关于作用域的上下文context的理解
理解一:
有时候是这样的,译者在翻译书的的时候不知道拿什么来对应相应的英文,就根据自己的感觉,好像大概是这个意思来强加给广大读者,让很多人不知所以然。
@原磨豆浆 的大意是对的,上下文的原意是 context, 作用域的原意是scope, 这两个不是一个东西。
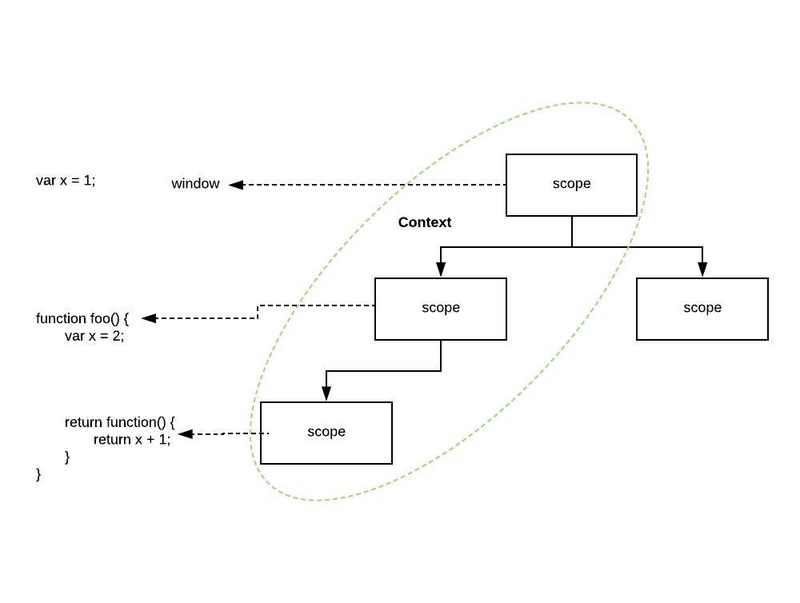
每一个函数的调用(function invocation) 都有对应的scope 和context.
scope 指的是 函数被调用的时候, 各个变量的作用区域context 指的是 current scope and its enclosing scope. 就是当前scope 和包裹它外面的scope. 如果一个变量在当前scope没找到,那么它会自底向上继续找enclosing scope 直到找到为止。很像javascript 的prototype那样的找法。经常在javascript中,函数被调用的时候, 查看this 指向哪个object, 那么那个object 就是当前的 "上下文"。
还有就是要知道JavaScript中 函数被调用有四种方式:
- The Method Invocation Pattern
- The Function Invocation Pattern
- The Constructor Invocation Pattern
- The Apply Invocation Pattern
为什么要区分这些,因为每一种中的this指向的对象是不同的。
以最后一个为例解释一下context
// 一个函数, 自己执行的时候没意义,因为它不知道 this 是谁
function foo() { this.saySomething('good') };
obj1 = { saySomething: function(x) { console.log('im from obj1' + x); } }
obj2 = { saySomething: function(x) { console.log('im from obj2' + x); } }
foo.call(obj1); // 把this 绑定给 obj1, context 就是 obj1
foo.call(obj2);// 把this 绑定给 obj2, context 就是 obj2
后面还有一些语言上的小坑比如 函数里面的函数(closure) 里 默认的 this指向的是global, 而不是当前的object。 所以你经常会看到 var that = this 或者 var self = this的 小技巧 这就是保存context, 以便后面可以引用。
理解二:
小明告诉小红:“你放心吧,他答应你的条件了。”
在读者的眼中,“他”是谁根本无从知晓,因为这句话缺少“上下文”;
从小强家里出来后,小明告诉小红:“你放心吧,他答应你的条件了。”
谁都知道,“他”指的是“小强”,因为有“上下文”。
以 JavaScript 为例
// 如果只看这个函数,谁都无法确认 `this` 是谁,因为缺乏“上下文”
function someFunction() {
console.log(this.xxx)
}
// 解释器在此情形下会将 `this` 视作 `window` 对象(浏览器中)
// 由于 `window.xxx` 并不存在,所以会输出 `undefined`
someFunction() // undefined
// 然而,一些方法可以帮助我们指明“上下文”,于是就不会含糊不清;比如:
var test = { xxx: 'hello' }
someFunction.call(test) // "hello"
一句话说清楚并不容易,见谅。
顺便一提:“上下文”这个翻译并没有错误,关键是很多人念了许多年的语文都没有弄清楚“上下文”到底是什么意思,读书没有读透罢了——所以我一直强调其实文科生学编程也是有特殊优势的,至少理解能力会强上一些(我指的是普遍性,而非特例,谢绝抬杠)。
而“语境”一词其实可视作是“上下文”一词的高逼格版本,或者说更书面化的用词。用哪个词其实并不重要,懂一就能懂二,举一便可反三。
理解三:
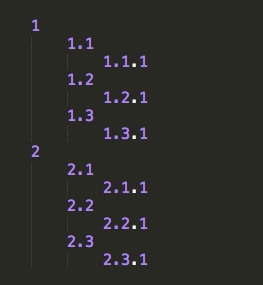
可以理解为当前容器下的载体 。就好比一本书的目录,父级目录都是载体,目录有根目录 二级三级等等 ,根目录就是最大载体 承载了其他目录 并且其他目录下的子元素能通过爬树的方式爬到根目录
对于 一个元素而言,他的上下文可大可小,取决于他要用的值。 比如

1.1.1 三级上下文是 1.1 二级上下文是 1 一级上下文是 根目录
而通常 我们想取其他目录下的东西都需要用到上下文
比如我想在 1.1.1中使用1.3.1的东西 我需要 爬到二级目录下 然后通过1-->1.3-->1.3.1拿到相应的东西
而此时 上下文 指的就是 二级上下文1,以此类推
但是往往我们都不确定我们在这个目录想将来会用到哪个其他目录下的值 ,所以我们一般都会把当前最大的上下文也就是根目录当做我们常常所说的上下文 因为根目绝对能爬到你想要的目录
收集地址:



