npm安装的全局包/工具不能使用,不是内部/外部命令
事情经过
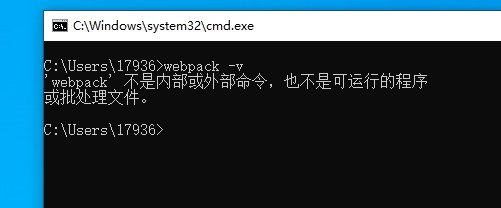
今天通过npm安装全局工具,安装完成后,使用新安装的工具命令,竟然显示“不是内部或外部命令,也不是可运行的程序”

之前通过npm安装全局包,就可以正常使用,为什么今天就不可以了呢?
然后我去试之前安装过的全局包,结果也是这样。
然后我就去看npm全局包的目录,发现这些包都在,Node.js的环境变量也是正确的。
离谱了!npm安装的全局包突然就不能用了
然后去网上搜,发现没有用,然后我就卸载node.js重新安装,还是没有用。
离大谱了!!
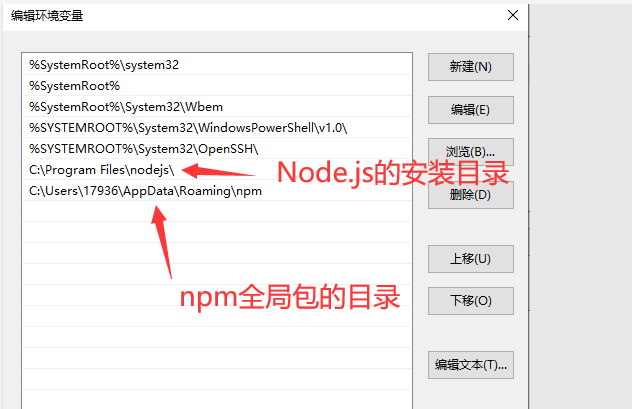
正常来说,安装完成Node.js之后,会在系统环境变量中添加一个Node.js的变量,只需要这一个变量即可。
但是我的Node.js变量是正常的,一切都正常,就是不能用了。耗费了我很长时间,终于弄好了。
问题描述
Node.js环境配置完成,node和npm的命令都可以正常使用,但是npm安装的全局包不能正常使用
解决方法
首先要保证Node.js已经添加到了环境变量中,然后将Npm全局包的目录添加到系统环境变量Path中就解决了。
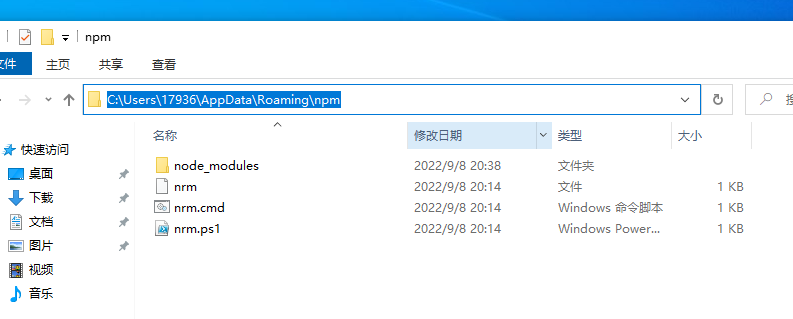
这是我的npm全局包的位置

npm默认的全局包目录是系统盘\users\用户\APPdata\npm
将此目录添加到系统环境变量Path即可

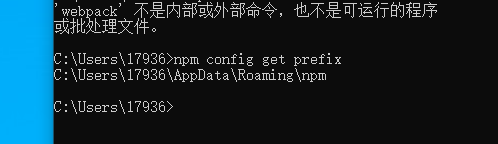
如果你不知道自己的全局包目录,可以通过这个命令查看,然后将这个目录添加到系统环境变量即可
npm config get prefix

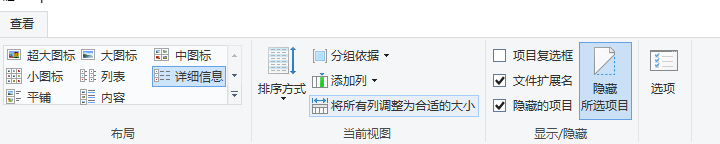
注意,Appdata是以隐藏文件夹,需要这样才能查看




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程