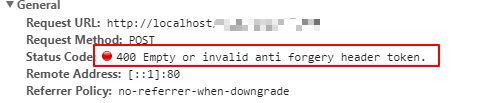
ABP 的ajax请求错误:400 Empty or invalid anti forgery header token.
ABP 的ajax请求错误
记录于2018-03-22 13:31:16 星期四
错误信息:400 Empty or invalid anti forgery header token.

我从网上找到的解决办法
第一种(有安全要求的不推荐)
在WebModule.cs类中的PreInitialize方法中加
Configuration.Modules.AbpWeb().AntiForgery.IsEnabled = false;
在添加这个的时候需要添加引用
using Abp.Configuration.Startup;
这种方法是把ABP中的 防止CSRF攻击的安全机制给关掉的,这样做虽然可以不会再提示请求错误,但是对于有安全要求的系统来说,无异于饮鸩止渴,但是ABP既然有这个机制,就肯定有该机制的的通过规则,于是继续研究。
第二种
在Controller或需要的方法的Action里标注:[DisableAbpAntiForgeryTokenValidation]
这个相当于第一种的局部版,在需要的的方法中忽略这种安全机制。在没有更好的办法的时候这个还是可以使用的,但是ABP设计这个安全机制绝对不是为了这样用的,所以肯定有更好的解决办法!
第三种
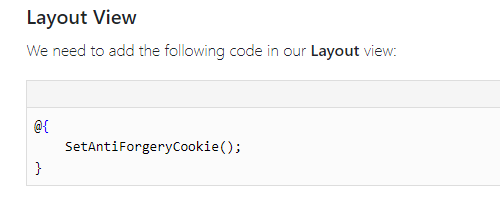
在ajax的header里添加键值‘x-xsrf-token’:abp.security.antiForgery.getToken(),网上也有这个方法的介绍,但是我使用总是没有效果,没有缓存的效果下还可以,但是一登录后就还是会提示错误,这个问题让我头疼了许久,在网上找了许久许久都没有找到解决办法,但是我还是不死心,最终还是让我找到了一些线索(这个应该是新添的,原来这里还没有的),在ABP的文档中 https://aspnetboilerplate.com/Pages/Documents/XSRF-CSRF-Protection 中找到了这个

把这个添加到我的视图页面,终于没有问题了。
注:使用示例
引用文件
<script src="~/Abp/Framework/scripts/abp.js"></script>
<script src="~/Abp/Framework/scripts/libs/abp.jquery.js"></script>
示例
var headers = { 'x-xsrf-token': abp.security.antiForgery.getToken() };
var newPerson = {index: num};
abp.ajax({
url: '/url/url1',
data: JSON.stringify(newPerson),
headers: headers,
dataType: "json"
}).done(function(){});
本文来自博客园,作者:静坐仰望星空,转载请注明原文链接:https://www.cnblogs.com/itljf/p/13687305.html
标签:
ABP



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端