摘要:
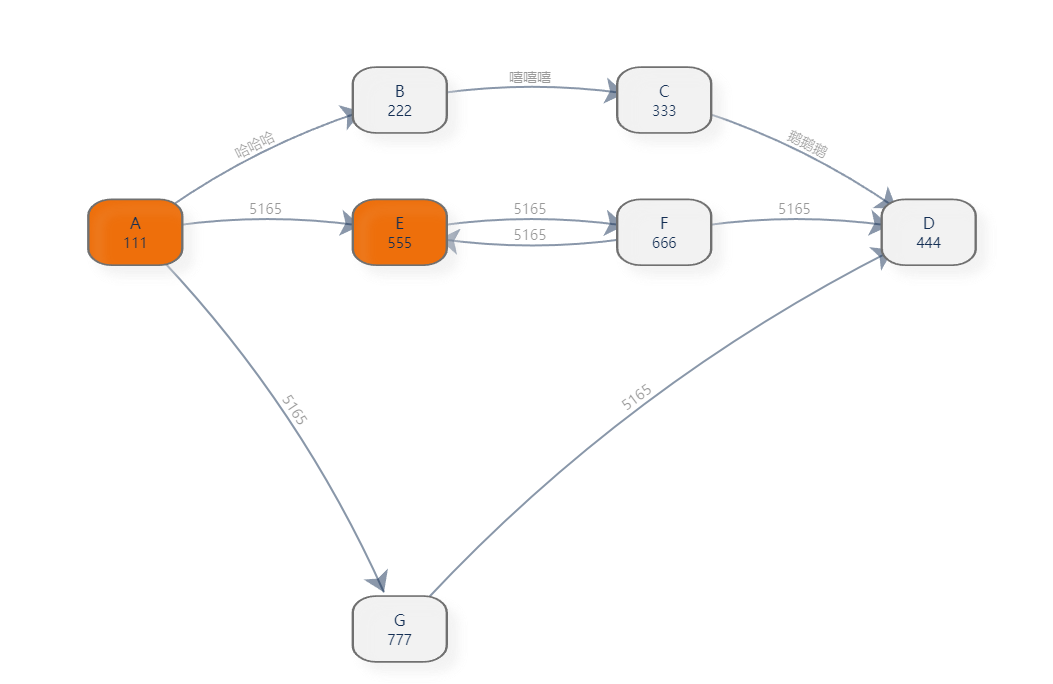
# 场景 页面中可能会涉及到流程图,其中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果  阅读全文
摘要:
# 效果  # emoji网站 https://gitmoji.dev/ # 参考文档 https://blog.cs 阅读全文
摘要:
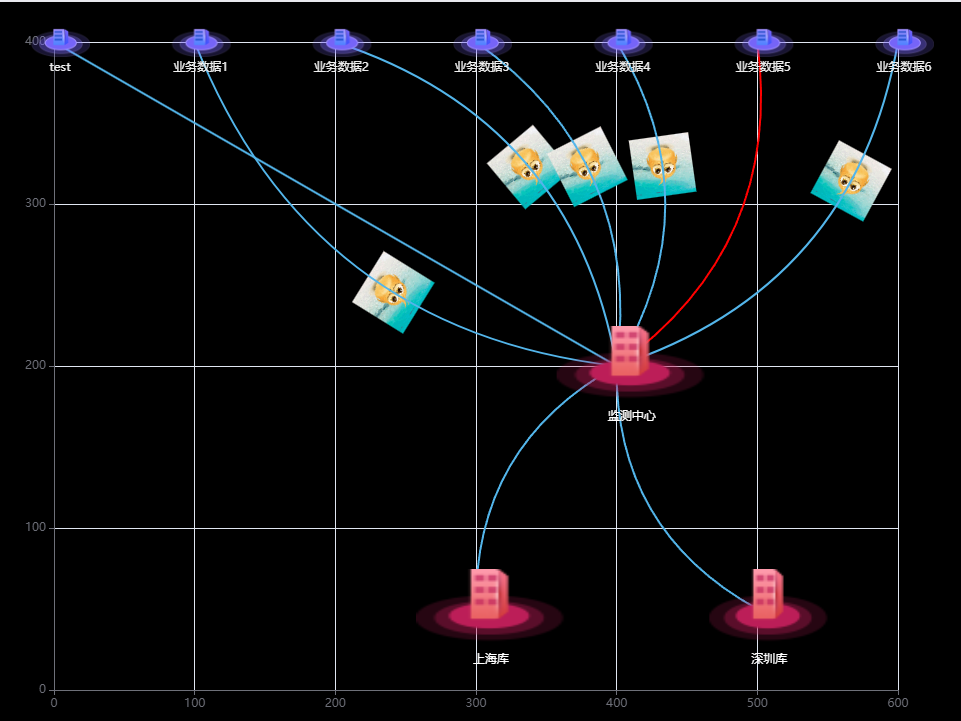
# 效果图  # 代码 ```js var data = [ { name: '数据中心人员专题库', tooltip: 阅读全文
摘要:
# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j 阅读全文
摘要:
https://www.zcool.com.cn/work/ZNDkyNTg3NzY=.html https://www.zcool.com.cn/work/ZNjU5NDAyNTI=.html https://www.zcool.com.cn/work/ZMjMwNTcyNjA=.html htt 阅读全文
摘要:
# 使用setOptions设置配置项时最好设置第二个参数为true ## 需求:点击按钮只是更新某个series的数据 下面产生的问题:某个series的数据是更新了,但是还保留着其他series的数据,这是echarts做了`性能优化` > 参考文档:https://echarts.apache 阅读全文
摘要:
步骤 安装依赖 npm i exceljs@4.3.0 npm i file-saver@2.0.5 基本案例 <template> <div class="test"> <button @click="exportExcel">点击导出excel</button> </div> </templat 阅读全文
摘要:
# 背景 在工作中我们需要对后端返回的数据,然后导出excel进行展示。 > 注意:`SheetJS`只支持普通的导出,如果想要支持丰富的功能(比如:修改导出excel表格的样式或者数据验证等等)就需要使用付费版。excel表格的样式等更高级的功能我们可以使用其他第三方库(`exceljs`)实现 阅读全文
摘要:
# 背景 有的时候我们想要对多行的代码进行注释,使用单行注释的话不好看 # 步骤 vscode 多行注释,修改快捷键: File>>Preferences>>Keyboard Shortcuts>>搜索comment>>Toggle Block Comment>>编辑>>按下键盘快捷键>>“回车”确 阅读全文
摘要:
# 应用场景 有的时候我们表格不想要使用分页的功能,想滑动到底部加载更多的数据;有时后端返回的数据很多要前端在一页展示,但是使用了element-ui的table组件后会发生页面卡顿的情况(`因为element-ui的table组件将所有的dom元素都渲染在页面上了`) # 代码 ```vue {{ 阅读全文
