CSS 里的 height 属性与 line-height 属性有什么区别?
看《精通CSS》4.4节的时候碰到这个问题=-=
作者使用line-height而不是height控制高度,达到了文本垂直居中的目的,这是因为“行高还有一个特性,叫做垂直居中性(css行高line-height的一些深入理解及应用 « 张鑫旭)”
--------------------------------------------
height表示垂直高度,line-height表示文本行高,也就是从文字顶部到底部的距离,
试下这个就可以看到区别了:
<html>
<head>
<style>
.test1{line-height:20px;background-color:red;}
.test2{height:20px;background-color:green;}
</style>
</head>
<body>
<div class="test1">test1</br>test1</div>
<div class="test2">test2</br>test2</div>
</body>
</html>
效果图:

可以看到红色背景高度为100px
绿色背景高度为的50px
参考链接:
height/line-height区别的讨论:html - height vs line-height styling
line-height详解:css行高line-height的一些深入理解及应用 « 张鑫旭
一.背景介绍
我们在使用css来布局时经常需要进行居中,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器, 利用css来实现对象的垂直居中和水平居中有许多不同的方法,今天我分享的line-height和vertical-align就是实现垂直居中常见的用法.
二.知识剖析
1.line-height的基本概念

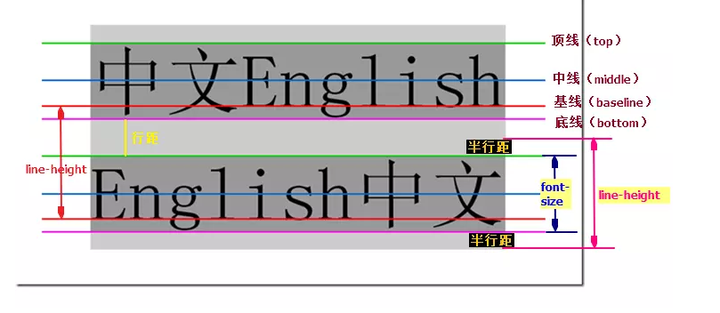
定义:行高是指文本行基线baseline之间的垂直距离
行高是可以被继承的,数字可以直接被继承,然后在计算行高;而百分比是先计算出行高,在以px继承
行高line-height实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响。在块级元素上声明line-height会为该块级元素的内容设置一个最小行框高度。
2.vertical-align基本概念与应用
定义:使行内元素的基线相对于该元素所在行的基线的垂直对齐

注意:vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。
3.常见问题
图像元素在块级元素底部为什么留有空白?
原因是行内元素默认都受vertical-align(垂直对齐方式)和line-height(行高)的影响, 而vertical-align默认的对齐方式是baseline,即基线对齐。 这个基线就是span标签里的字母X的下边沿,故图片底部是与字母底部相对齐的(不是与span标签的背景对齐)。 又因为字母本身有line-height(行高)值,所以span标签加上背景后比字母要高一些。
4.解决方案
解决方法:(四种方法任意一种都可解决该问题)
(1)、将整个p内的font-size设置为0;
(2)、将图片img变为块级元素,即设置其为display:block;
(3)、给p设置一个行高(值尽量小些),设置为line-height:5px;
(4)、设置图片img垂直对齐方式vertical-align,值为top/middle/bottom任意一个都可以(为了覆盖默认的值baseline);
5.编码实战
6.拓展思考
还有哪些方法可以实现垂直居中?
1.单行文字垂直居中使用line-height属性
2.使用table-cell布局
display: table-cell;
vertical-align: middle;
text-align: center;
3.使用flex弹性布局
display: flex;
justify-content:center;
align-items:center;
4.绝对定位和负边距
position: absolute;
width:100px;
height: 50px;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-25px;
text-align: center;
5.使用transform
.box4 {
position: relative;
}
.box4 span{
position: absolute;
top:50%;
left:50%;
width:100%;
transform:translate(-50%,-50%);
text-align: center;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2013-11-15 clearfix:after 清除css浮动