css复习
css
复习完html,赶紧趁热打铁,复习一下css。下面列出一些常见的用法,过于冷门的先不看。
1 基本语法
-
选择器+声明
- id选择器 #id
- class选择器 .class
- 元素选择器 p
- <元素 class = "main"> p.main
- 属性选择器 [title] 属性选择器
-
选择器的分组与嵌套
h1,h2,p { color:green; }- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p元素指定一个样式。
-
注释:/**/ //
-
样式表插入方式优先级:浏览器默认样式<外部<内部<内联
-
<link rel="stylesheet" type="text/css" href="mystyle.css"> -
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
-
-
组合选择符 div p
- 后代选择器(以空格 分隔) div中的所有p
- 子元素选择器(以大于 > 号分隔)div中的第1个p
- 相邻兄弟选择器(以加号 + 分隔)div后的第1个p
- 普通兄弟选择器(以波浪号 ~ 分隔)div后的所有p
2 格式化
-
背景:用于定义元素的背景
- background-color 十六进制/RGB/颜色名称
- background-image url('paper.gif');
- background-repeat 平铺方向 repeat-x/repeat-y/no-repeat
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动。 fixed/scroll
- background-position 背景图片位置 如right top
- 简写:按上述顺序来
body {background:#ffffff url('img_tree.png') no-repeat right top;}
-
文本:
- color
- text-align 如center,right,justify。
- 设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐
- direction 设置文本方向 如rtl/ltr
- text-indent: 50px; 文本缩进属性是用来指定文本的第一行的缩进。
- text-transform 文本大小写 如uppercase,lowercase,capitalize
-
字体:
- font-family 字体 Web安全字体组合
p{font-family:"Times New Roman", Times, serif;}
- font-style 字体样式
p.normal {font-style:normal;} p.italic {font-style:italic;}
- font-size 字体大小 分绝对大小/相对大小
h1 {font-size:40px;};body {font-size:100%;}- 用em来设置字体大小, 1em = 16px。
h1 {font-size:2.5em;} /* 40px/16=2.5em */
- font-family 字体 Web安全字体组合
-
链接:
- a:link - 正常,未访问过的链接
a:link {color:#000000;text-decoration:none;}删除链接中的下划线
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:active {background-color:#FF704D;}背景颜色
- 当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
- 其他样式可以参考文本与字体。
- a:link - 正常,未访问过的链接
-
列表:
-
list-style-type 指定列表项标记的类型 如circle/square,upper-roman/lower-alpha
-
ul.a {list-style-type: circle;}ol.c{list-style-type: upper-roman;}
-
-
list-style-image 指定列表项标记的图像,跟list-style-type差不多
list-style-image: url('sqpurple.gif');
-
其他属性如margin,padding不赘述
-
-
表格:
-
border 边框
border: 1px solid black;请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。为了显示表的单个边框,使用 border-collapse属性。border-collapse:collapse;
-
width,height 指定宽度和高度 50px/100%
-
text-align 表格中文本水平对齐方式;vertical-align垂直对齐方式
td { text-align:right; height:50px; vertical-align:bottom; } -
padding 15px td,th控制空格之间的边框
-
background-color 填充颜色,color 文字颜色
-
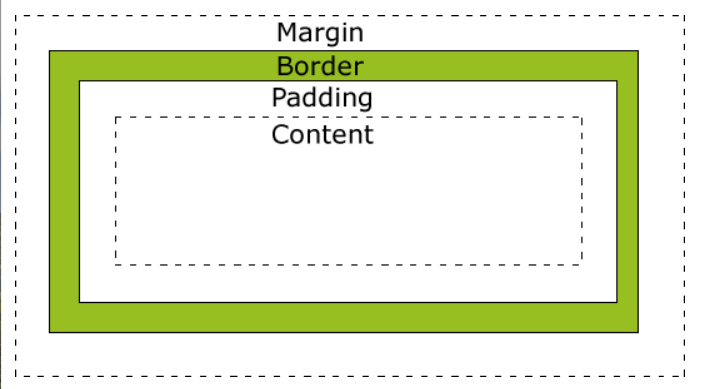
3 CSS盒子模型

所有HTML元素可以看作盒子
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
-
元素的宽度和高度:
-
指定元素的宽度和高度时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和边距。下面的例子中的元素的总宽度为450px。
-
div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } -
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
-
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
-
-
-
border边框
-
border-style 设置边框样式 none solid double
-
border-width 边框宽度
-
border-color
-
单独设置各边
-
p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }
-
-
border-radius 圆角边框 25px
-
-
outline 轮廓,位于边框边缘的外围
-
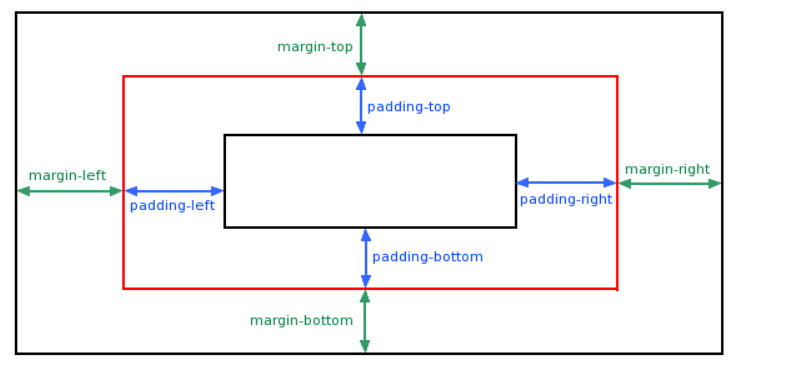
margin 外边距;padding 内边距(填充)

margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
4 展示
-
Display(显示)与Visibility(可见性)
- 隐藏元素 -
display:none(不占用空间)或visibility:hidden(占用空间,影响布局) display: block/inline可以把块级/内联元素转为内联/块级元素
- 隐藏元素 -
-
position 定位 position:static
-
overflow 溢出与滚动条
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
-
float 浮动 left right
- 示例
- 把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
- 清除浮动
- 元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
- clear 属性指定元素两侧不能出现浮动元素。
- clear: both
- 使用 float 创建一个网页页眉、页脚、左边的内容和主要内容
-
布局 :水平&垂直对齐
-
元素居中对齐 margin:auto
-
文本居中对齐 text-align: center
-
图片居中对齐
img { display: block; margin: auto; width: 40%; } -
左右对齐
position: absolute; right: 0px -
左右对齐
float:right -
垂直居中对齐
.center { height: 200px; position: relative; border: 3px solid green; } .center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }
-
-
伪类
- p:before 在每个
<p>元素之前插入内容 - p:after 在每个
<p>元素之后插入内容 p:before{content:"Read this -";}
- p:before 在每个
5 网页常用(important)
-
导航栏:主要利用ul li+样式实现 导航栏示例
-
下拉菜单:主要利用display切换与hover 下拉菜单示例
-
提示工具:提示工具
-
响应式图片廊:修改图片大小,光强,链接,边框颜色 图片廊
-
不透明度:opacity 不透明度
-
表单输入:输入框与提交按钮 表单
6 css3
大概了解了一下,知道有哪些内容,css3教程。


