2流高手速成记(之二):SpringBoot之基础Web开发
接上回
现在,我们已经能自行完成SpringBoot的初级项目搭建了,接下来看如何实现一些Web开发中的基础功能。
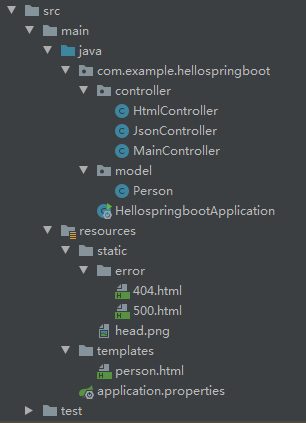
先看项目完整的目录结构:

1. 返回Json数据
创建model文件夹,并新建Person类,代码如下:
package com.example.hellospringboot.model; public class Person { private int id = 0; private String name = ""; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
在controller文件夹下创建JsonController,代码如下:
package com.example.hellospringboot.controller; import com.example.hellospringboot.model.Person; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController @RequestMapping("/json") public class JsonController { @GetMapping("/person") public Person person(){ Person person = new Person(); person.setId(1); person.setName("祖斯特"); return person; } }
@RestController注解我们在上一节已经用过了,代表整个Controller请求方法仅返回纯数据,不包含Html页面信息
这种情况多见于前后端分离的情况,前端框架(如Vue)在拿到后端返回数据之后自行组织页面渲染
重启程序,访问地址 http://localhost:8080/json/person ,页面显示如下:
{"id":1,"name":"祖斯特"}
说明代码执行正确
2. 返回Html页面
接下来我们看如何返回完整的Html渲染页面
要实现这个功能,需要引入前端模板引擎,官方推荐Thymeleaf
我们在pom中加入其依赖配置:
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 引入thymeleaf依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies>
在controller文件夹下创建HtmlController类:
package com.example.hellospringboot.controller; import com.example.hellospringboot.model.Person; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; @Controller @RequestMapping("/html") public class HtmlController { @GetMapping("/person") public ModelAndView person(){ ModelAndView mv = new ModelAndView(); Person person = new Person(); person.setId(1); person.setName("祖斯特"); mv.addObject("person", person); mv.setViewName("person"); return mv; } }
跟返回Json数据不同,HtmlController注解为@Controller,方法需要返回一个ModelAndView对象
mv.addObject 代表我们向前端Html模板提供绑定数据
mv.setViewName 代表我们要设定的Html模板,这里指定名称为:person
接下来我们在 resources/templates 路径下创建Thymeleaf模板文件 person.html
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Person测试页面</title> </head> <body> <div>编号:<span th:text="${person.getId()}">默认编号</span></div> <div>姓名:<span th:text="${person.getName()}">默认名字</span></div> </body> </html>
Thymeleaf拥有优秀的设计理念,所有的模板文件即使没有后端程序也可以独立渲染(th标签不会引发异常),以供前端设计师查看效果
而 th:text="${xxx}" 代表程序执行时,标签的内容将动态替换为后端传过来的数据内容
重启程序,访问地址 http://localhost:8080/html/person ,页面显示如下:
编号:1姓名:祖斯特
3. 静态资源访问
# 应用名称 spring.application.name=hellospringboot # 应用服务 WEB 访问端口 server.port=8080 # 使用static作为静态资源根路径,且不需要其他路径前缀 spring.mvc.static-path-pattern=/** spring.web.resources.static-locations=classpath:/static/
之后我们在static下放入一张图片head.png测试效果
person.html 加个<img>标签验证下效果:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Person测试页面</title> </head> <body> <div>编号:<span th:text="${person.getId()}">默认编号</span></div> <div>姓名:<span th:text="${person.getName()}">默认名字</span></div> <div> <img src="/head.png"> </div> </body> </html>
路径 src=/head.png 代表是static根路径
如果直接写 src=head.png 则为相对路径:static/html/head.png
需要注意这一点,大家可以自行尝试
访问地址 http://localhost:8080/html/person,页面显示效果如下:

4. 自定义错误页面
如果我们访问一个不存在的地址:http://localhost:8080/notexist,会弹出如下的错误页面:

SpringBoot已经为大家提供了自定义错误页面的方法,实现起来非常简单
我们在 resources/static 下创建文件夹 error,在error下创建 404.html 即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面不存在</title> </head> <body> 页面不存在! </body> </html>
重新启动程序,访问 http://localhost:8080/notexist ,效果如下:
页面不存在!
你可能感到困惑,这样岂不是要一个错误创建一个html文件?!
SpringBoot为我们提供了通配符支持,比如:4xx.html 可以代表401、402、403、404等所有400+的错误
以上。
关于 SpringBoot之基础Web开发 我们就介绍到这,下一节我们看如何实现SpringBoot和mysql数据库之间的交互,敬请期待。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号