绝对定位后,position:absolute;不能使用margin: 0 auto;实现居中;
我们都知道margin: 0 auto;可也实现块状元素的水平居中;但是对于绝对顶为的元素就会失效;
请看实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位后margin: 0 auto;居中失效的解决方法</title>
<style type="text/css">
.test-out {
width: 500px;
height: 500px;
margin: 0 auto; /*实现父元素居中*/
background: red;
}
.test-in {
width: 200px;
height: 200px;
margin: 0 auto; /*实现子元素居中*/
background: blue;
}
</style>
</head>
<body>
<div class="test-out">
<div class="test-in"></div>
</div>
</body>
</html>
浏览器效果图:

我们可以看出在正常情况下: margin: 0 auto; 实现居中真是棒棒的!
我们把css样式修改为:
<style type="text/css">
.test-out {
position: relative; /*作为子元素的 定位包含框,使子元素在父元素内 进行定位*/
width: 500px;
height: 500px;
margin: 0 auto; /*实现父元素居中*/
background: red;
}
.test-in {
position: absolute; /*子元素实现绝对定位*/
width: 200px;
height: 200px;
margin: 0 auto;/* 此时会失效*/
background: blue;
}
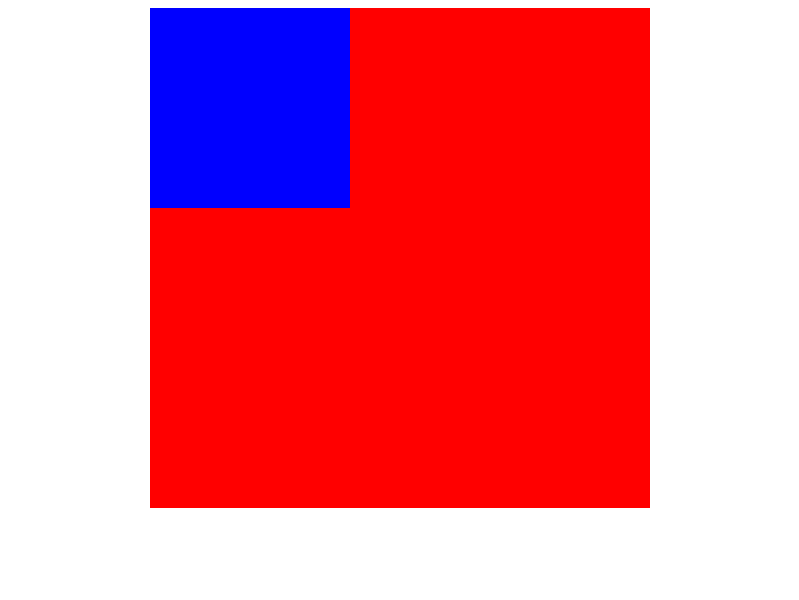
浏览器效果:

子元素(蓝色盒子)的居中效果已失效!
绝对定位以后margin: 0 auto;实现居中失效的解决方法:
为了使子元素(蓝色盒子)在绝对定位下实现居中,我们可以利用定位和margin-left取相应的负值,实现居中;
具体代码如下:
<style type="text/css">
.test-out {
position: relative; /*作为子元素的 定位包含框,使子元素在父元素内 进行定位*/
width: 500px;
height: 500px;
margin: 0 auto; /*实现父元素居中*/
background: red;
}
.test-in {
position: absolute; /*子元素实现绝对定位*/
top: 0;
left: 50%; /*先定位到父元素(红盒)的中线,然后使子元素(红盒)的外边界 左偏移, 半个子元素(红盒) 的宽度,即可*/
margin-left: -100px;/*向左 偏移元素的总宽度的一半*/
width: 200px;
height: 200px;
background: blue;
}
</style>
浏览器效果图:

是不是达到我们想要的结果了(认真看代码中的注释)。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2020-05-13 PDF预览之PDFObject.js总结
2020-05-13 PDFObject.js,在页面显示PDF文件