Bootstrap-table 使用记录 - js 修改表格样式:表头与单元格内容使用不同的对齐方式
官方示例网址:https://examples.bootstrap-table.com/#column-options/aligning-columns.html
联机编辑器上运行:https://live.bootstrap-table.com/example/column-options/aligning-columns.html

官方示例为 html5 方式: 此方式是直接修改的 html 结构即达到效果

<table id="table" data-toggle="table" data-height="460" data-url="json/data1.json"> <thead> <tr> <th data-field="id" data-halign="right" data-align="center">Item ID</th> <th data-field="name" data-halign="center" data-align="left">Item Name</th> <th data-field="price" data-halign="left" data-align="right">Item </tr> </thead> </table>
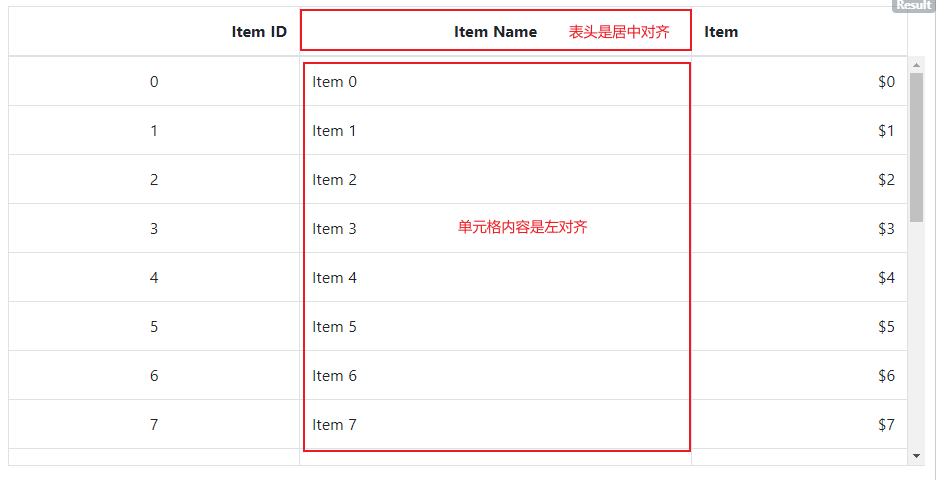
表头居中对齐:data-halign="center"
表头下单元格内容左对齐:data-align="left"
如果使用 js ,则在 js 中修改即可 :

$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'},
{
field: 'name',
title: 'Item Name',
align: "left", // 此列单元格内容左对齐
halign: "center" // 此列表头居中对齐
}, {
field: 'price',
title: 'Item Price'
}]
})
效果图:来自官方示例截图

希望遇到同样问题的我们,可以解决掉同样的问题。



