今天在开发VUE项目时,发现一个问题,请示后端接口时报错,但是调试后端接口请示正常,但是前端就报错


看浏览器错误信息如下:

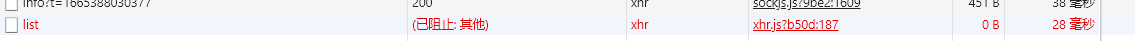
调试看到请示错误信息如下:
Error: Network Error at createError (createError.js:17) at XMLHttpRequest.handleError (xhr.js
很奇怪的是,其他页面的接口访问都正常,只有这个页面的接口有问题,百度查询了很多资料都没有找到解决办法,不过有文章说可能是浏览器本身阻止了,于是我查看了浏览器的插件管理,发现广告拦截开启了,于是停用掉插件,刷新页面发现接口可以正常访问了
原来广告拦截会阻止接口的请求,我猜想原因是因为我开发的页面的弹出广告的配置页面,接口地址使用了advertisement,可能插件使用了关键字来识别的吧
记录一下,以免以后再遇到类似问题。
标签:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!