vue2项目中使用webworker(一):发送网络请求
背景#
有的时候我们需要向后端发送多个网络请求,如果全部在主线程中操作的话页面会变得非常卡顿,我们可以使用webwoker来发送网络请求,一旦服务响应结果,我们再从子线程给主线程发送消息
步骤#
默认情况下vue2是不支持webwoker。
- 安装
worker-loader
npm i -D worker-loader
- vue.config.js配置
配置loader来解析xx.worker.js后缀的文件
module.exports = defineConfig({
configureWebpack: config => {
config.module.rules.push({
test: /\.worker.js$/,
use: {
loader: 'worker-loader',
// 允许将内联的 web worker 作为 BLOB
options: { inline: 'no-fallback' }
},
})
},
parallel: false, // 打包报错的配置
})
- 创建worker来发送网络请求
src下创建worker/list.worker.js
import axios from "axios";
self.onmessage = (e) => {
axios.get('http://127.0.0.1:3000/public/test.jpg').then(res => {
self.postMessage(res.data)
})
}
- vue组件
<template>
<div class="app">
<button @click="sendMessage">发送消息</button>
</div>
</template>
<script>
import listWorker from './worker/list.worker'
export default {
created() {
// 引入子线程运行的js文件,然后创建worker示例
const worker = new listWorker()
this.worker = worker
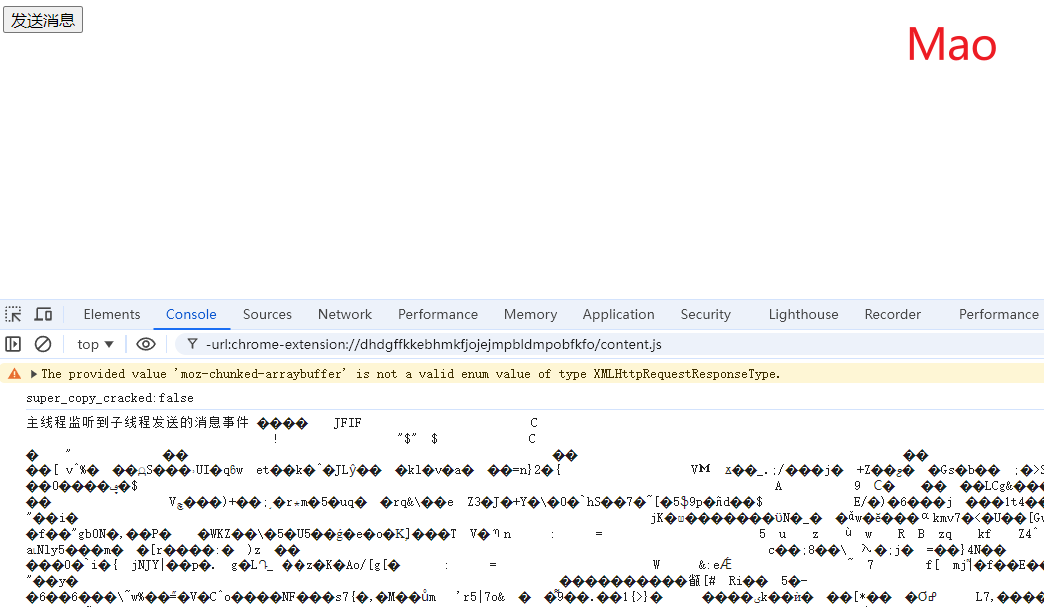
this.worker.addEventListener('message', (e) => {
console.log('主线程监听到子线程发送的消息事件', e.data)
})
},
methods: {
sendMessage() {
this.worker.postMessage(123)
},
},
}
</script>
<style lang="less" scoped></style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)