记录几个前端样式小点
1、二级菜单根据内容自适应宽度
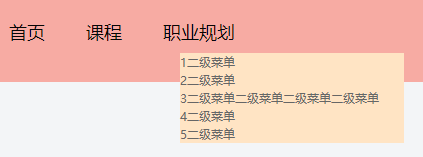
效果图:

代码:
li { white-space: nowrap; display: block; width: 100%; /* 宽度若固定,使用固定,但注意溢出问题 */ }
解析:
white-space: nowrap; 重点使用这个,默认情况,内容会根据宽度自动换行。
2、字体若小于浏览器,例如 12px 时,想让字体更小时该如何
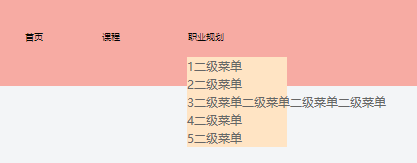
效果图:

代码:
li{ display:block;/*是块级元素*/ transform: scale(.5);/*缩小字体*/ }
如果文字被缩放后,未顶部对齐,可使用 transform-origin: 0 0; 顶部对齐。(像下面说的第3点中图片下的文字)
3、一行中并排 li 时,内容不统一时,让高度统一
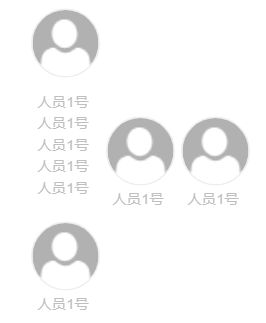
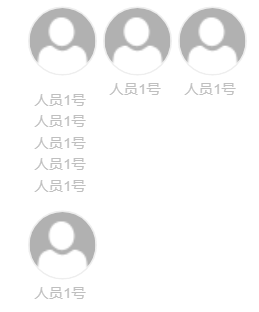
效果图对比:
错误示范 |
初步修改 | 最终需要的结果 |

|

|

|
代码:
li{ float: none; display: inline-block; vertical-align: top;
}
解析:
1、一般情况,并排块元素使用的是 float:left ,但若出现各块高度不统一时,则导致错位情况,所以,需要清除浮动 float:none; ;
2、清除浮动后,通过使用 display:inline-block; 也是可以让元素并排的,此时可能存在内容以基线对齐,即文字底线;
3、所以,需要使用 vertical-align:top; 将内容顶部对齐,这样相对美观点;

