摘要:
使用场景 在HTML5的新规范中,实现了 Web Worker 来引入 js 的 “多线程” 技术, 可以让我们在页面主运行的 js 线程中,加载运行另外单独的一个或者多个 js 线程 一句话:Web Worker专门处理复杂计算的,从此让前端拥有后端的计算能力 相关链接 https://mp.we 阅读全文
摘要:
404 https://www.17sucai.com/pins/demo-show?id=49791&st=nkk3dABfx9sH3wVa2N-YXg&e=1694746950 https://www.17sucai.com/pins/demo-show?id=38181&st=23_wtZBG 阅读全文
摘要:
链接 https://zhuanlan.zhihu.com/p/585757686 阅读全文
摘要:
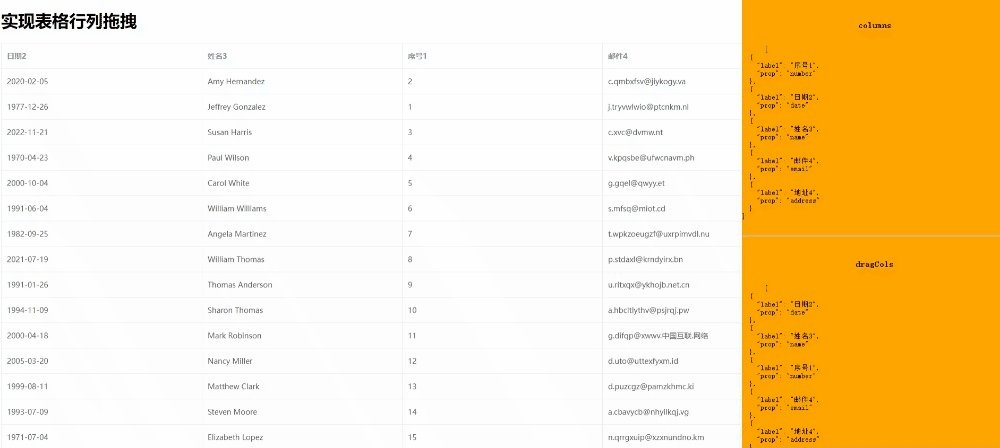
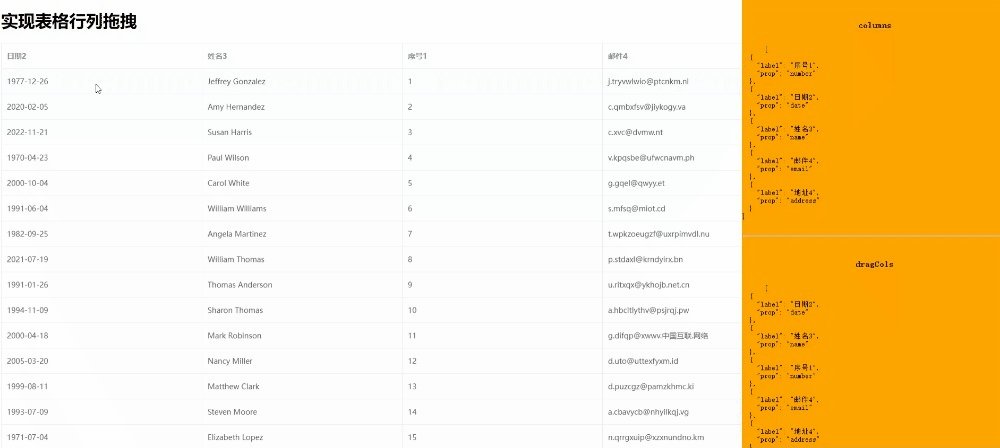
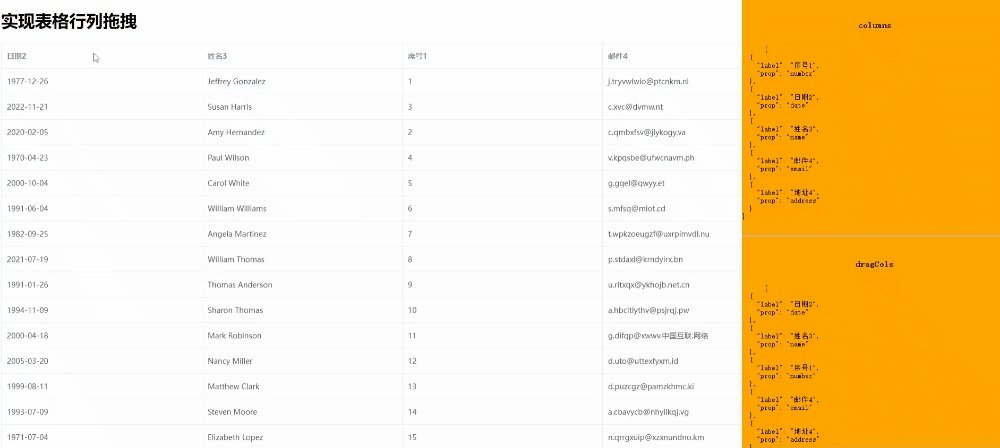
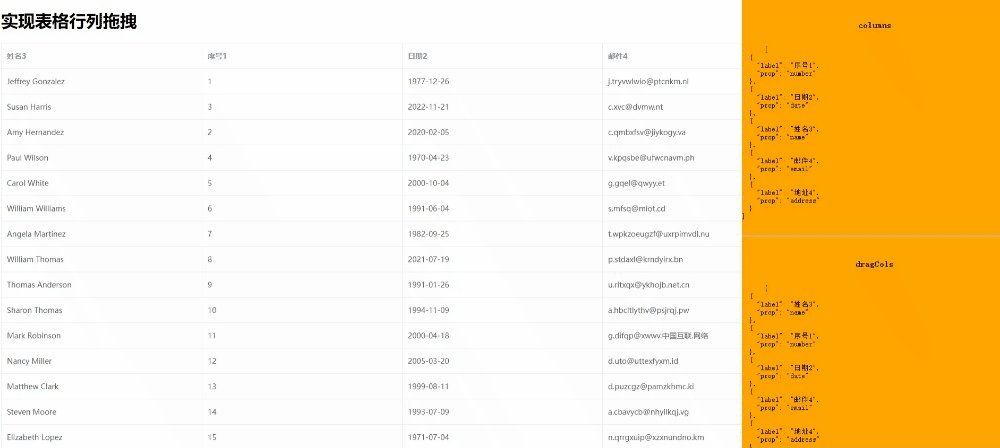
# 背景 有的时候我们需要前端来实现行和列的拖拽,把想要看的内容往前提, # 效果图  # 代码 1. 为el-tabl 阅读全文
摘要:
# 背景 对接后端或者第三方的时候,后端或第三方要求前端传递base64编码并要求其大小不能大于5KB。 # 思路 1. base64编码和文件大小的关系? https://blog.csdn.net/chenyejunjun/article/details/54924355 2. 用上面的base 阅读全文
摘要:
# App.vue ```vue ``` # link.js ```js const links = [ { from: "a", to: "b", }, { from: "b", to: "c", }, { from: "c", to: "d", }, { from: "d", to: "e", 阅读全文
摘要:
# App.vue ```vue ``` # nodes.js ```js const nodes = [ { id: "a", text: "a", data: { pic: "https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2308340537,46 阅读全文
摘要:
App.vue ```vue ``` ```nodes const nodes = [ { id: "a", text: "a", data: { pic: "https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2308340537,462224207&fm 阅读全文
摘要:
背景 svg作为矢量图,放大不失真,但是如果在vue文件中直接引入svg的话会导致vue文件过长,不友好。想要在组件中使用的时候使用下面的方式来引入svg // svg-name的值就是svg图片的名称 <svg-icon svg-name="xueren" /> 步骤 在components下创建 阅读全文
摘要:
# 背景 开发中我们常用`px`作为网页的单位,但是`px`在不同屏幕下不会自适应,这样会导致网页元素在小屏幕下的话会变得相对比较大,在大屏幕下会变得相对比较小 # 解决方案 https://juejin.cn/post/7217999296263553081 https://vant-contri 阅读全文
