vue笔记一
一.Vue基本知识点
1.声明式渲染
<div id="app">{{ msg }}</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: 'hello'
}
})
</script>
ps:
a.el指定了将vue挂载到那个元素上
b.msg是响应式的,即只要改变,对应的元素将重新渲染
2.if与for
<div id="app">
<p v-if="isShow">你看到我了</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isShow: true
}
})
</script>
<div id="app">
<ul>
<li v-for="item in list">{{ item }}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: ['a', 'b', 'c']
}
})
</script>
3.v-on和v-model
v-on提供了绑定事件,v-model提供了表单和应用状态双向绑定
<div id="app">
<input v-model="msg">
<button v-on:click="showMsg">点我</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '输入'
},
methods: {
showMsg: function () {
alert(this.msg)
}
}
})
</script>
二.数据与方法和实例的生命周期与钩子
1.当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的;不存在的则不会触发响应;
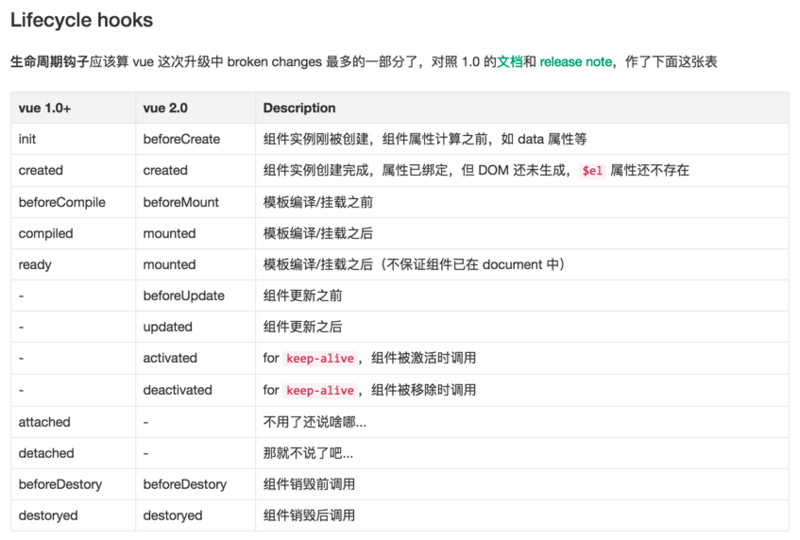
2.实例的生命周期

(摘自https://segmentfault.com/a/1190000008010666)
三.模板语法
1.v-once
数据对象在改变的时候,绑定处的值也会改变;如果要改变这种情况,只绑定一次,即便数据对象改变,也不会重新绑定,可以使用v-once
<span v-once>这个将不会改变: {{ msg }}</span>
2.v-html
{{}}会将内容解释为普通文本,但有时候,我们需要html,使用v-html
<div v-html="rawHtml"></div>
ps:
rawHtml将会被解释为html
3.v-bind
mustache 语法不能作用在 HTML 特性上,也就是{{ value }}这种无法作用在html的特性上
<div id="{{ value }}"></div> // 无法作用
应该使用v-bind
<div v-bind:id="value"></div>
4.使用javascript
<div v-bind:id="value + '_pk'"></div>
限制:每个绑定都只能包含单个表达式,如果有if判断,请使用三元表达式
5.指令
指令 (Directives) 是带有 v- 前缀的特殊属性。指令属性的值预期是单个 JavaScript 表达式 (v-for 是例外情况)
ps:一些指令可以带参数,如v-bind和v-on
<a v-bind:href="url"></a> <a v-on:click="doSomething">
6.修饰符
修饰符 (Modifiers) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
<form v-on:submit.prevent="onSubmit"></form>
7.缩写
v-on可以缩写为@
v-bind可以缩写为:
<a :href="href">link</a> <a @onclick="onClick"></a>
三.计算属性computed
1.优点:
计算属性可以摆脱将过于复杂的表达式写在模板内
算属性是基于它们的依赖进行缓存的,只有相关依赖发生改变时才会重新求值
2.计算属性示例:
<div id="app">
<span>{{ fullName }}</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
firstName: 'first',
lastName: 'last'
},
computed: {
fullName: function() {
return this.firstName + this.lastName
}
},
methods: {
showMsg: function () {
alert(this.msg)
}
}
})
</script>
ps:计算属性是一种属性,所以调用可以看到是不加小括号的
3.默认情形下,计算属性只有getter,如果需要可以添加setter
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
四.观察者watch
1.与计算属性的异同:
同:都是基于一个属性变化来做出相应的
异:计算属性一般用于同步操作,而观察者一般用于异步
2.示例
<template>
<div id="app">
<input v-model="name">
<span>{{ age }}</span>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {name: 'john', age: 0}
},
watch: {
name: function (newName) {
this.age = '正在获取年龄...'
this.getAge()
}
},
methods: {
getAge () {
let _this = this
setTimeout(function () {
_this.age = 20
}, 5000)
}
}
}
</script>
ps:
在此示例中我们使用了v-model双向绑定,使用了setTimeOut来模拟异步获取数据
五.class与style绑定
1.class: 绑定一个属性
<template>
<div id="app">
<span v-bind:class="{red: red}">文字显示</span>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {red: true}
}
}
</script>
最终渲染为:
<span class="red">文字显示</span>
2.class: 绑定一个对象
<template>
<div id="app">
<span v-bind:class="objClass">文字显示</span>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {objClass: {
red: true,
large: true
}}
}
}
</script>
最终渲染为:
<span class="red large">文字显示</span>
3.class: 数组语法
<template>
<div id="app">
<span v-bind:class="[red, large]">文字显示</span>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
red: 'red',
large: 'large'
}
}
}
</script>
最终渲染为:
<span class="red large">文字显示</span>
4.style:
<span v-bind:style="{color: red, fontSize: 18 + 'px'}">文字显示</span>
最终被渲染为:
<span class="" style="color: red; font-size: 18px;">文字显示</span>
ps:
对于-分割css属性,需要使用驼峰命名或配合引号的短横线,所以上面的也可以写成
<span v-bind:style="{color: red, 'font-size': 18 + 'px'}">文字显示</span>
5.style: 绑定一个对象
<template>
<div id="app">
<span v-bind:style="styleObject">文字显示</span>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
styleObject: {
color: 'red',
'font-size': '18px'
}
}
}
}
</script>
六.条件指令
1.示例
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>
2.用key管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染.
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address"> </template>
loginType的变化,不会清除掉用户之前输入的内容.
如果要解决这个问题,可以添加一个key
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" key="username-input"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address" key="email-input"> </template>
3.v-show
v-show和v-if用法一样,不同的是v-show只是进行简单的css的display的变化.元素保留在dom中.
4.v-if和v-for,一起用时,v-for有更高优先级.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号