06 2023 档案
摘要:# 背景 在工作中我们需要对后端返回的数据,然后导出excel进行展示。 > 注意:`SheetJS`只支持普通的导出,如果想要支持丰富的功能(比如:修改导出excel表格的样式或者数据验证等等)就需要使用付费版。excel表格的样式等更高级的功能我们可以使用其他第三方库(`exceljs`)实现
阅读全文
摘要:# 背景 有的时候我们想要对多行的代码进行注释,使用单行注释的话不好看 # 步骤 vscode 多行注释,修改快捷键: File>>Preferences>>Keyboard Shortcuts>>搜索comment>>Toggle Block Comment>>编辑>>按下键盘快捷键>>“回车”确
阅读全文
摘要:# 应用场景 有的时候我们表格不想要使用分页的功能,想滑动到底部加载更多的数据;有时后端返回的数据很多要前端在一页展示,但是使用了element-ui的table组件后会发生页面卡顿的情况(`因为element-ui的table组件将所有的dom元素都渲染在页面上了`) # 代码 ```vue {{
阅读全文
摘要:# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua
阅读全文
摘要:# 使用场景 有的时候我们需要在父组件中去修改第三方组件或者子组件的样式就会使用到`deep深度选择器`。比如:App组件中定义了.title的样式,也想让Test子组件中的.title也应用对应的样式  2. 移除下面的内容  # 代码实现 ```vue 官网示例 处理中心
阅读全文
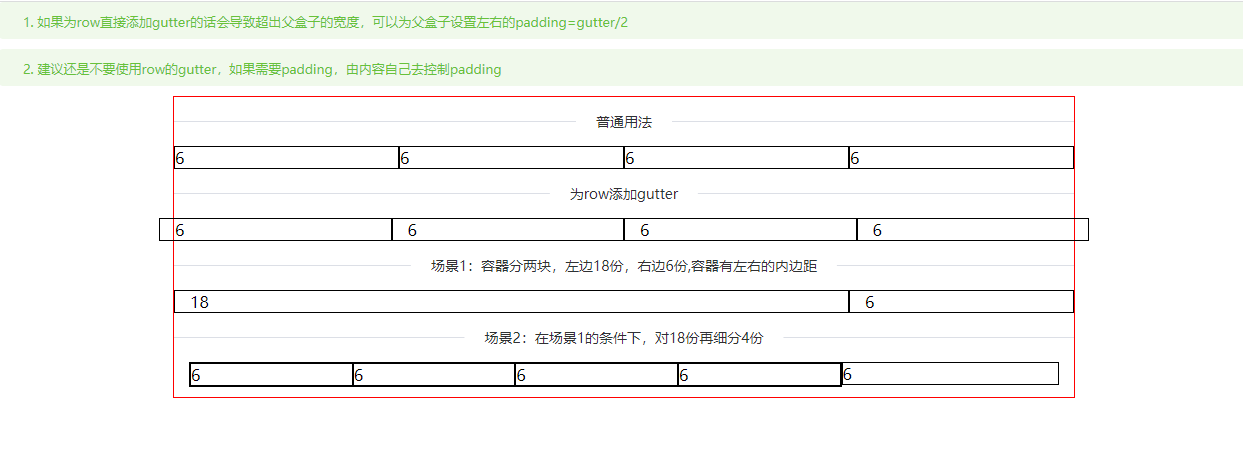
摘要:# 验证  # 代码 ```html 普通用法 6 6 6 6 为row添加gutter 6 6 6 6 场景1:容器分
阅读全文
摘要:https://www.zhihu.com/question/20029874
阅读全文
摘要:https://blog.csdn.net/xu_song/article/details/108269558 https://segmentfault.com/q/1010000021077507
阅读全文
摘要:https://zhuanlan.zhihu.com/p/390074941 https://zhuanlan.zhihu.com/p/71759921
阅读全文
摘要:> console-importer 可以在浏览器中直接导入第三方包,可以在控制台直接使用第三方包
阅读全文
摘要:# UI - https://www.axureshop.com/ys/1331369 - https://www.zcool.com.cn/ - https://dribbble.com/ - https://www.ui.cn/ - https://huaban.com/ - https://p
阅读全文
摘要:# 场景 有的时候我们需要到其他网站找素材,他们提供的素材是svg格式的图片,我们可以将svg源码导出后,然后再使用svg转png来导出我们想要的图片。 # 步骤 1. 到网站标小智输入相关的内容,然后由其自动生成相关内容 2. 到svg在线编辑器编辑成自己想要的图标 > 先将图标和底部内容解除组合
阅读全文
摘要:# 场景 有的时候我们需要对项目中的文件夹进行描述生成文档 # 步骤 可以使用 window中自带的`tree`命令。 > 查看当前目录下所有文件夹 ```shell tree ``` > 查看当前目录下的所有文件以及文件夹 ```shell tree /f ``` > 将当前目录下的所有文件以及文
阅读全文
摘要:# 格式化 - prettier - 对代码进行格式化 # 库 - progress.js - 进度条显示 - 地址:https://github.com/usablica/progress.js - underscore.js - 常用的工具函数,比如:防抖、节流等 - 地址:https://un
阅读全文


