第一步:先安装vue插件:
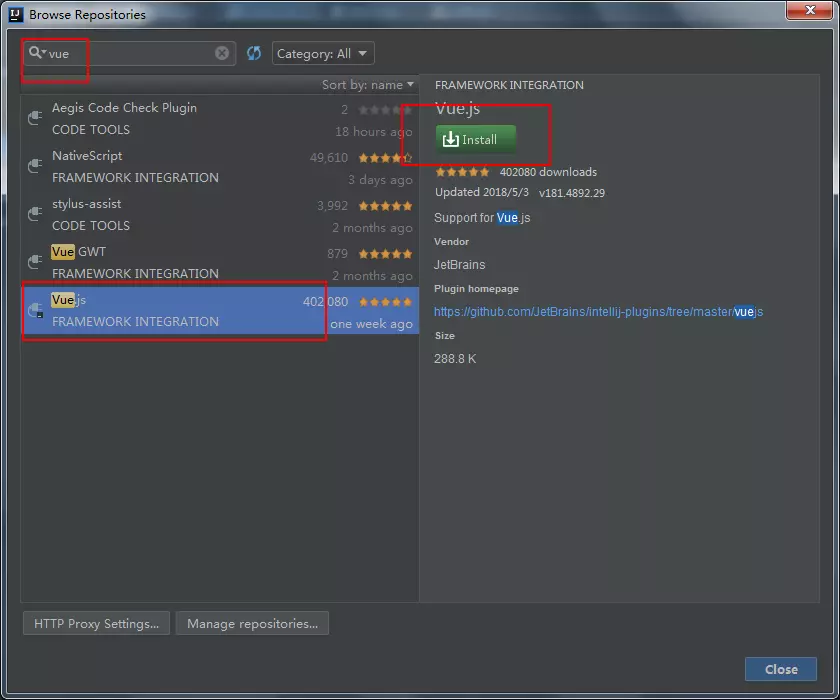
file --> settings --> plugins,然后什么都不用输入,直接点击Browse repositories...

紧接着左上方输入“vue”,点击搜索结果里的vue.js,右边会有绿色install按钮,安装成功后重启idea,这样idea就能识别.vue文件了。

第二步:设置vue新建文件模板。
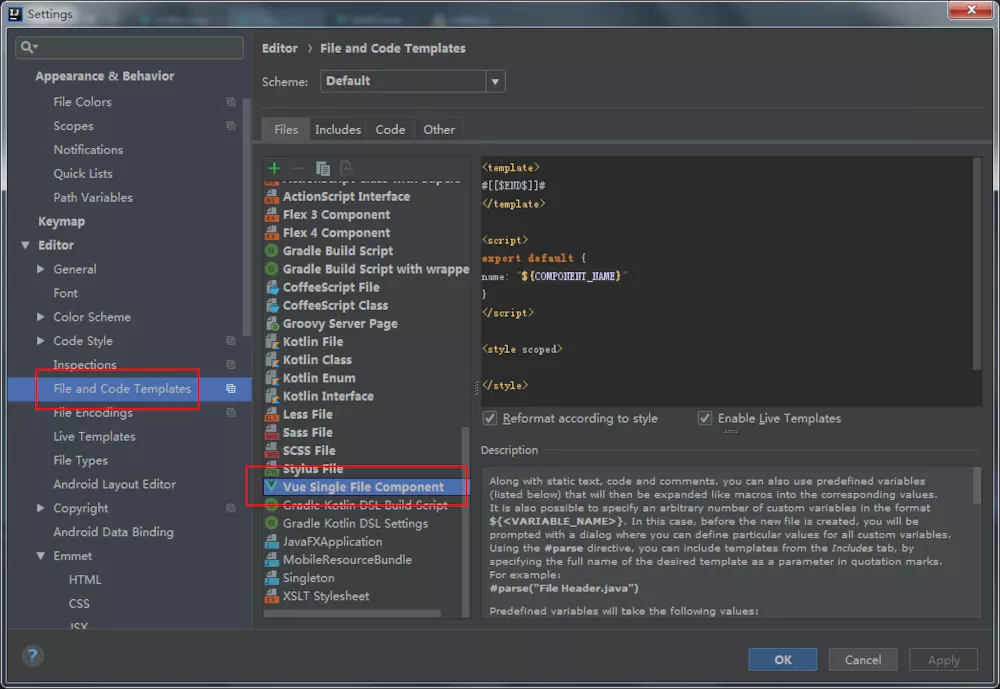
file-->setting-->editor-->file and code Templates,选择Vue File,然后可以在右边框中编辑默认模板内容,编辑完点击“ok”。

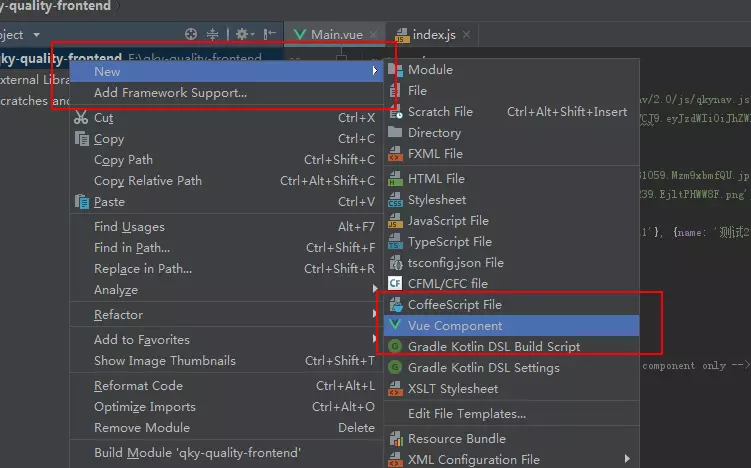
这样就可以通过new选项创建.vue文件了。

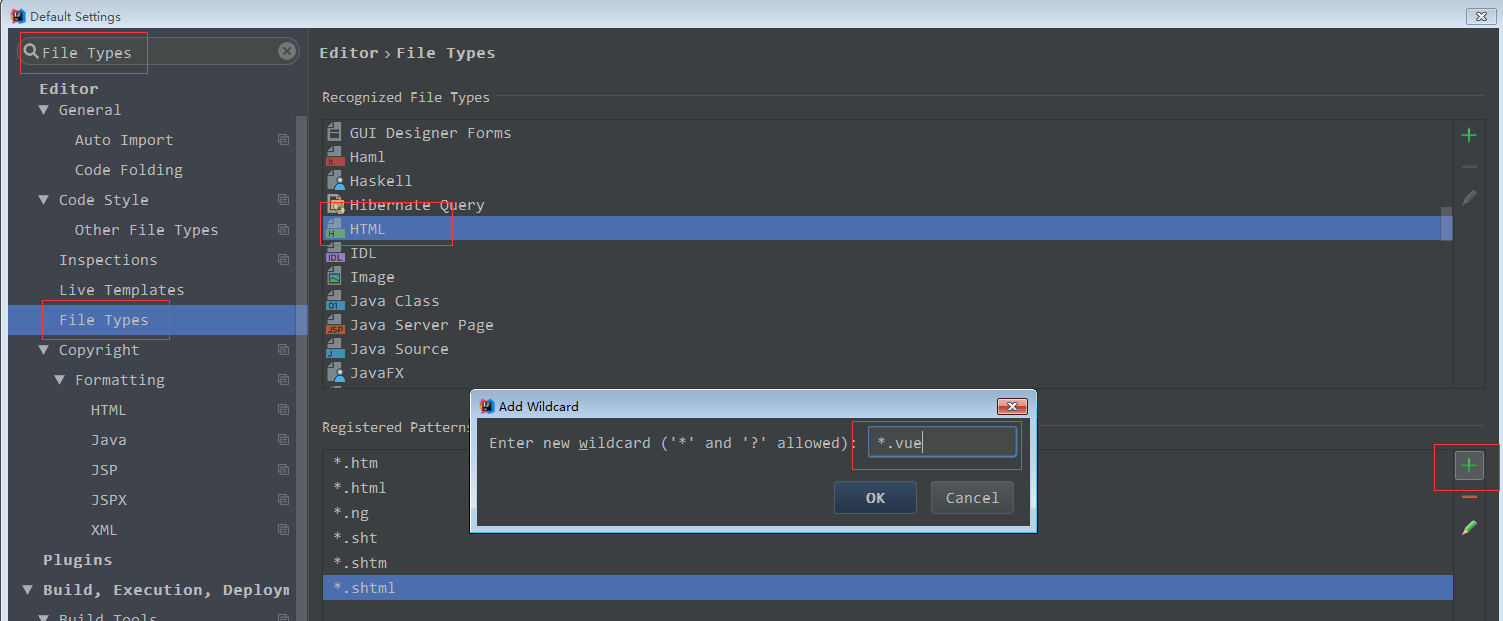
但是不能打开*.vue文件,需要添加file type




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步