HTML基本标记
头部标记
<head></head>
说明:元素的作用范围是整篇文档。元素中可以有元信息定义、文档样式表定义和脚本等信息,定义在HTML语言头部的内容往往不会在网页上直接显示。
标题标记
<title></title>
说明:在标记中间的就是标题的内容,每个页面只能有一个标题。
元信息标记meta
说明:meta元素提供的信息不显示在页面中,一般用来定义页面信息的说明、关键字、刷新等。在HTML中,meta标记不需要设置结束标记,在一个尖括号内就是一个meta内容。在一个HTML页面中可以有多个meta元素。meta元素的属性有name和http-equiv,其中name属性主要用于描述网页,以便于搜索引擎查找、分类。
设置页面关键字
<meta name="keywords" content="具体的关键字">
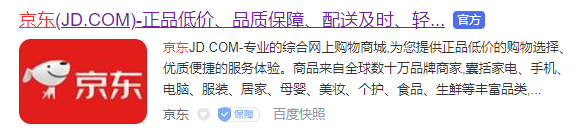
如京东页面:

设置页面说明
<meta name="description" content="页面说明">
如京东页面:


定义编辑工具
<meta name="generator" content="VS Code">
设置作者信息
<meta name="author" content="作者的名字">
设置语言的编码方式
<meta charset="UTF-8">
设置网页的定时跳转
<meta http-equiv="refresh" content="跳转的时间;URL=跳转的地址">
说明:默认情况下,跳转的时间以秒为单位。
网页的主题标记body
说明:网页的主体部分包括要在浏览器中显示处理的所有信息。在网页的主体标记中有很多的属性设置,包括网页的背景设置、文字属性设置和链接设置等。对整张页面生效。
网页背景色bgcolor
<body bgcolor="背景颜色">
</body>
说明:bgcolor的值可以是一个已命名的颜色,也可以是十六进制的颜色值。
网页背景图片background
<body background="图片的地址">
</body>
说明:地址可以是绝对地址,也可以是相对地址,也可以是网络地址。
文字颜色text
<body text="文字的颜色">
</body>
说明:text 的属性值设置页面与页面背景色相同。
链接文字属性link
说明:在默认情况下,浏览器以蓝色作为超链接文字的颜色,访问过的文字则颜色变为暗红色。可以通过link参数修改链接文字的颜色。
链接文字的颜色link
<body link="颜色">
</body>
正在访问的链接文字的颜色alink
<body alink="颜色">
</body>
访问后的链接文字的颜色vlink
<body vlink="颜色">
</body>
边距margin
说明:浏览器默认边距为0。在网页中可以设置页面与浏览器边框之间的距离,包括上边距和左边距。页面不包括背景。
<body topmargin=上边距的值 leftmargin=左边距的值>
页面注释标记
<!-- 注释的内容 -->
说明:注释不可嵌套。



