微信小程序03
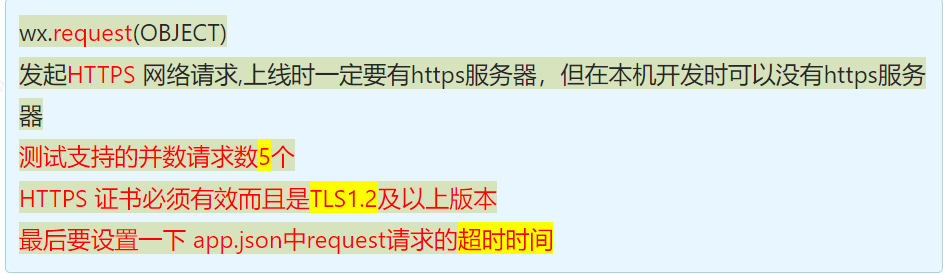
一、网络请求(重点)
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html

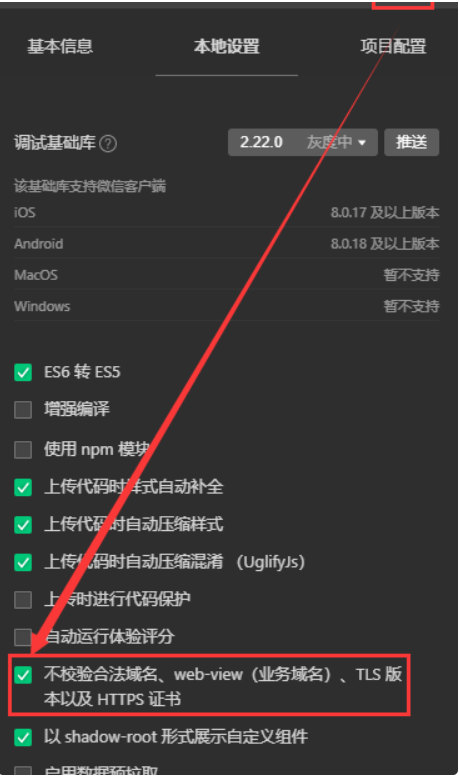
如果是测试环境开发时,可以在小程序官方开发工具中勾选不检查https证书

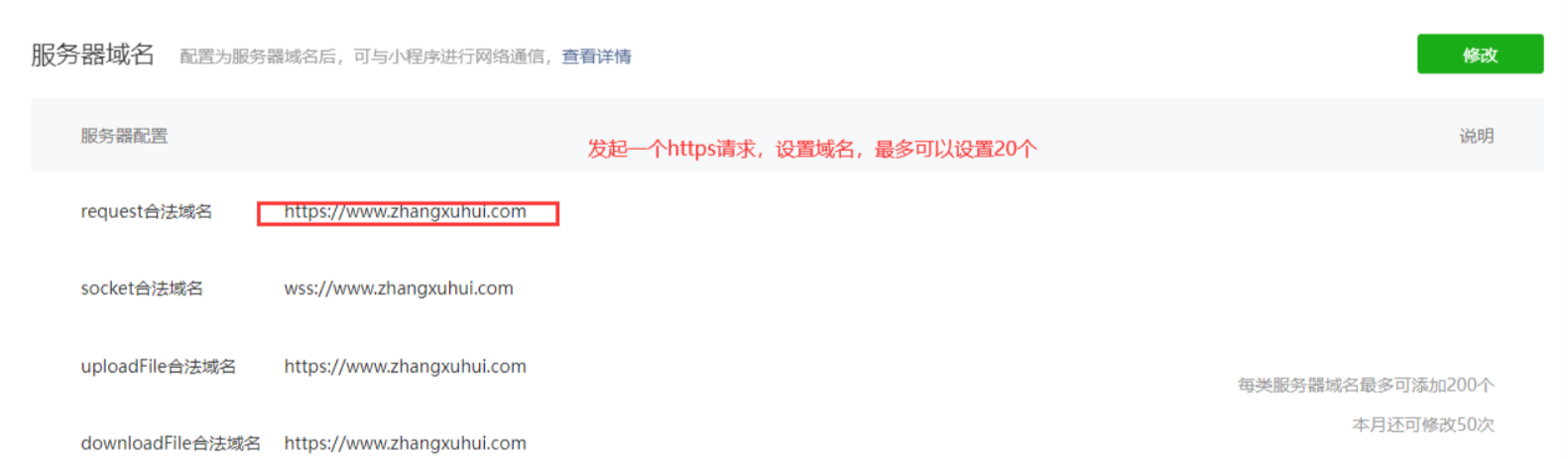
正式环境,一定需要一个https服务器,同时还需要在小程序官方后台设置有效的域名

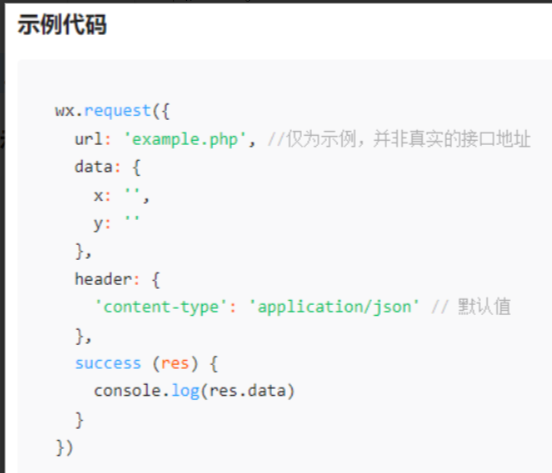
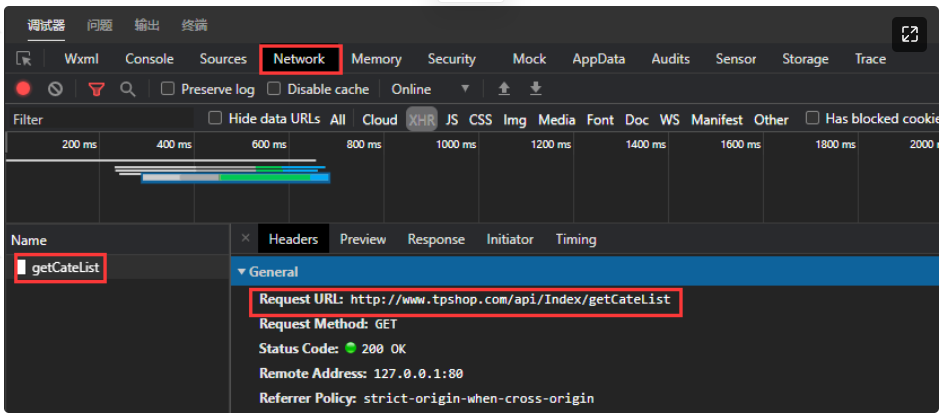
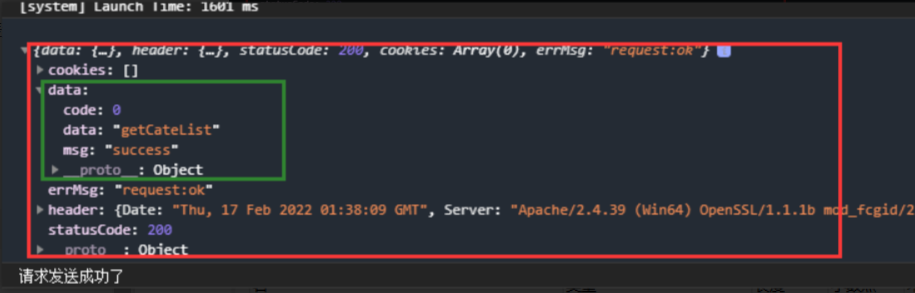
1.1 发起一次请求




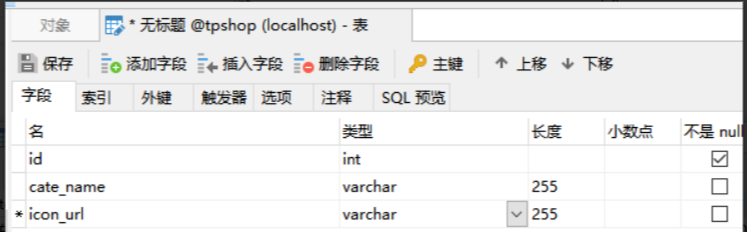
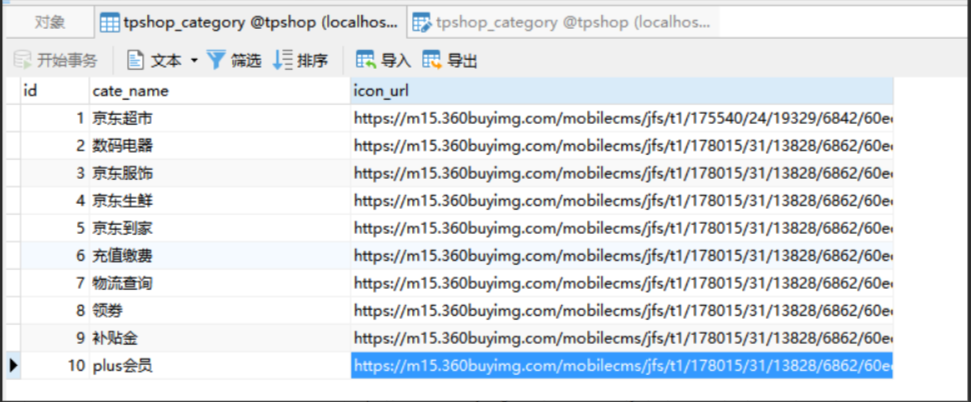
1.2 建表 插入数据


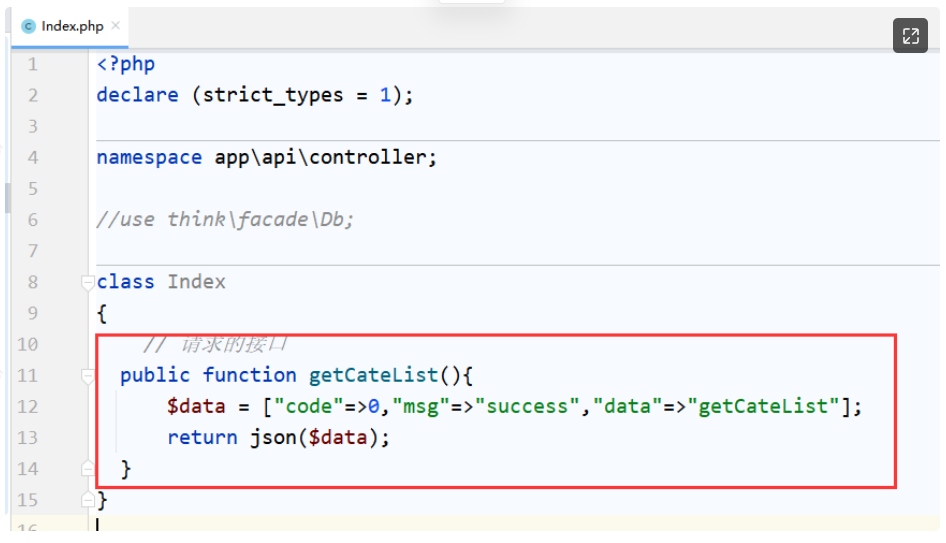
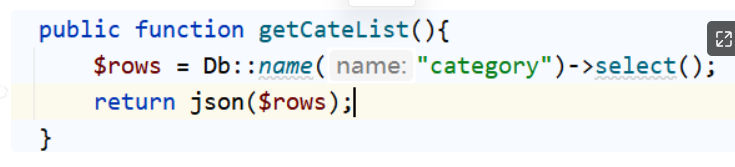
1.3 编写接口代码

二、事件
2.1、事件绑定
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
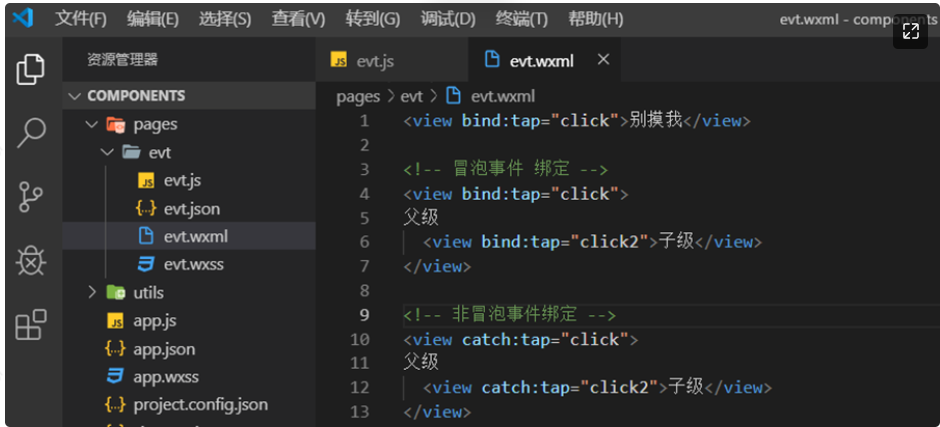
小程序事件绑定是在组件中以属性的形式来完成的,例【bind/catch事件名="方法名"】。
注:小程序中绑定方法名不能用括号,直接写方法名即可。
●事件名bind【冒泡】或catch【非冒泡】开头,然后跟上事件的类型,如bindtap、catchtap。
tap手指触摸后马上离开 类似于 html中的click事件
●自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart。
原生组件【camera、canvas、input、live-player、live-pusher、map、textarea、
video】
●value 是一个字符串,需要在对应的页面逻辑文件JS文件中定义对应的实现方法。
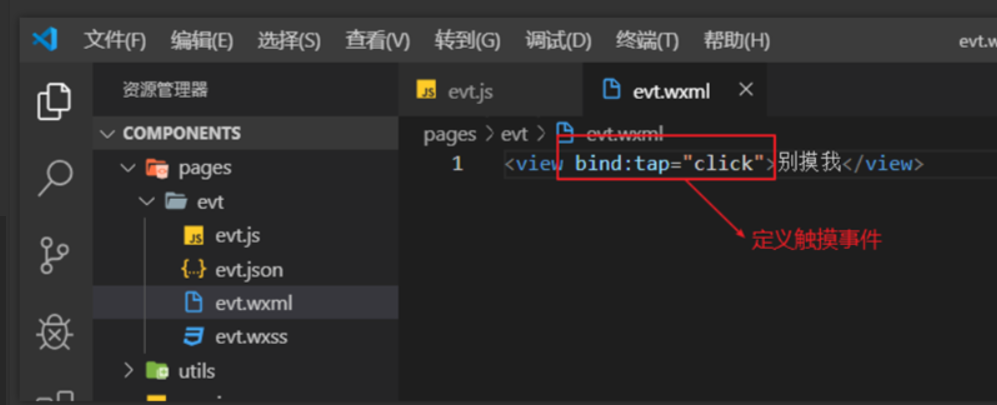
在wxml中定义一个事件
key=value bind:tap=”click” 注意,事件名不能用括号

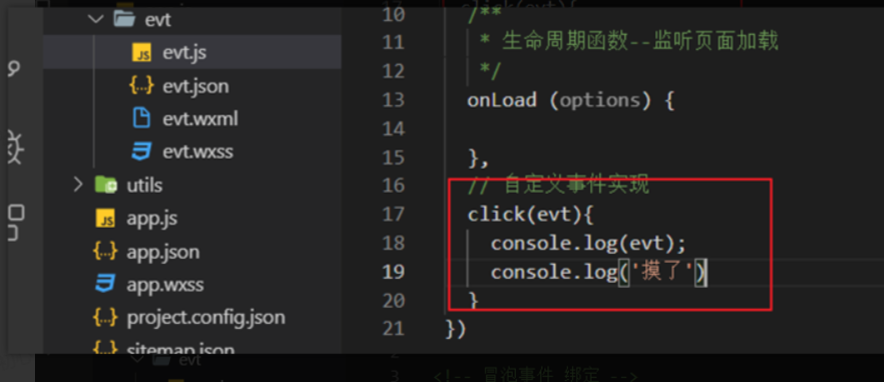
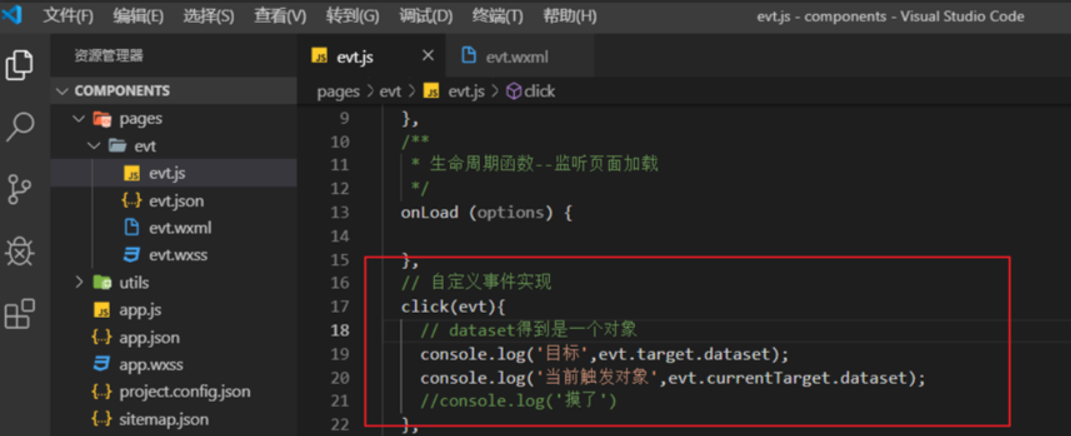
js中实现对应的事件方法

事件绑定

2.2、事件对象
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。
BaseEvent 基础事件对象属性列表:

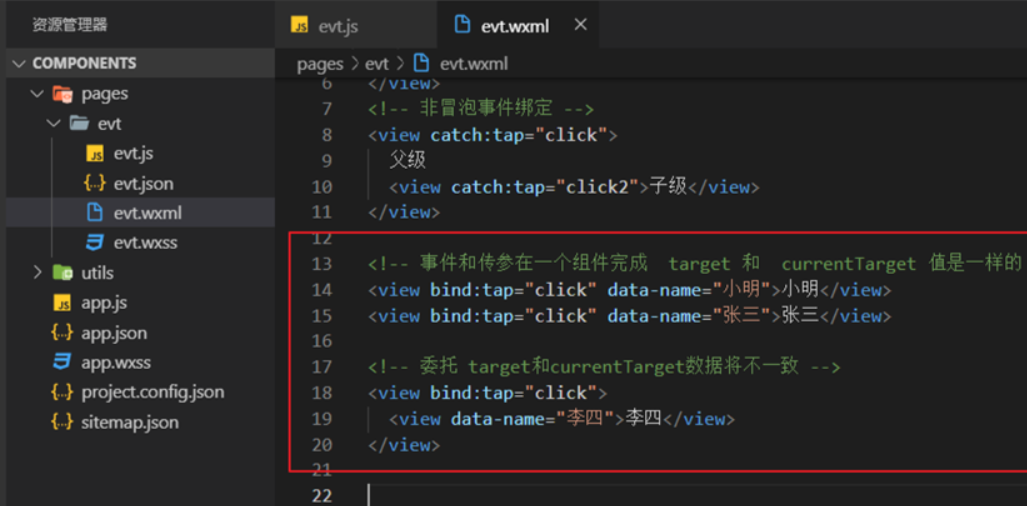
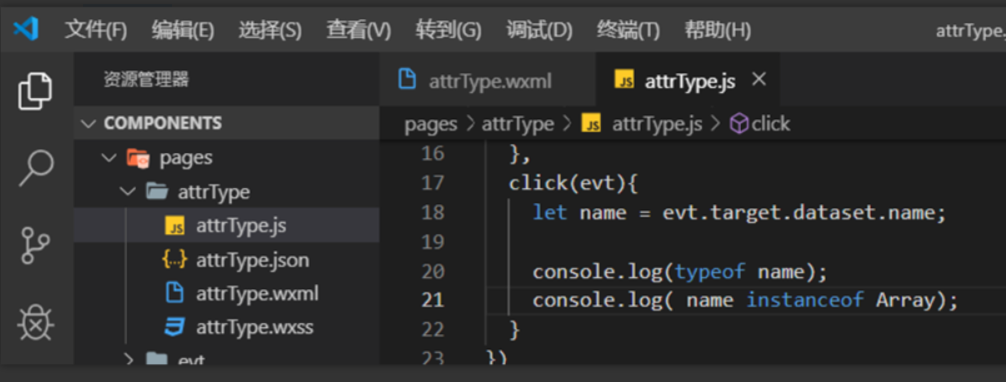
使用data-开头的的自定义属性来进行参数的传递

在js中通过 event对象中的 target或currentTarget中的dataset来获取

三、常用小程序组件
3.1、概念及语法
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
什么是组件:
●组件是视图层的基本组成单元。
●一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
注意:所有组件与属性都是小写,连接字符用中横线【-】连接
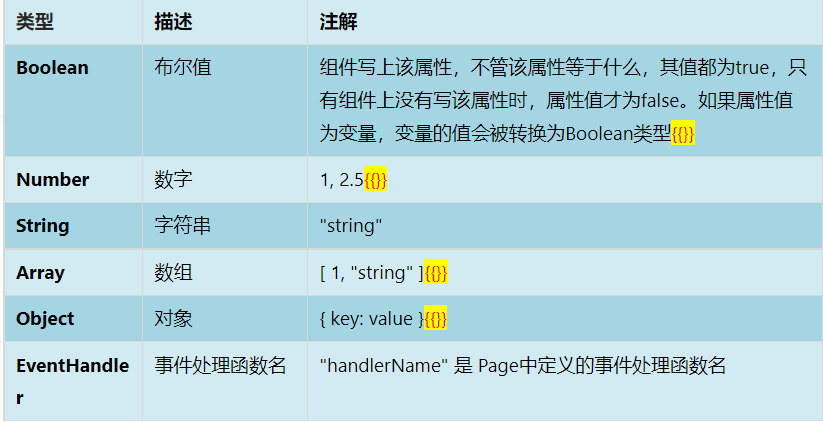
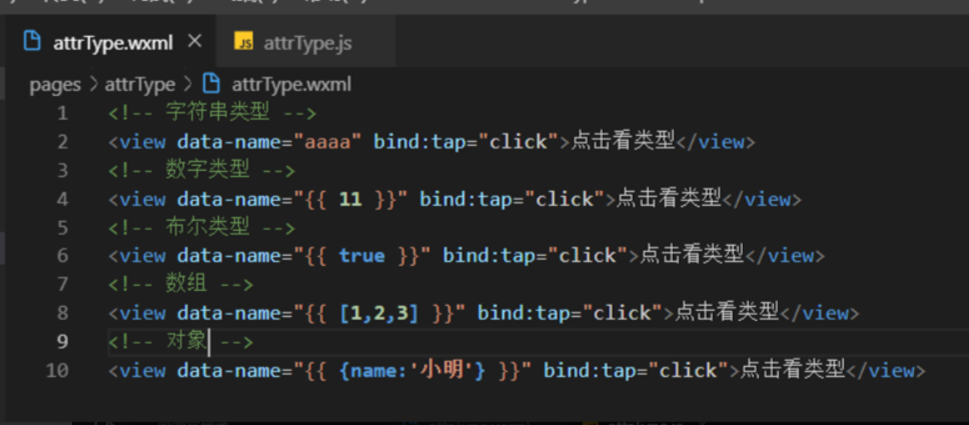
3.1.1、属性值类型

wxml中属性类型传递

js类型判断

3.1.2、共同属性类型
所有组件都有的属性:

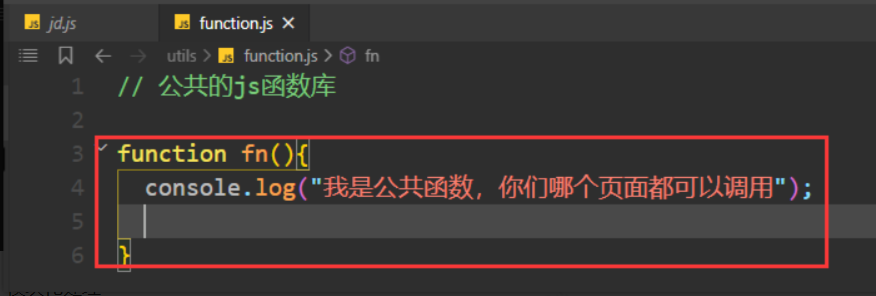
3.1.3 模块化导入公共函数
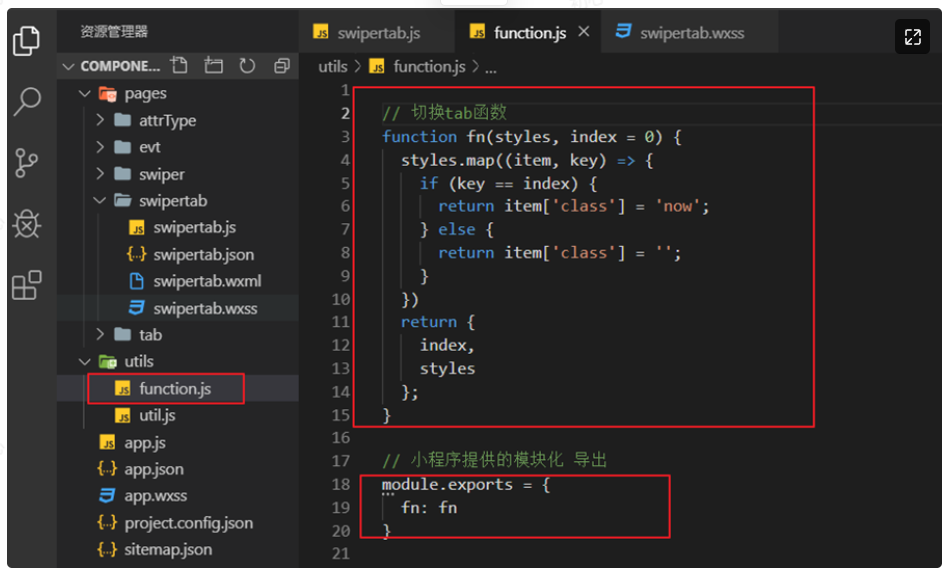
1在utils目录中创建function.js用于存放公共的js函数,方便每个页面都可以调用、

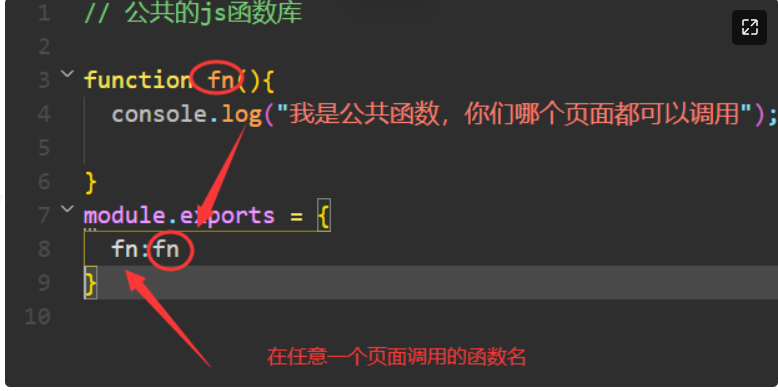
2模块化处理

3在任意页面中使用 引入此js文件

3.2、视图容器组件
3.2.1、swiper
滑块视图容器。
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
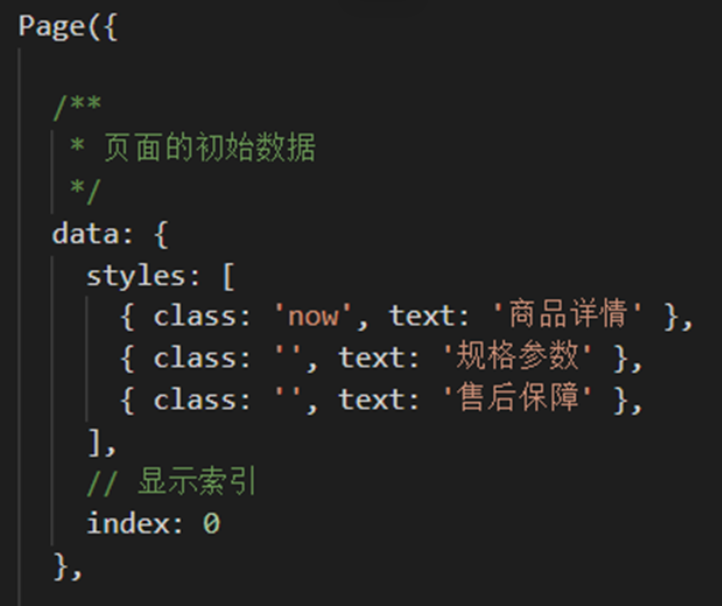
tab案例
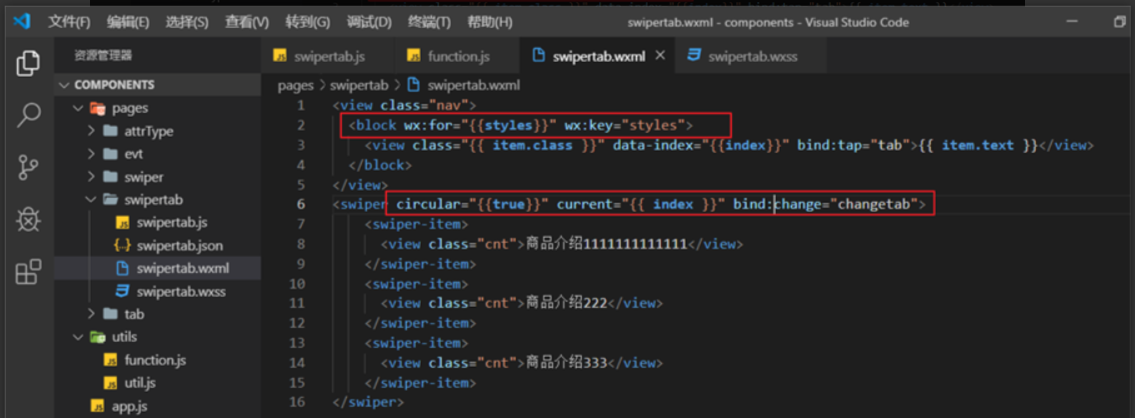
wxml循环数据和swiper

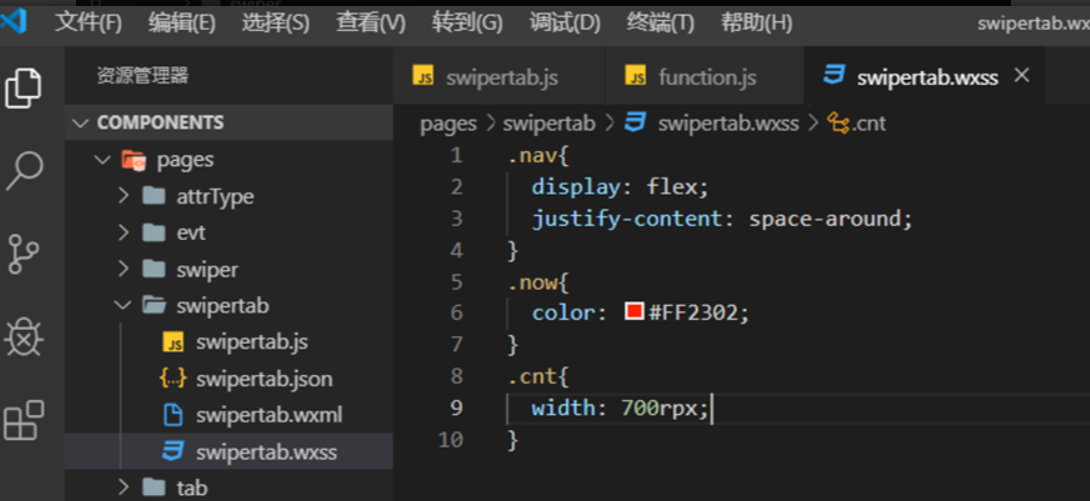
wxss定义样式

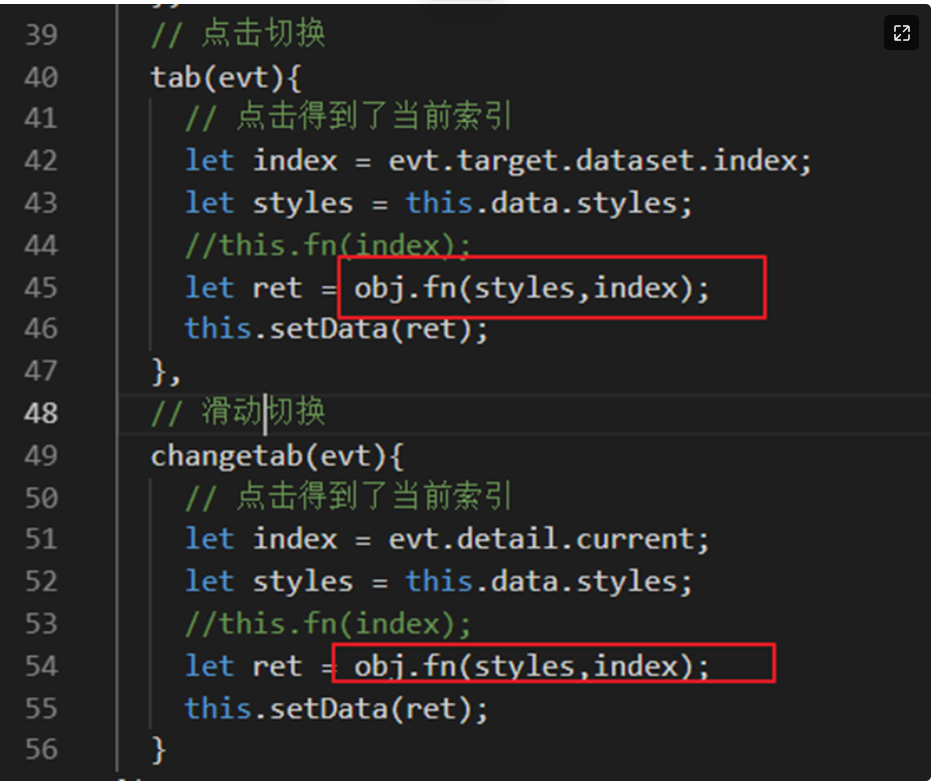
js中实现swiper的tab切换
使用了小程序提供的模块化功能
导出
module.exports = {对象}
导入
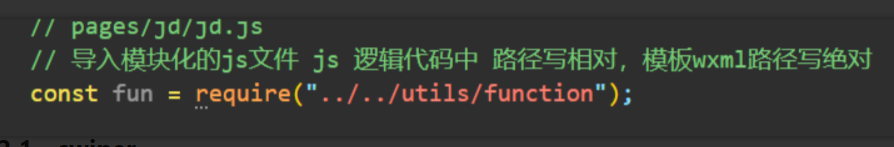
var/let/const 变量 = require(相对地址)
定义公共函数

在js逻辑层中导入引用



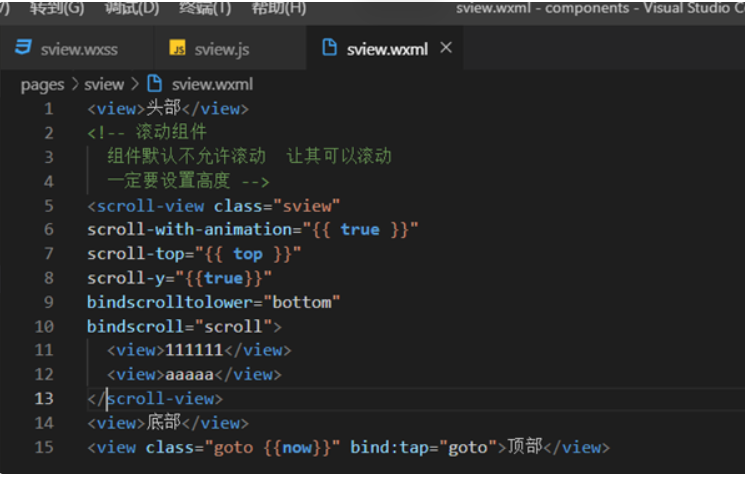
3.2.2、scroll-view
可滚动视图区域。使用竖向滚动时,需要给<scroll-view>一个固定高度,通过 WXSS 设置 height,同时还需要在组件属性中定义允许纵向滚动 scroll-y=”{{true}}”。
注意点
tip: 请勿在 scroll-view 中使用 textarea、map、canvas、video 组件
一定要设置高度,事件触发,必须是大于了你设置的高度才能被触发到事件
wxml定义滚动组件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具