09 2023 档案
摘要:参考文档 https://juejin.cn/post/7067801027549855757#heading-0 https://blog.csdn.net/impossible1994727/article/details/92623174
阅读全文
摘要:效果 背景 在大屏或者其他需要对数字设置千分位的分隔符(比如:151234数字展示成 151,234)或者 数字在变化时进行滚动的变化。 使用 安装 npm i vue-count-to demo <template> <div class="app"> <h1> 当前数值: <countTo :s
阅读全文
摘要:效果图 未转换前: 转换后: 背景 平常开发的时候使用px作为样式单位,但是在不同的屏幕尺寸下不能自适应,我们希望项目中所有使用到的px单位都转换成vw单位 使用步骤 安装 npm i postcss-px-to-viewport -D 在项目根目录下创建postcss.config.js modu
阅读全文
摘要:使用场景 在HTML5的新规范中,实现了 Web Worker 来引入 js 的 “多线程” 技术, 可以让我们在页面主运行的 js 线程中,加载运行另外单独的一个或者多个 js 线程 一句话:Web Worker专门处理复杂计算的,从此让前端拥有后端的计算能力 相关链接 https://mp.we
阅读全文
摘要:404 https://www.17sucai.com/pins/demo-show?id=49791&st=nkk3dABfx9sH3wVa2N-YXg&e=1694746950 https://www.17sucai.com/pins/demo-show?id=38181&st=23_wtZBG
阅读全文
摘要:链接 https://zhuanlan.zhihu.com/p/585757686
阅读全文
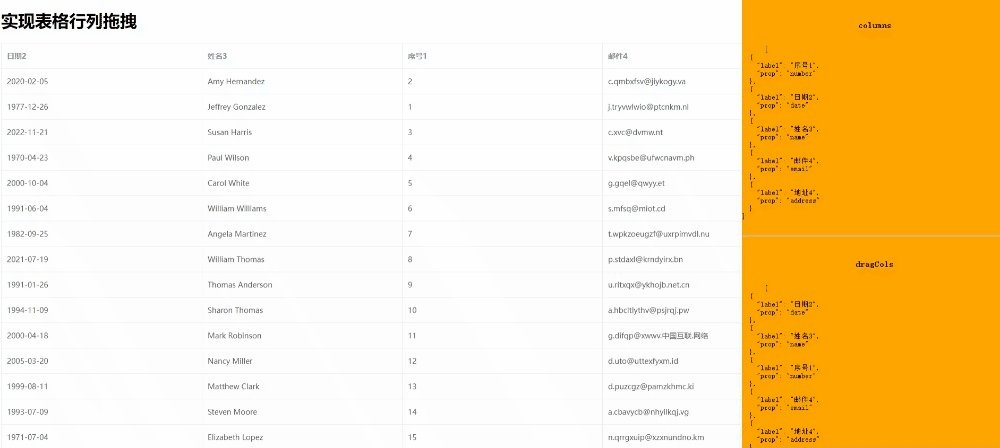
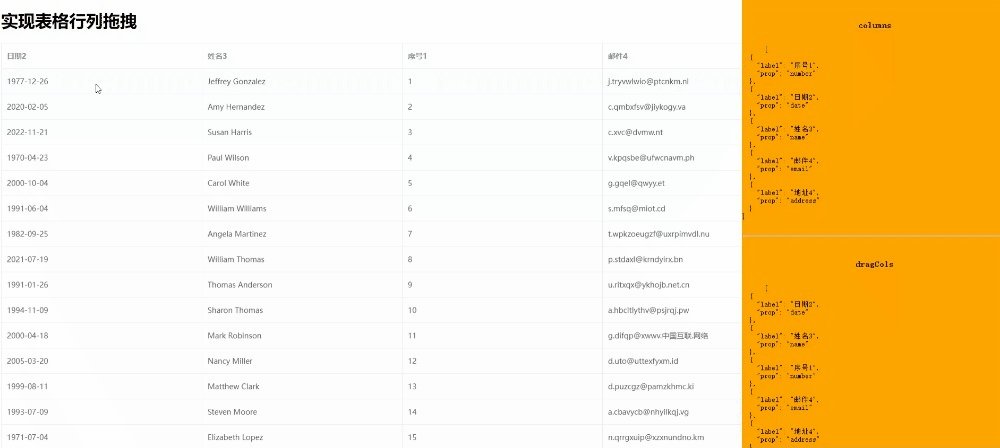
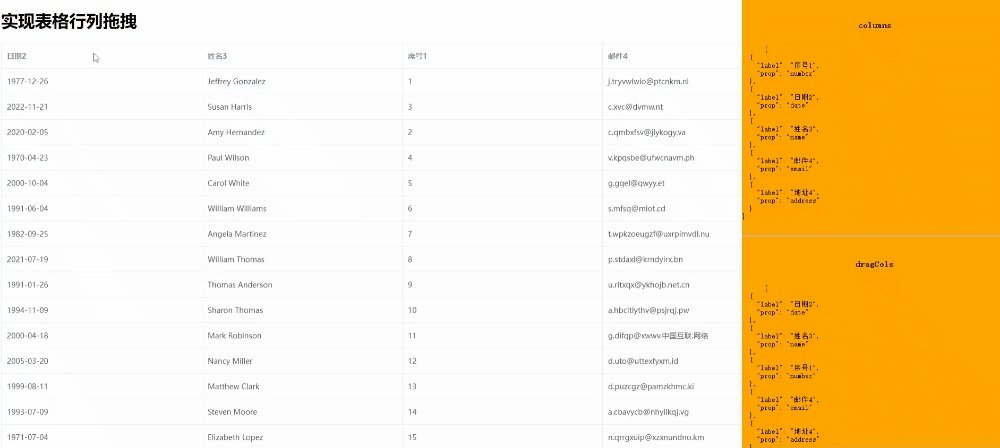
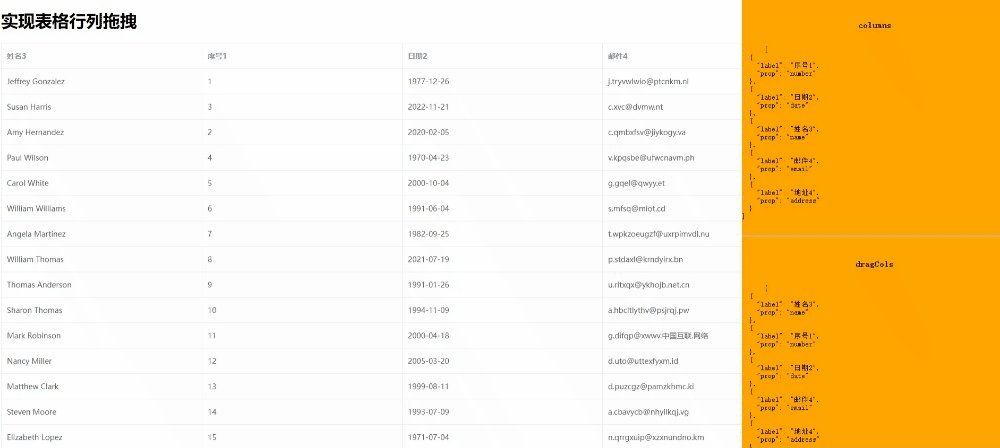
摘要:# 背景 有的时候我们需要前端来实现行和列的拖拽,把想要看的内容往前提, # 效果图  # 代码 1. 为el-tabl
阅读全文
摘要:# 背景 对接后端或者第三方的时候,后端或第三方要求前端传递base64编码并要求其大小不能大于5KB。 # 思路 1. base64编码和文件大小的关系? https://blog.csdn.net/chenyejunjun/article/details/54924355 2. 用上面的base
阅读全文
摘要:# App.vue ```vue ``` # link.js ```js const links = [ { from: "a", to: "b", }, { from: "b", to: "c", }, { from: "c", to: "d", }, { from: "d", to: "e",
阅读全文


