表单验证插件jquery.validate的使用方法演示

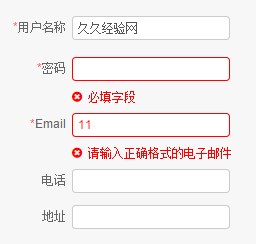
jQueryValidate表单验证效果
jquery.validate验证错误信息的样式控制
- <!--validate验证插件的基础样式-->
- input.error{border: 1px solid red}
- label.error{
- background:url("../images/unchecked.gif") no-repeat 0px 0px;
- padding-left:16px;
- padding-bottom:2px;
- font-weight:bold;
- color:#ea5200;
- }
- label.checked {
- background:url("../images/checked.gif") no-repeat 0px 0px;
- }
需要的图标:红色的×和绿色的√
引入jquery.validate插件文件
- <script src="ojy021.cn/validate/jquery.min.js"></script><!--jquery库文件-->
- <script src="ojy021.cn/validate/jquery.validate.min.js"></script><!--validate插件-->
- <script src="ojy021.cn/validate/language.validate.js"></script><!--语言汉化-->
待验证的表单控件HTML结构
- <form method="post" id="myForm">
- <input type="text" name="name" class="required">
- <input type="text" name="email" class="required email">
- <input type="password" name="password" class="{required:true,minlength:5}" />
- <input type="submit" />
- </form>
jquery.validate插件常用的验证写法
- validate验证规则写在表单控件里(如上面的html结构)
- validate验证规则写在js代码里
- $(function(){
- $("#myform").validate({
- rules: {
- firstname: "required",
- email: {required: true, email: true},
- password: {required: true, minlength: 5}
- },
- //指定错误显示的位置
- errorPlacement: function(error, element) {
- if (element.attr("name") == "username" ) {//控件的name
- error.appendTo("#error_username");//显示错误的容器
- }
- else
- error.insertAfter(element);
- }
- });
- })
说明:使用class="{}"的验证方式,必须引入包:jquery.metadata.js
jquery.validate插件开始表单验证
- $(function(){
- //默认submit提交
- if($('#myForm').valid()){//如果验证通过
- //do sth here
- console.log('验证通过!');
- }
- //通过外部方式代替submit提交
- $("#myForm").validate({
- submitHandler:function(form){
- form.submit();
- }
- });
- })
以上就是常规的验证部署方法。下面了解下jquery.validate强大之处!
默认的检验规则
| 号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:"check.php" | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址。 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:"#field" | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
jquery.validate已有的验证规则
- /*validator 语言包*/
- jQuery.extend(jQuery.validator.messages, {
- required:"必填字段",
- remote: "请修正该字段",
- email: "请输入正确格式的电子邮件",
- url: "请输入合法的网址",
- date: "请输入合法的日期",
- dateISO: "请输入合法的日期 (ISO).",
- number: "请输入合法的数字",
- digits: "只能输入整数",
- creditcard: "请输入合法的信用卡号",
- equalTo: "请再次输入相同的值",
- accept: "请输入拥有合法后缀名的字符串",
- maxlength: jQuery.validator.format("请输入一个 长度最多是 {0} 的字符串"),
- minlength: jQuery.validator.format("请输入一个 长度最少是 {0} 的字符串"),
- rangelength: jQuery.validator.format("请输入 一个长度介于 {0} 和 {1} 之间的字符串"),
- range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
- max: jQuery.validator.format("请输入一个最大为{0} 的值"),
- min: jQuery.validator.format("请输入一个最小为{0} 的值")
- });
添加jquery.validate的自定义校验
| 语法:addMethod:name, method, message |
举例:中文的验证
- // 中文的验证
- jQuery.validator.addMethod("chinese", function(value, element) {
- var chinese = /^[u4e00-u9fa5]+$/;
- return this.optional(element) || (chinese.test(value));
- }, "只能输入中文");
jquery.validate表单验证通过了却无法提交?
原因:由于表单验证插件在验证的时候开启了debug模式的缘故,屏蔽掉这句代码://debug:true;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix