echarts 插件使用记录:图表中markPoint标注容器大小随内容值变化
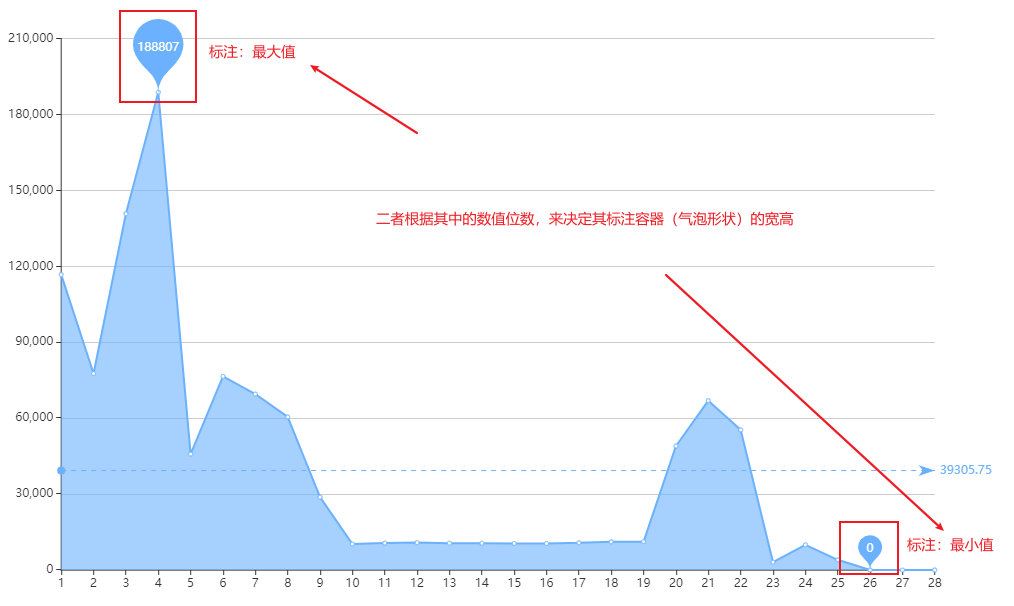
效果,如下图:

配置项:

markPoint: { // 根据当前某项数据确定标注容器宽高。若为0,固定为40;若非0,其数值位数少于等于4位,固定为 66 ,否则 位数*14 作为其宽高 symbolSize: (e, e1) => e ? e.toString().length <= 4 ? 66 : e.toString().length * 14 : 40, data: [ { type: 'max', name: '高峰期' }, { type: 'min', name: '空闲期' } ], label: { show: true, color: "#f00",//气泡中字体颜色 fontSize: 12 } },
感谢查阅,希望能解决您所遇的问题 !



