Node.js学习第六天 Web开发模式及身份认证方式
Web开发模式
目前主流的Web开发模式有两种 , 分别是
- 基于服务端渲染 的传统Web开发模式
- 基于前后端分离 的新型Web开发模式
服务端渲染
服务端渲染的概念
服务器发送给客户端的HTML页面 , 是在服务器通过内容拼接, 动态生成的 , 因此客户端不需要使用ajax这样的额外技术来请求页面数据
服务端渲染的优缺点
优点
- 前端耗时少 , 服务器负责动态生成HTML内容 , 浏览器只是直接渲染页面即可,尤其是移动端,更省电
- 有利于SEO , 因为服务器响应给客户端的是完整的HTML页面内容 , 所以爬虫更容易获取信息, 更有利于SEO
缺点
- 占用服务端资源 , 即服务器端完成HTML页面内容的拼接 , 如果请求过多 , 会对服务器造成一定的访问压力
- 不利于前后端分离 , 开发效率低 , 使用服务器端渲染 , 则无法进行分工合作 , 尤其是对于前端复杂度高的项目 , 不利于项目高效开发
前后端分离的web开发模式
前后端分离的概念
前后端分离的开发模式 , 依赖于Ajax技术的广泛应用 , 简而言之 , 前后端分离的Web开发模式 , 就是后端只负责提供API接口 , 前端 使用Ajax调用接口的开发模式
优缺点
优点
- 开发体验好 , 前端专注于UI页面的开发 , 后端专注于API的开发 , 且后端有更多的选择性
- 用户体验好 , Ajax技术的广泛应用 , 极大地提高了用户的体验 , 可以轻松实现页面的局部刷新
- 减轻了服务端的渲染压力 , 页面最终是在每个用户的浏览器生成的, 不再是服务器生成的了
缺点
不利于SEO , 因为完成的HTML页面需要在客户端动态拼接完成 , 所以爬虫无法爬取有效的信息.
但是可以使用Vue, React等前端框架的SSR技术很好地解决SEO问题
如何选择Web开发模式
web开发模式的选择要根据不同的业务场景
- 比如企业级网站 , 主要功能是展现内容,而没有复杂的交互,并且需要良好的SEO, 则这时我们可以选择服务端渲染
- 而类似于后台管理项目 , 交互性比较强 , 需要不断地更新数据 , 不需要考虑SEO, 那么可以选择前后端分离的开发模式
具体使用哪种开发模式不是绝对的
比如说, 为了同时兼顾首页的渲染速度和前后端分离的开发效率, 有些网站采用 首页服务器端渲染+ 其他页面前后端分离的开发模式
身份认证
这个概念大家肯定都懂 ,就是通过各种手段, 完成对用户身份的确认
比如说, 手机验证码登录 , 邮箱密码登录 , 二维码登录…
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式,分别有不同的身份认证方案
- 服务端渲染 推荐使用Session认证机制
- 前后端分离 推荐使用JWT认证机制
Session认证机制
HTTP协议的无状态性
HTTP协议的无状态性 , 是指客户端每次HTTP请求都是独立的 , 连续多个请求之间没有直接的联系 , 服务器不会主动保留每次HTTP请求的状态
突破HTTP无状态的限制
在Web开发中使用**Cookie** 来突破HTTP无状态限制
什么是Cookie
Cookie是存储在用户浏览器中的一段不超过 4KB 的字符串 , 它是由键值对的形式和其他几个用于控制Cookie有效期, 安全性 , 使用范围的可选属性组成的
不同域名下的Cookie各自独立 ,每当客户端发起请求时, 会自动把当前域名下的所有未过期Cookie一同发送给服务器
Cookie的几大特性
- 自动发送
- 域名独立
- 过期时限
- 4KB限制
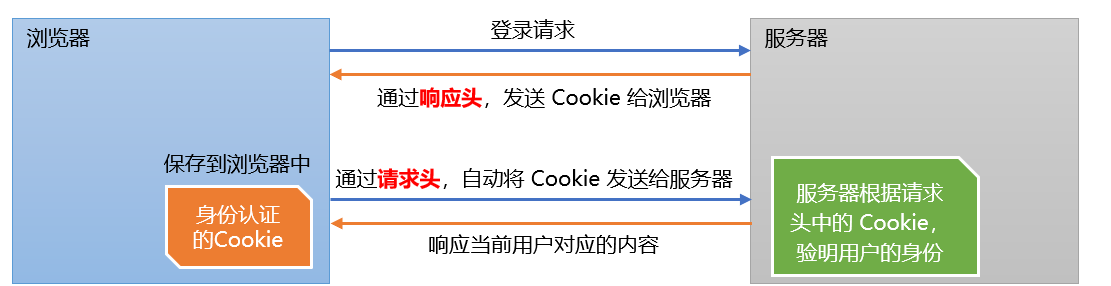
Cookie在身份认证中的作用
客户端第一次请求服务器的时候, 服务器通过响应头的形式 ,向客户端发送一个身份认证的Cookie ,客户端会自动将Cookie保存在浏览器中
随后, 每当客户端浏览器再次发起请求时, 浏览器会自动将身份认证相关的Cookie , 通过请求头的形式发送给服务器 , 服务器即可验证用户身份

Cookie具有不安全性
由于Cookie是存储在浏览器中 , 而且浏览器也提供了读写Cookie的API , 因此Cooki很容易被认为的修改,不具有安全性
因此,不建议服务器将重要的隐私数据, 通过Cookie的形式发送给浏览器
可以使用客户端浏览器Cookie + 服务器识别认证 来提高安全性
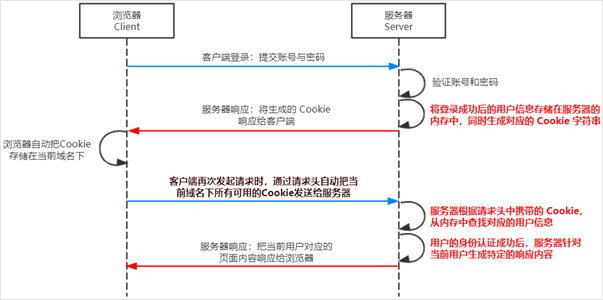
Session工作原理

在Express中使用Session
在Express项目中 , 只需要安装express-session中间件 , 即可在项目中使用Session认证
安装express-session中间件
npm i express-session
配置express-session中间件
使用app.use()来注册session中间件
// 导入session中间件 const session = require('express-session') //配置session中间件 app.use(session({ secret: 'lmk',//secret属性的值可以为任意字符串 resave: false,//固定写法 saveUninitialized: true//固定写法 }))
向session中存数据
当express-session中间件配置成功后 ,才能通过req.session对象来访问和使用session对象,从而存储用户的关键信息
// 登录的 API 接口 app.post('/api/login', (req, res) => { // 判断用户提交的登录信息是否正确 if (req.body.username !== 'admin' || req.body.password !== '000000') { return res.send({ status: 1, msg: '登录失败' }) } // TODO_02:请将登录成功后的用户信息,保存到 Session 中 // 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性 //req.session内的变量是可以自定义的 req.session.user = req.body // 用户的信息 req.session.islogin = true // 用户的登录状态 res.send({ status: 0, msg: '登录成功' }) })
从session中取数据
可以直接从req.session对象上获取之前存储的数据
// 获取用户姓名的接口 app.get('/api/username', (req, res) => { // TODO_03:请从 Session 中获取用户的名称,响应给客户端 if (!req.session.islogin) { return res.send({ status: 1, msg: 'fail' }) } res.send({ status: 0, msg: 'success', username: req.session.user.username, }) })
清空session
调用req.session.destroy()函数 , 即可清空服务器保存的session信息
// 退出登录的接口 app.post('/api/logout', (req, res) => { // TODO_04:清空 Session 信息 req.session.destroy() res.send({ status: 0, msg: '退出登录成功', }) })
JWT认证机制
Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
什么是JWT
JSON Web Token的缩写 , 是目前最流行的跨域认证解决方案
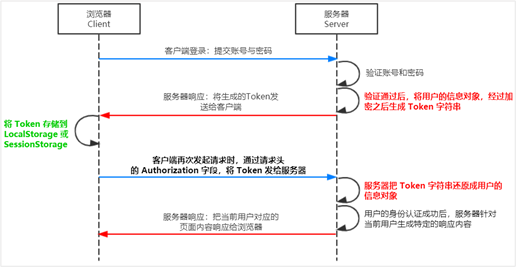
JWT工作原理

用户首次登录时, 服务器经过加密会生成一个Token字符串 , 服务器将这个Token字符串响应给客户端, 客户端将Token存储在LocalStorage或SessionStorage中
客户端再次发起请求时,通过请求头的Authorization字段, 将Token发送给服务器, 服务器把Token还原成用户的信息对象 , 根据不同的用户身份响应不同的内容
JWT的组成部分
JWT字符串通常由三部分组成 , 分别是Header(头部) , Payload(有效荷载) , Signature(签名)
三者之间英文的 点 .分隔, 只是为了起分隔作用
Header.Payload.Signature
注意
- Payload部分才是真正的用户信息 , 他是用户信息经过加密之后生成的字符串
- Header和Signature是安全相关的部分 , 只是为了保证Token的安全性
JWT的使用方式
客户端收到服务器返回的JWT之后 , 通常会将它存储在localStorage 或 sessionStorage中
此后 , 客户端每次与服务器通信, 都会带上这个JWT字符串 , 从而进行身份认证
推荐的做法是将JWT放在HTTP请求头的Authorization字段中 , 格式如下
Authorization: Bearer <token> //必须要加一个Bearer否则不能正常解析
在express中生成Token
首先第一步 , 还是安装包 , 需要安装两个包
npm i jsonwebtoken express-jwt
其中:
- jsonwebtoken 用于生成JWT字符串
- express-jwt 用于将JWT字符串解析还原成JSON对象
定义secret密钥
为了保证JWT字符串的安全性, 防止JWT字符串在网络传输过程中被别人破解 , 我么需要定义一个用于加密和解密的secret密钥
- 当生成JWT字符串时, 需要使用secret密钥对用户信息进行加密 , 最终得到加密好的JWT字符串
- 当把JWT字符串解析成JSON对象时, 需要使用同一个secret密钥进行解密
就是定义一个字符串, 这个字符串越复杂越好
const secretKey = 'liu_ming&kai!'
生成JWT字符串
调用jsonwebtoken包中的sign()方法 , 将用户的信息加密成JWT字符串 , 响应给客户端
//定义一个密钥 const secretKey = 'liu_ming&kai!' // 调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端 // 参数1:用户的信息对象 // 参数2:加密的秘钥 // 参数3:配置对象,可以配置当前 token 的有效期 , 30s---30秒内有效 // 30h ---30小时内有效 const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' }) res.send({ status: 200, message: '登录成功!', token: tokenStr, // 要发送给客户端的 token 字符串 })
记住:千万不要把密码加密到 token 字符中
解析JWT字符串
将JWT字符串还原为JSON对象
客户端每次在访问那些有权限接口的时候 , 需要主动地在请求头中的Authorization , 将Token字符串发送给服务器进行认证
可以通过express-jwt这个中间件 , 自动将客户端发送过来的Token解析成JSON对象
//使用app.use()来注册中间件 //expressJWT({secret: secretKey}) 就是中间件 //.unless({path:[/^\/api\//]}) 用来指定哪些接口不需要设定访问权限 app.use(expressJWT({secret:secretKey}).unless({path:[/^\/api\//]}))
当express-jwt这个中间件配置成功后 , req 中就会多一个user对象 ,通过req.user对象访问从JWT字符串中解析出来的用户信息
//只要配置完express-jwt中间件后,就会将解析出来的用户信息挂载到req.user对象身上 // 使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端 console.log(req.user) res.send({ status: 200, message: '获取用户信息成功!', data: req.user, // 要发送给客户端的用户信息 })
JWT解析错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
//使用app.use()注册一个错误中间件 //捕获解析 JWT 失败后产生的错误 app.use((err, req, res, next) => { // 这次错误是由 token 解析失败导致的 if (err.name === 'UnauthorizedError') { return res.send({ status: 401, message: '无效的token', }) } res.send({ status: 500, message: '未知的错误', }) })
声明
此篇文章根据 黑马啊程序员视频教程及相关课件整理而来
视频地址
https://www.bilibili.com/video/BV1a34y167AZ?spm_id_from=333.337.search-card.all.click



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?