【GitHub前端项目50天50项目】--day05--幻灯片效果
GitHub热门前端练手项目,纯HTML、CSS、JS实现,50天50个项目,每日一个项目,打卡活动,解读项目中的知识点
GitHub项目官网连接
50Projects in 50 Days
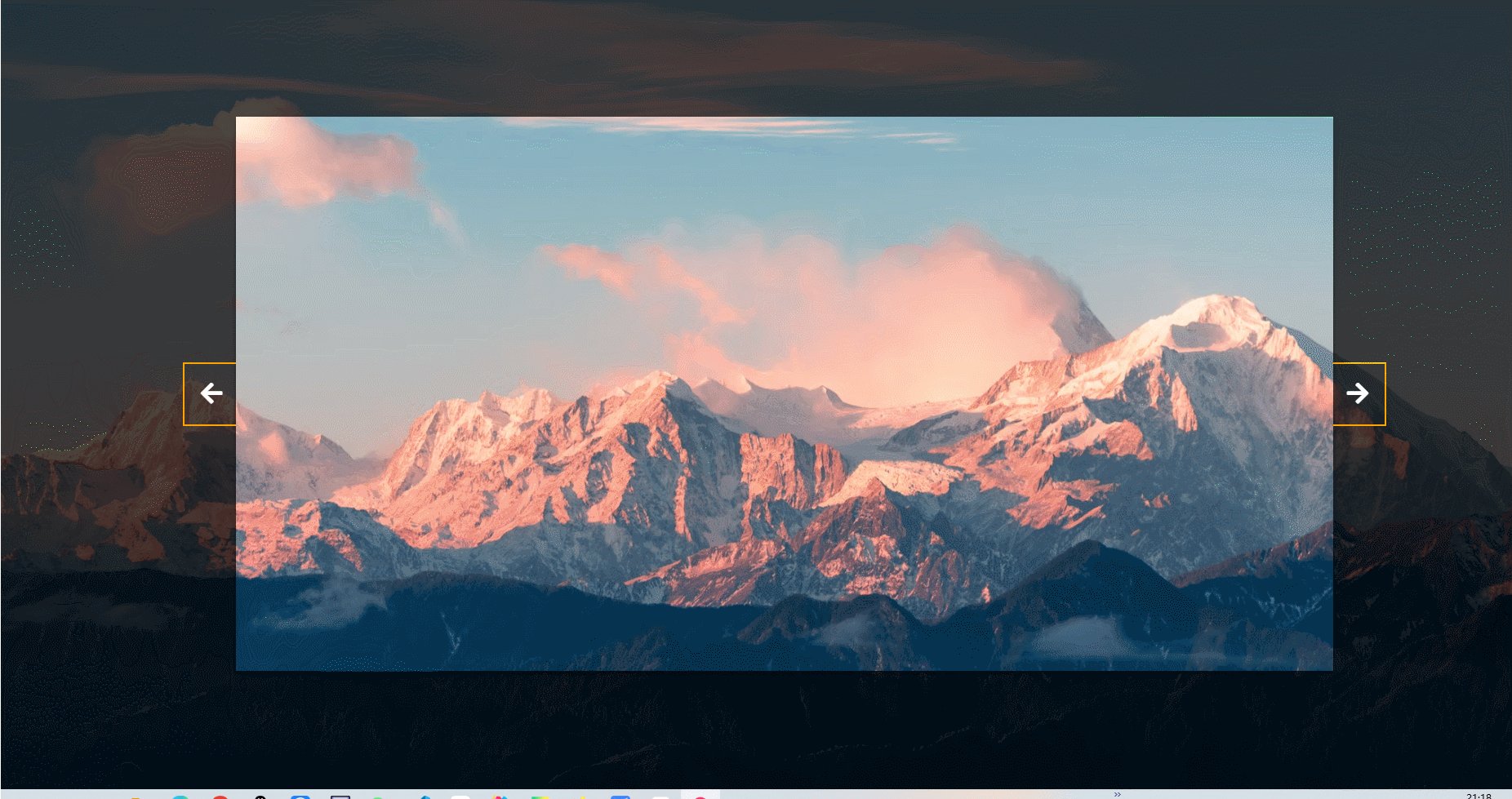
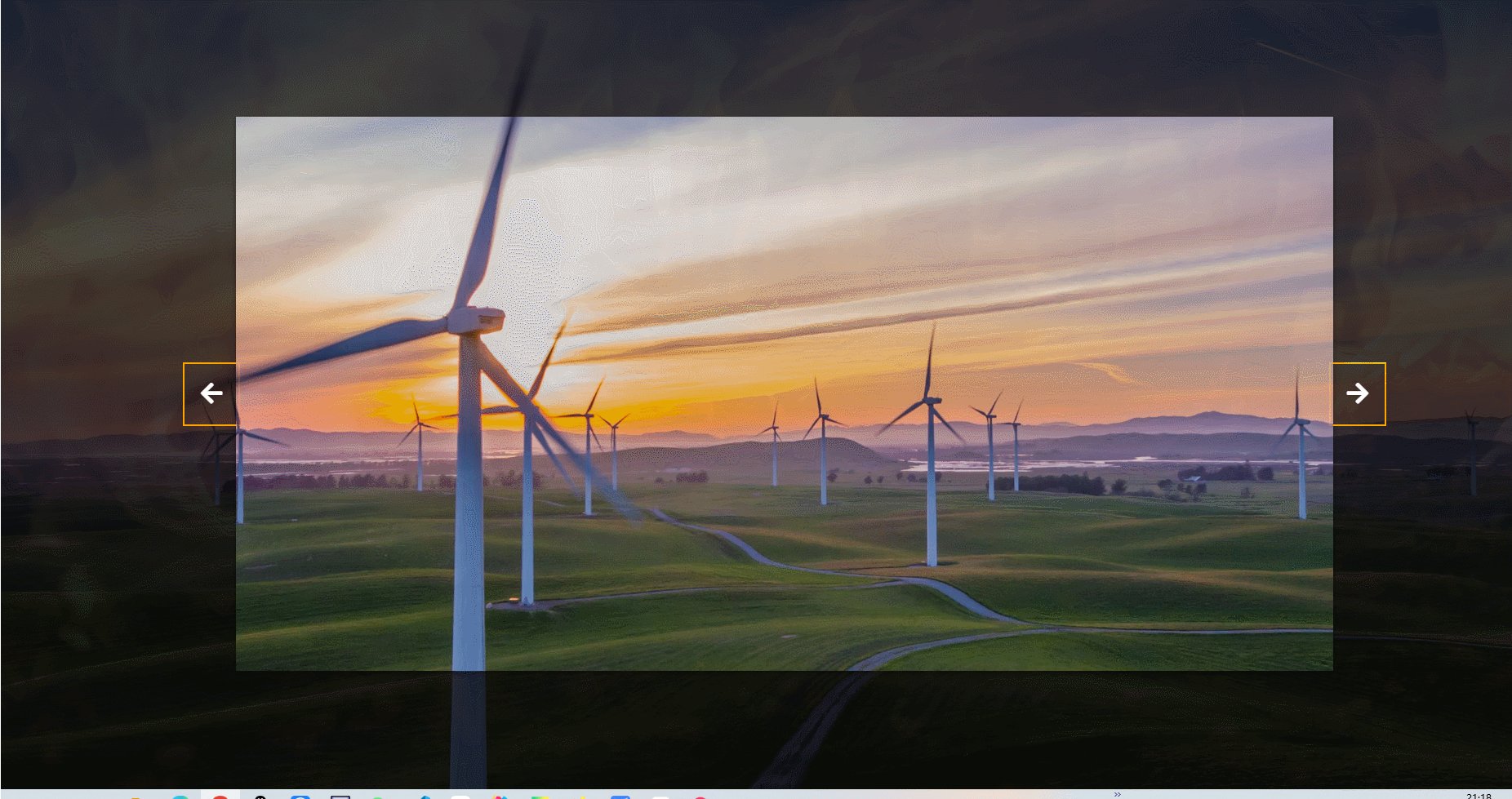
项目展示
切换幻灯片的效果,同时背景也跟随幻灯片而变化

源码
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" /> <link rel="stylesheet" href="style.css" /> <title>Background Slider</title> </head> <body> <div class="slider-container"> <div class="slide active" style=" background-image: url('https://images.unsplash.com/photo-1549880338-65ddcdfd017b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1511593358241-7eea1f3c84e5?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1934&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1495467033336-2effd8753d51?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1522735338363-cc7313be0ae0?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2689&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1559087867-ce4c91325525?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80'); " ></div> <button class="arrow left-arrow" id="left"> <i class="fas fa-arrow-left"></i> </button> <button class="arrow right-arrow" id="right"> <i class="fas fa-arrow-right"></i> </button> </div> <script src="script.js"></script> </body> </html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap'); * { box-sizing: border-box; } body { font-family: 'Roboto', sans-serif; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; background-position: center center; background-size: cover; transition: 0.4s; } body::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100vh; background-color: rgba(0, 0, 0, 0.7); z-index: -1; } .slider-container { box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23); height: 70vh; width: 70vw; position: relative; overflow: hidden; } .slide { opacity: 0; height: 100vh; width: 100vw; background-position: center center; background-size: cover; position: absolute; top: -15vh; left: -15vw; transition: 0.4s ease; z-index: 1; } .slide.active { opacity: 1; } .arrow { position: fixed; background-color: transparent; color: #fff; padding: 20px; font-size: 30px; border: 2px solid orange; top: 50%; transform: translateY(-50%); cursor: pointer; } .arrow:focus { outline: 0; } .left-arrow { left: calc(15vw - 65px); } .right-arrow { right: calc(15vw - 65px); }
JS
const body = document.body const slides = document.querySelectorAll('.slide') const leftBtn = document.getElementById('left') const rightBtn = document.getElementById('right') let activeSlide = 0 rightBtn.addEventListener('click', () => { activeSlide++ if (activeSlide > slides.length - 1) { activeSlide = 0 } setBgToBody() setActiveSlide() }) leftBtn.addEventListener('click', () => { activeSlide-- if (activeSlide < 0) { activeSlide = slides.length - 1 } setBgToBody() setActiveSlide() }) setBgToBody() function setBgToBody() { body.style.backgroundImage = slides[activeSlide].style.backgroundImage } function setActiveSlide() { slides.forEach((slide) => slide.classList.remove('active')) slides[activeSlide].classList.add('active') }
知识点总结
CSS部分
CSS背景
背景颜色background-color
使用background-color属性来指定元素的背景颜色
div { background-color: rgb(161, 77, 77); }
属性值可以是
- 颜色名称
red、yellow - rgb值
rgb(255,0,0) - rgba值,
rgba(255,0,0,0.5) - 十六进制
#ff0000
还可以使用transparent来设置背景为透明
div { background-color: transparent; }
透明度opacity
opacity属性用来指定元素的透明度,0~1之间,越小越透明
div{ background-color: blue; opacity: 0.5; }
注意:opacity属性设置在父元素身上,其所有子元素都会继承这个属性,即使子元素本身设置了opacity属性,仍然会沿用父元素的opacity
还可以在background-color时使用rgba来设置透明度,这样就不会干扰到子元素
背景图片background-image
background-image属性用来设置背景图片
举个栗子
div { background-image: url("./retouch_2022092618514679.jpg"); }
背景图片位置background-position
background-position属性用于指定背景图像的位置。
background-position: position position;
属性值可以是
- 百分比 , x% y% 第一个是水平位置,第二个是垂直位置
- 方位名词 , right left center top bottom
- 具体像素 50px 60px
div{ background-image: url("./retouch_2022092618514679.jpg"); background-positon: center center }
背景图片大小background-size
background-size用来设置背景图片大小,图片可以保有其原有的尺寸或被拉伸到新的尺寸。
属性值可以是
- 关键字
- cover
- contain
- 百分比
- 具体的像素值
background-size: cover; /* 把背景图像扩展至足够大,以使背景给你图像完全覆盖背景区域 ,强制,有时会出现滚动条*/ background-size: contain; /* 把背景扩展到最大尺寸,保持原比例,以使得宽度和高度适应元素大小 */ background-size: 1200px 700px; /* 第一个值是宽度,第二个值是高度 */ background-size: 1200px; /* 如果只设置一个参数,那么第二个就是auto */ background-size: 50% 50%; background-size: 50%; /* 同理 */
背景重复background-repeat
如果设置的背景图片太小,就会默认通过重复背景图片的方式来填充整个元素
像这样

可以指定background-repeat属性值来改变重复的方式
no-repeat不重复repeat-x沿着x轴重复repeat-y沿着y轴重复
div { background-repeat: no-repeat; }
背景滚动background-attachment
background-attachment属性指定背景图像是否跟着页面一起滚动
fixed不随着页面滚动scroll滚动
简写属性
关于背景的属性这么多,为了简化书写,可以简写到background属性中
在使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
可以缺省部分参数,但是要按照这个顺序
background: url("./north-7.jpg") no-repeat center center;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现