微信小程序目前最新的授权登录接口-2021年10月份
微信小程序目前最新的授权登录接口,2021年10月份
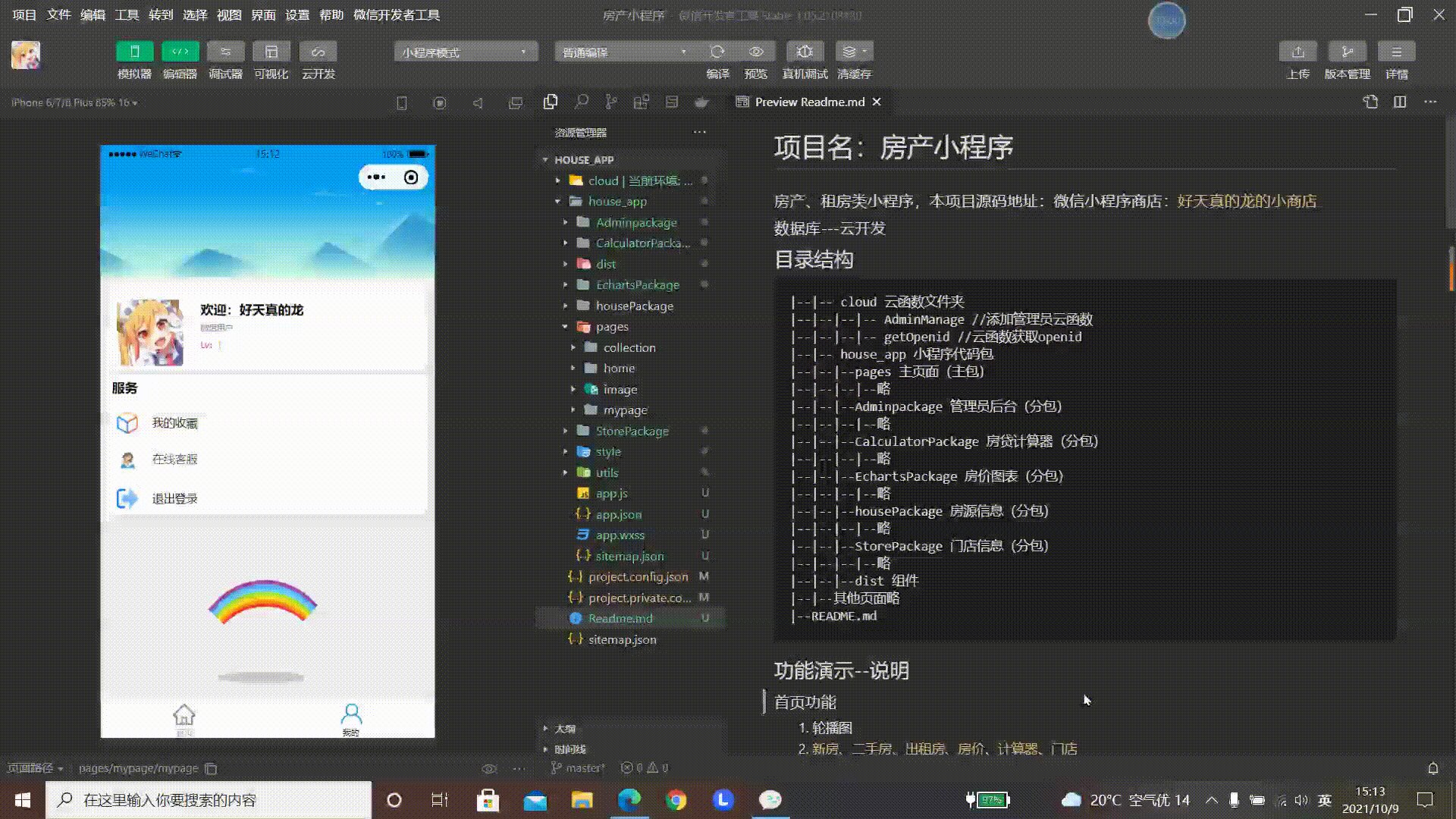
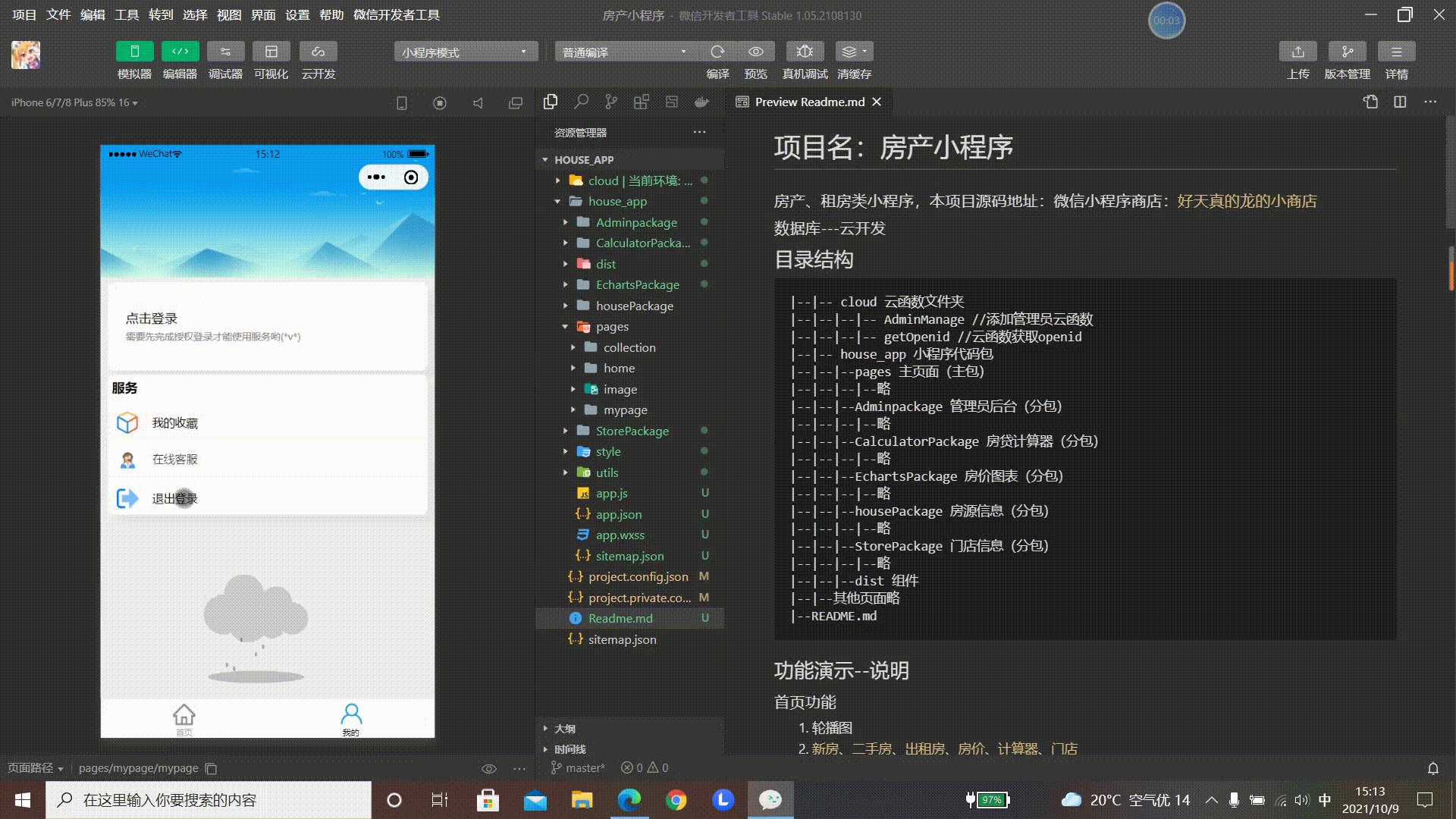
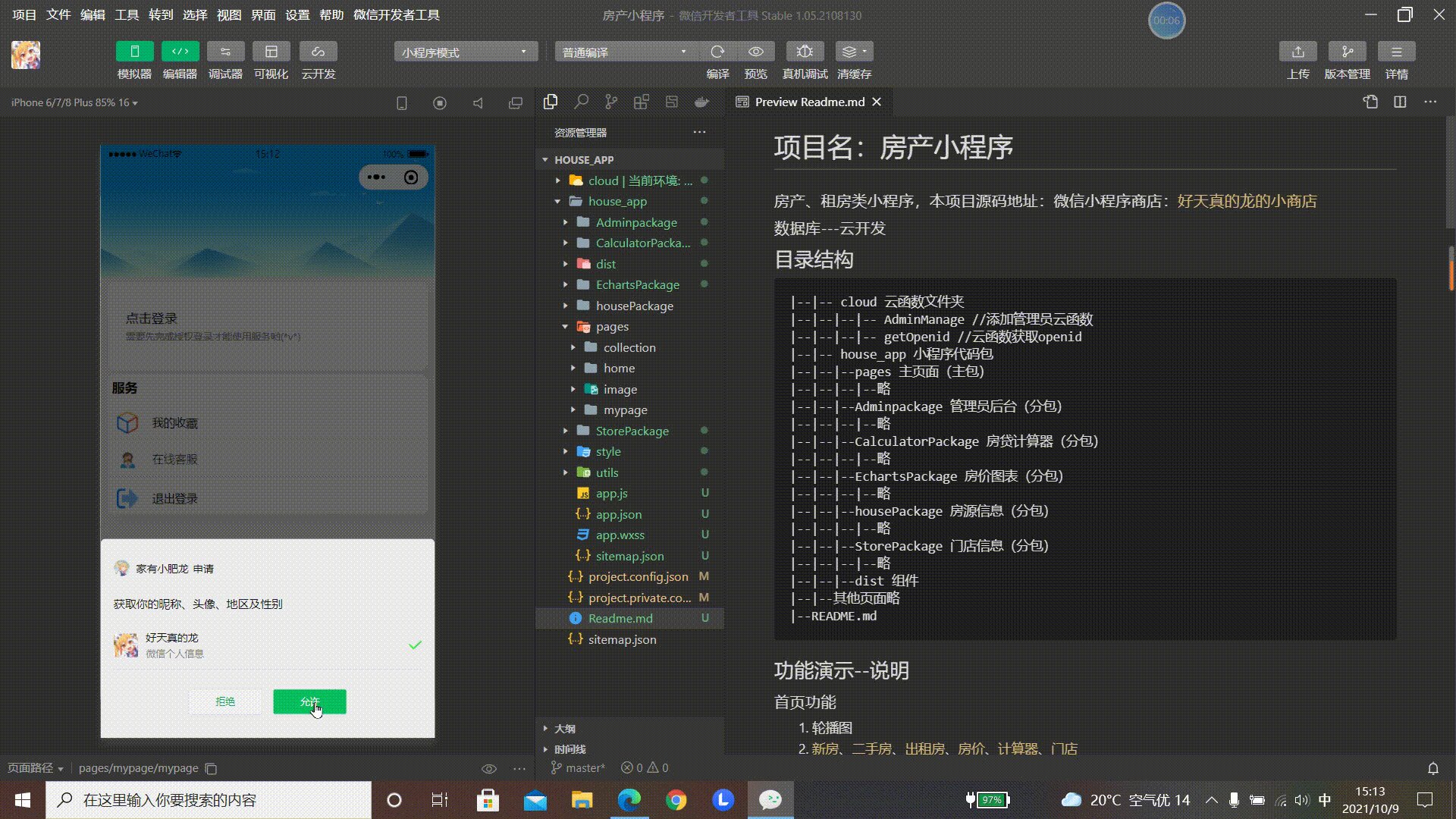
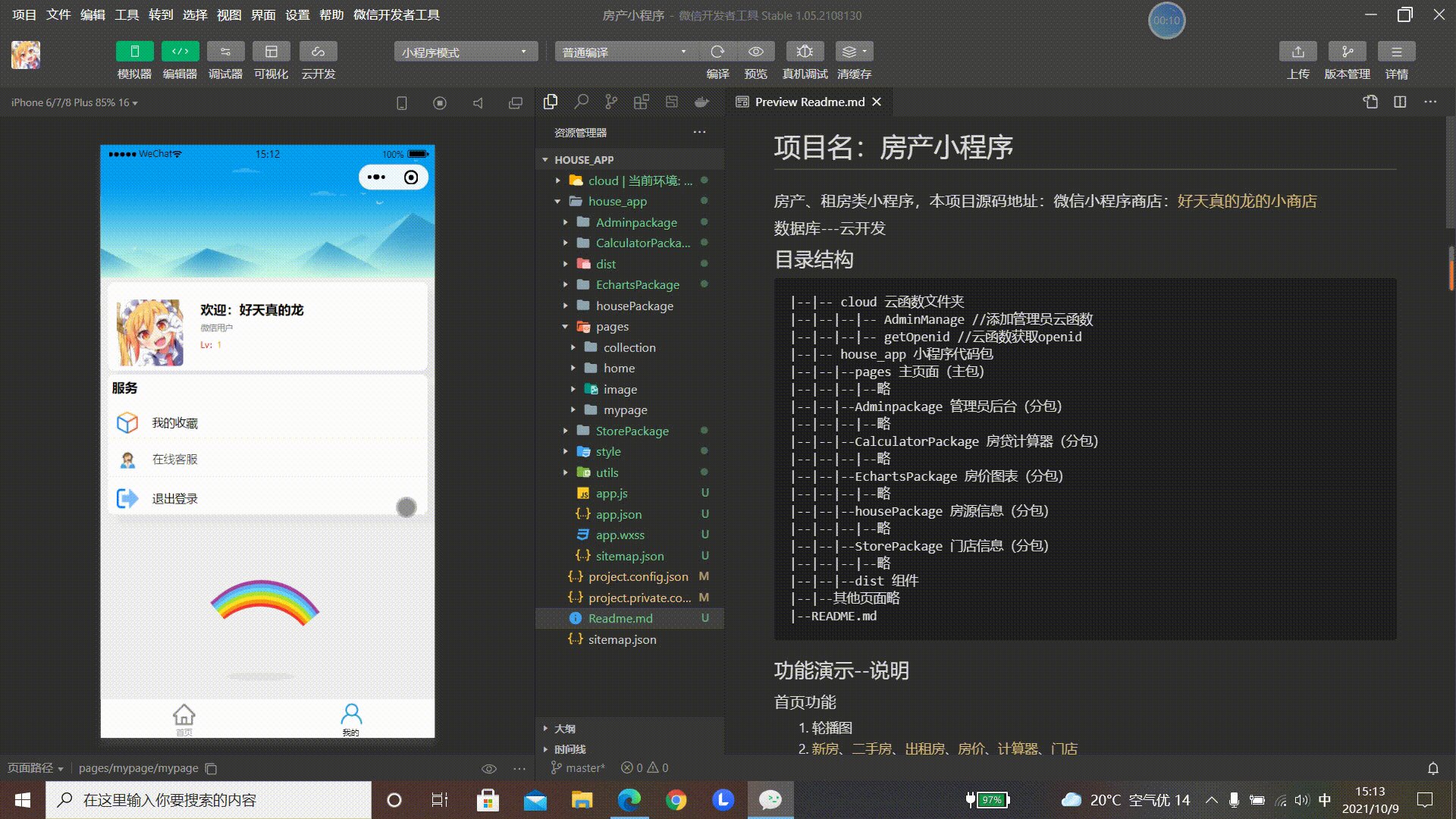
授权登录效果图:

mypage.wxml代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!--pages/mypage/mypage.wxml--><!-- 背景图 --><view class="bg-box"> <image src="../image/mypagebg.png"></image></view><!-- 未登录 --><view wx:if="{{!UserLogin}}" class="login_box" bindtap="getUserProfile"> <view class="userlogin"> <view>点击登录</view> <view style="font-size: 12px; color:grey;margin-top: 5px;">需要先完成授权登录才能使用服务哟(*v*)</view> </view></view><!-- 已登录 --><view wx:else class="login_box"> <view class="userAvatar_box" bindtap="secretEntrance"> <image src="{{userInfo.avatarUrl}}"></image> </view> <view class="userlogin"> <view style="font-weight:bold;">欢迎:{{userInfo.nickName}}</view> <view><text style="font-size: 10px; color: gray;">微信用户</text></view> <view><text style="font-size: 10px; color: red;">Lv:</text><text style="font-size: 10px; color: orange;">{{Lv}}</text></view> </view></view><!-- 服务 --><view class="service_box"> <view class="service_title">服务</view> <view class="service_row" bindtap="goMycollection"> <view class="service_icon"> <image src="../image/mycollection.png"></image> </view> <view class="service_text">我的收藏</view> </view> <view class="service_row"> <view class="service_icon "> <image src="../image/kefu.png"></image> </view> <view class="service_text"> <button open-type='contact' style="color:black;height:35px;line-height:35px;font-weight: lighter;padding:0;width:100%;border:none;background:#fff;font-size:14px;text-align:left;">在线客服</button> </view> </view> <view class="service_row" bindtap="exit"> <view class="service_icon"> <image src="../image/exit.png"></image> </view> <view class="service_text">退出登录</view> </view><!-- 动画 --> <view wx:if="{{UserLogin}}" class="rainbow"></view> <view wx:if="{{!UserLogin}}" class="rainy"></view></view> |
mypage.JS代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 | // pages/mypage/mypage.jsvar app = getApp();const db = wx.cloud.database()const { formatTime} = require("../../utils/util.js")Page({ /** * 页面的初始数据 */ data: { UserLogin: false, userInfo: null, ClickAccount: 0, // 点击次数记录 Lv: '1' }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //console.log('执行了onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { //console.log('执行了onReady') }, /** * 生命周期函数--监听页面显示 */ onShow: function () { //console.log('执行了onShow') app.isLogin() // 全局变量 this.setData({ UserLogin: app.globalData.UserLogin, userInfo: app.globalData.userInfo }) }, // 秘密入口 secretEntrance() { let ClickAccount = this.data.ClickAccount ClickAccount = ClickAccount + 1 if (ClickAccount < 5) { console.log('走点击的if', ClickAccount) this.setData({ ClickAccount: ClickAccount }) } else { console.log('走点击的else', ClickAccount) // 恢复点击次数记录 this.setData({ ClickAccount: 0 }) // 检查访问者身份 this.IsAdminstator() } }, // 检查是否为管理员 IsAdminstator() { let openId = app.globalData.openid //console.log('全局的openid', openId) wx.showLoading({ title: '正在检验...', mask: true }) db.collection('AdminStator').where({ '_openid': openId,//根据全局的openid去检查该用户是否未管理员 }).count() .then(res => { wx.hideLoading() if (res.total > 0) { // 管理员跳转到管理员页面 wx.navigateTo({ url: '../../Adminpackage/managerHome/managerHome' }) } else { console.log('走else去扫码', ) // 不是管理员,跳转到扫码页面 wx.navigateTo({ url: '../../Adminpackage/scanPage/scanPage', }) } }) .catch(err => { wx.hideLoading() wx.showToast({ title: '网络错误!请稍后重试', icon: 'none', duration: 1000, }) }) }, //获取用户信息 getUserProfile() { let openId = app.globalData.openid //console.log('全局的openid', openId) wx.getUserProfile({ desc: '用于完善会员资料', //声明获取用户信息的用途 success: (res) => { //console.log('点击获取用户信息成功', res.userInfo) let userInfo = res.userInfo db.collection('UserList').where({ '_openid': openId }).get({ success: res => { console.log('根据全局openid查询用户表成功', res.data) if (res.errMsg == "collection.get:ok" && res.data.length == 0) { //length等于0,证明没有该用户,走写入数据库 //console.log('走if-1,开始写入数据库') db.collection('UserList') // 把用户信息写入数据库的用户表 .add({ data: { avatarUrl: userInfo.avatarUrl, nickName: userInfo.nickName, mamager: false, vip: false, Lv: 1, registerTime: formatTime(new Date()) }, success: res => { //console.log('写入成功', res.errMsg) if (res.errMsg == "collection.add:ok") { wx.setStorageSync('UserInfo', userInfo) //保存用户信息保存到本地缓存 this.setData({ userInfo: userInfo, UserLogin: true, Lv: "1" }) wx.showToast({ title: '恭喜,登录成功', icon: "success", duration: 1000, }) } else { // 提示网络错误 wx.showToast({ title: '登录失败,请检查网络后重试!', icon: 'none', duration: 1000, }) } }, fail: err => { console.log('用户信息写入失败', err) // 提示网络错误 wx.showToast({ title: '登录失败,请检查网络后重试!', icon: 'none', duration: 1000, }) } }) } else { //console.log('走else-1,数据库里已存有用户信息,直接登录,不用写入数据库') wx.setStorageSync('UserInfo', userInfo) //保存用户信息保存到本地缓存 this.setData({ userInfo: userInfo, UserLogin: true, Lv: res.data[0].Lv }) //更新全局状态 app.globalData({ userInfo: userInfo, UserLogin: true, }) } }, fail: err => { console.log('根据全局openid查询用户表失败', err) // 提示网络错误 wx.showToast({ title: '网络错误!获取授权信息失败', icon: 'none', duration: 1000, }) } }) }, fail: err => { console.log('用户信息获取失败', err) // 提示网络错误 wx.showToast({ title: '网络错误!获取授权信息失败', icon: 'none', duration: 1000, }) } }) }, // 跳转到我的收藏 goMycollection() { let UserLogin = this.data.UserLogin if (UserLogin) { wx.navigateTo({ url: '../collection/collection', }) } else { // 提示登录 wx.showToast({ title: '你还未登录,请先登录!', icon: 'none', duration: 1000, }) } }, // 清除数据退出 exit() { let UserLogin = this.data.UserLogin if (UserLogin) { wx.showToast({ title: '退出成功', icon:'success', duration: 1000, }) this.setData({ UserLogin: false, }) wx.removeStorageSync('UserInfo') } else { // 提示登录 wx.showToast({ title: '你还未登录,请先登录!', icon: 'none', duration: 1000, }) } },}) |
app.js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | //app.jsApp({ onLaunch: function () { // 初始化云开发环境 if (!wx.cloud) { //console.error('请使用 2.2.3 或以上的基础库以使用云能力') } else { wx.cloud.init({ env: 'cloud1-3gklfre2aef67472',//云环境ID traceUser: true, }) } this.getOpenid(); }, globalData: { userInfo: null, UserLogin: false, openid:null, }, // 获取用户openid getOpenid: function () { var app = this; var openId = wx.getStorageSync('openId'); if (openId) { //console.log('本地获取openid:', openId); app.globalData.openid = openId; app.isLogin(); } else { wx.cloud.callFunction({ name: 'getOpenid', success(res) { //console.log('云函数获取openid成功', res.result.openid) var openId = res.result.openid; wx.setStorageSync('openId', openId) app.globalData.openid = openId; app.isLogin(); }, fail(res) { console.log('云函数获取openid失败', res) } }) } }, //检测是否登录函数,未登录则提示登录 isLogin() { //console.log('app.isLogin方法被执行了') var userInfo = wx.getStorageSync('UserInfo') // 获取缓存的用户信息 if (userInfo.nickName && userInfo.avatarUrl) { // console.log('走isLogin的if') // console.log('缓存里的用户信息', userInfo) this.globalData.UserLogin = true this.globalData.userInfo = userInfo } else { // console.log('走IsLogin的else') this.globalData.UserLogin = false } },}) |
1 | getOpenid云函数就直接创建云函数就可以获取到openid,<br><br>mypage.wxss代码: |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* pages/mypage/mypage.wxss *//* 背景图 */.bg-box { width: 100%; height: 300rpx; z-index: 1;}.bg-box image { z-index: 1; width: 100%; height: 100%;}/* 登录 */.login_box { height: 200rpx; margin: 10rpx 18rpx; border-radius: 16rpx; background-color: #fff; box-shadow: 20rpx 20rpx 10rpx rgba(39, 48, 57, 0.05);}.userlogin { height: 100%; margin-left: 40rpx; float: left; display: flex; flex-direction: column; justify-content: center;}.userAvatar_box { width: 150rpx; height: 150rpx; margin-top: 40rpx; margin-left: 20rpx; border-radius: 10rpx; overflow: hidden; float: left;}.userAvatar_box image { width: 100%; height: 100%;} |
微信小程序授权登录视频教程:<https://www.bilibili.com/video/BV1nQ4y1X7ve?p=7&share_source=copy_web>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理