙盒,所以发布到Mac商店的应用你必须选择打开。
如果你的应用要访问服务器的API接口,必须打开Outgoing Connections。
Hardware里面必须选择打开Printing,否则审核不通过。
File Accedd:如果你需要让用户选择访问本地的文件,User Selected File 中选择读/写权限。

Info
这里最上面部分跟直接查看info.plist 看到的内容一致.
Document Types中可以设置应用跟文件的关联。比如你开发了一个图片应用,可以设置双击图片时自动运行你的应用,或者当鼠标右击菜单出现时里面可以出现你的应用。
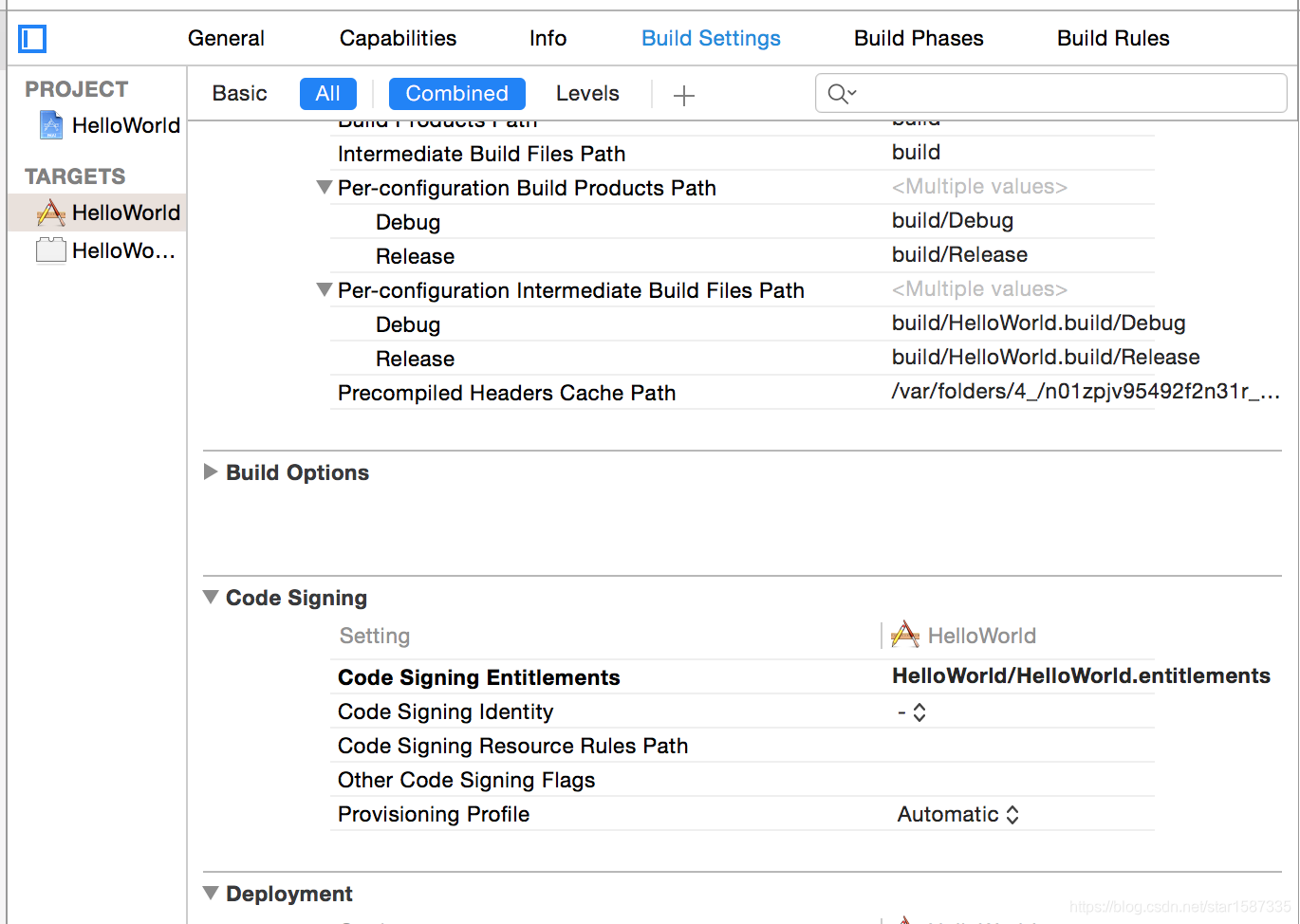
Build Settings
如果使用了非系统的第3方framework或者自己开发的framework,Code Signing 里面Other Code Signing Flags 必须设置为 --deep,否则无法正常打包发布到Mac Appstore。
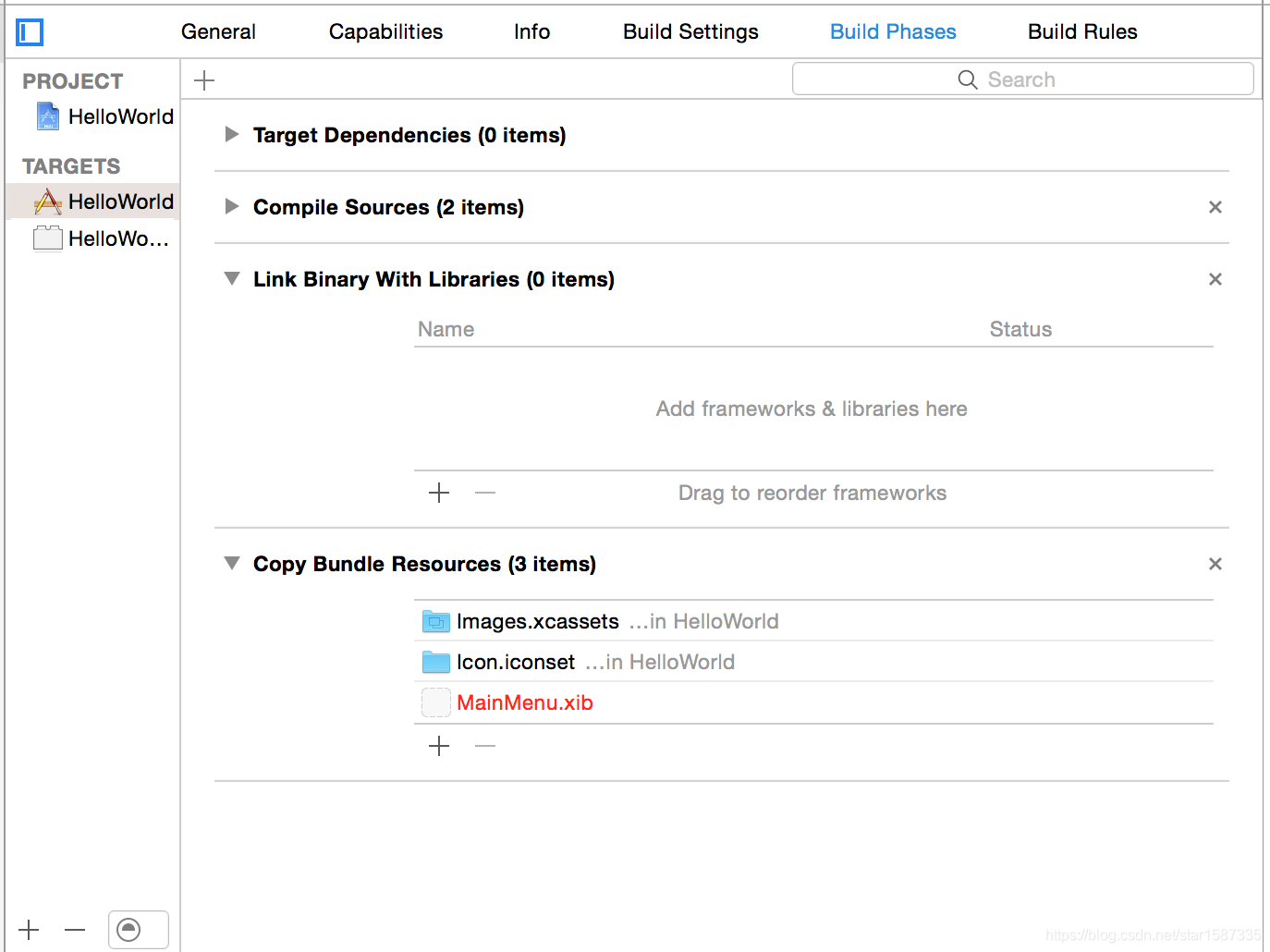
Build Phases
Link binary With Libraries:点击+添加依赖的系统库。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-10-06 Android 穿山甲广告联盟接入
2020-10-06 Mac OS 下使用 afconvert 命令,处理音频格式转换
2020-10-06 IOS 监听锁屏