vue 使用 npm run dev命令后 自动打开浏览器
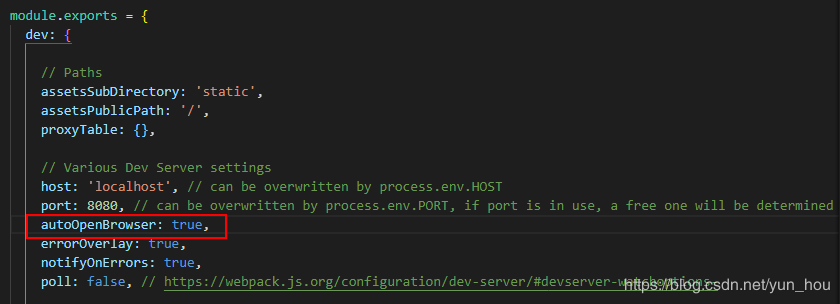
1、使用vue-cli 老版本构建项目时, 可修改config文件夹下index.js文件 autoOpenBrowser 属性给为 true 即可

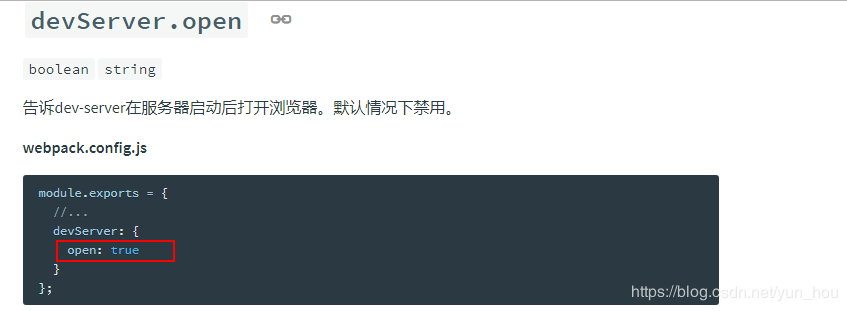
使用vue-cli 3.x 版本后,所有的配置项均在vue.config.js中,修改 devServer 增加 open 属性为 true 即可
官方:https://cli.vuejs.org/zh/config/#devserver


所以自己项目中的配置就可以配置为:

在运行项目时即可自动打开浏览器
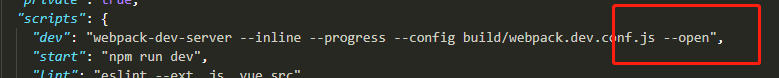
这种方法比较万能, 在 package.json 文件下 修改 scripts 中 dev 的命令 最后面加上 --open ; 如图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号