Emmet语法
介绍
Emmet语法是针对HTML,CSS的一种快速生成代码的语法
能够帮助我们用最少的代码生成复杂冗余的代码
使用Emmet语法写HTML,效率非常非常高
只要编辑器安装对应的插件即可
语法
HTML结构
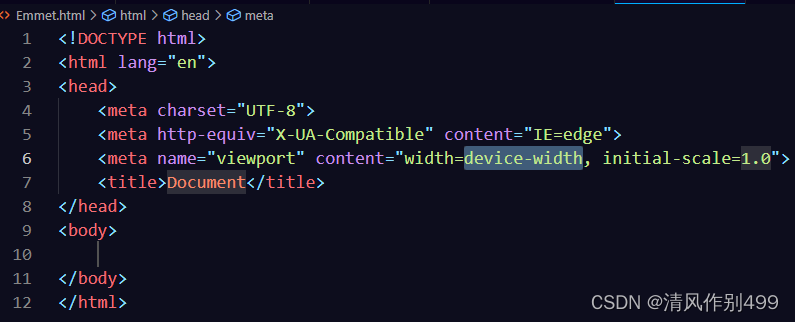
只需要按下!号,然后按一下Tab键,就能生成HTML的基本结构

自增符
$美元符号,这个符号是一个自增符,默认从1开始
快速生成标签
标签名#id/.class{文本内容}*数量
例如
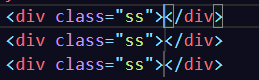
div.ss*3

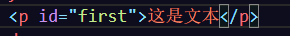
p#first{这是文本}

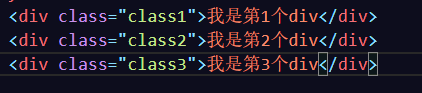
div.class${我是第$个div}*3

多个不同标签
^ 上级节点
+ 兄弟节点
> 父子节点
例子
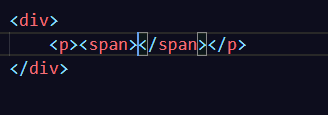
div > p >span

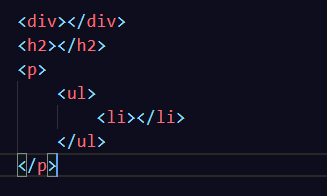
div+h2+p>ul>li

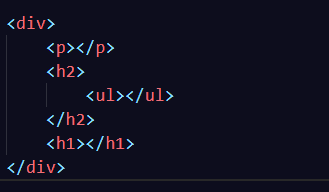
div>p+h2>ul^h1

分组
还可以使用()来进行分组
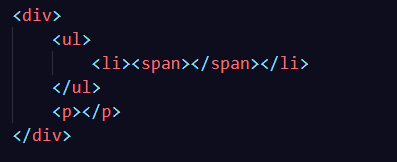
div>(ul>li>span)+p

属性
把标签的属性写在[]中
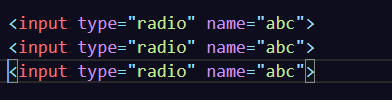
input[type=radio name=abc]*3

隐式标签
默认的标签是div
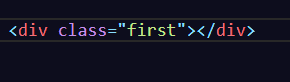
.first

在一些默认具有父子结构的标签
例如:
ul 和 li
select 和 option
ol 和 li
table 和 tr 和 td
举个例子
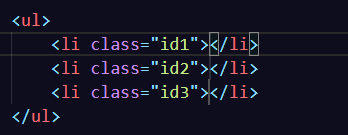
ul>.id$*3

table#Table>#tr$*3>#$*3

这个语法,越用越熟练



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端