微信网页授权获取用户数据-简单开发样例
微信网页授权部分,官方给出了很是详细的介绍,然而,对于我这种懒得看文档的人,还是有一份样例最省事。(大家不要学我,还是得去看看) 点我去看
这里,简单将我的代码贴出来,但愿可以给还在头疼的朋友点帮助吧。
第一步,在公众号菜单里,添加一个入口,链接这样写:https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx18c83532350c8111&redirect_uri=http%3A%2F%2Fwww.baidu.com/index/index/test.html&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
注意:只有服务号才可以菜单添加外部链接,订阅号就别折腾了。其中,appid填写自己的,redirect_url写自己跳转链接方法(使用url_encode方法处理过的)如果是已经接入自己服务器的公众号,不会添加菜单链接操作的,可以移步我的这篇文章。微信自定义菜单开发样例
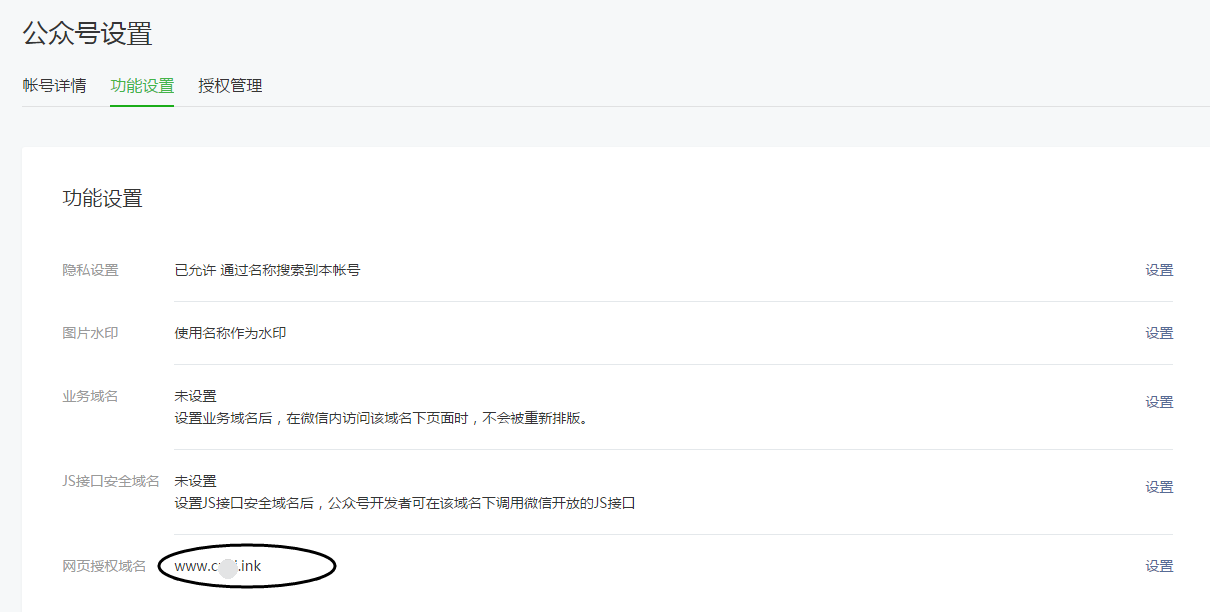
第二步,公众号里的公众号设置-功能设置页面,配置你的访问域名,必须和上面红色域名一致。
第三步,上面链接里不是请求了test方法了,这里贴出详细代码。(这个方法里详细写了如何获取用户信息,仔细看下)
function test(){ //通过code换取token $code = $_GET['code']; $url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=your appid&secret=your appscreat&code=$code&grant_type=authorization_code"; $json = file_get_contents($url); $arr = json_decode($json,true); $token = $arr['access_token']; $openid = $arr['openid']; //拿到token后就可以获取用户基本信息了 $url = "https://api.weixin.qq.com/sns/userinfo?access_token=$token&openid=$openid "; $json = file_get_contents($url);//获取微信用户基本信息 $arr = json_decode($json,true); echo "<pre>";print_r($arr); }
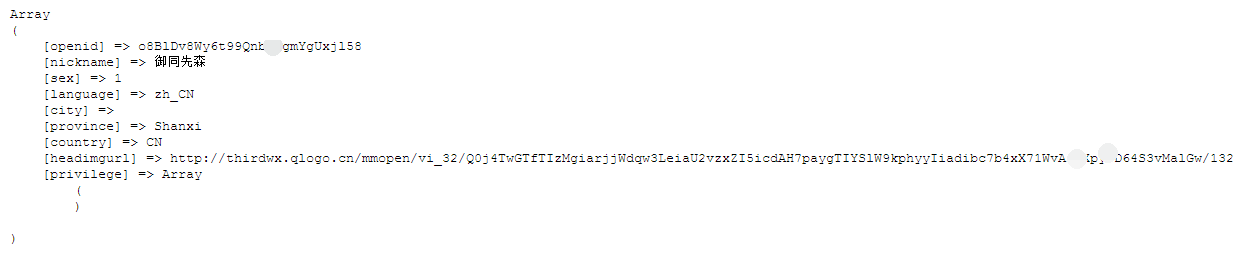
请求后的输出数据是这样的话,恭喜你,成功了!
如果有什么不懂得,或者遇到什么问题,欢迎留言哦。
作者:itbaby
出处:https://www.cnblogs.com/itbaby/p/9522454.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现