08 2023 档案
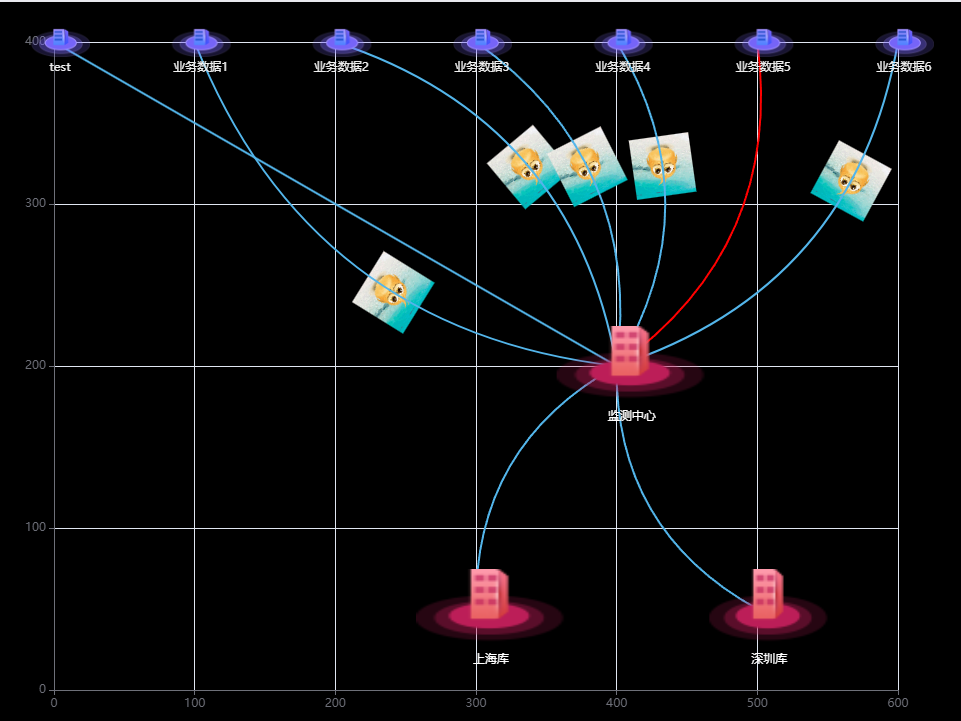
摘要:# App.vue ```vue ``` # nodes.js ```js const nodes = [ { id: "a", text: "a", data: { pic: "https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2308340537,46
阅读全文
摘要:App.vue ```vue ``` ```nodes const nodes = [ { id: "a", text: "a", data: { pic: "https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2308340537,462224207&fm
阅读全文
摘要:背景 svg作为矢量图,放大不失真,但是如果在vue文件中直接引入svg的话会导致vue文件过长,不友好。想要在组件中使用的时候使用下面的方式来引入svg // svg-name的值就是svg图片的名称 <svg-icon svg-name="xueren" /> 步骤 在components下创建
阅读全文
摘要:# 背景 开发中我们常用`px`作为网页的单位,但是`px`在不同屏幕下不会自适应,这样会导致网页元素在小屏幕下的话会变得相对比较大,在大屏幕下会变得相对比较小 # 解决方案 https://juejin.cn/post/7217999296263553081 https://vant-contri
阅读全文
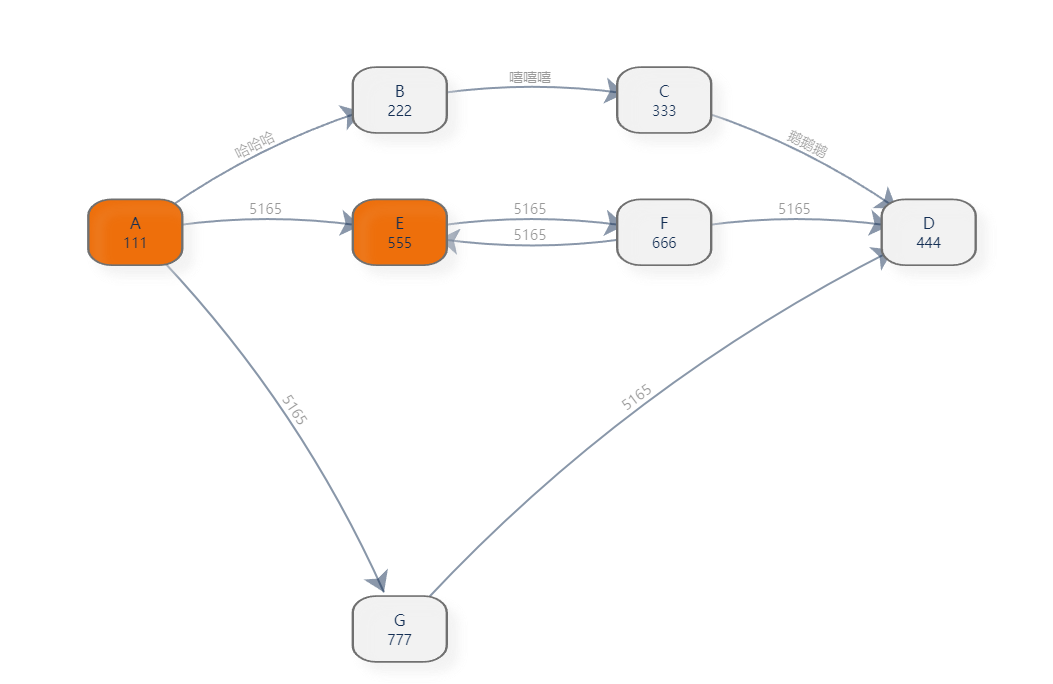
摘要:# 场景 页面中可能会涉及到流程图,其中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果 
阅读全文
摘要:# 效果  # emoji网站 https://gitmoji.dev/ # 参考文档 https://blog.cs
阅读全文
摘要:# 效果图  # 代码 ```js var data = [ { name: '数据中心人员专题库', tooltip:
阅读全文
摘要:# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j
阅读全文


