vue子路由children的使用
前言:
上次简单介绍了vue-router,并且创建了两个路由,如果还没学过路由基础知识请点这里
子路由:
比如有一个地址,圈出的地方在about目录下,可以是ChildRouter1,也可以是ChildRouter2,那么ChildRouter1、ChildRouter2就叫做about的子路由

创建子路由的步骤:
-
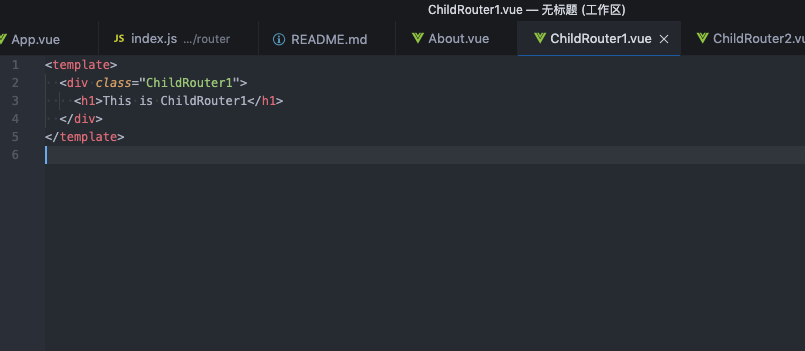
在components目录下创建两个文件,分别是ChildRouter1.vue、ChildRouter2.vue,两个文件的内容相似即


-
在老父亲about.vue中添加一行。router-view是为了给子模板提供插入位置。ChildRouter1.vue、ChildRouter2.vue是about的子页面,就像继承一样

- 在Router文件夹的index.js中添加路由规则

效果