Vue2实现应用添加水印的功能
需求#
有的情况,我们需要给我们的网页添加水印。我们可以使用第三方库Watermark Design。官方地址:https://watermark-design.github.io/watermark/zh/
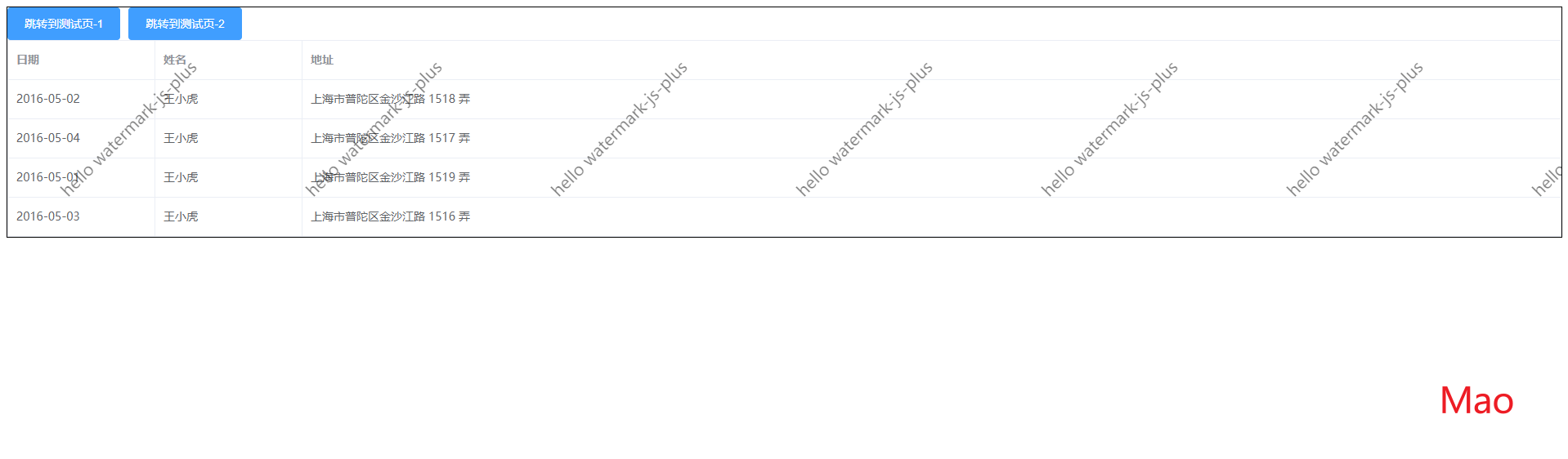
效果#
示例代码#
入口文件main.js
import WatermarkDesign from '@watermark-design/vue';
Vue.use(WatermarkDesign)
vue容器App.vue
<template>
<div class="app">
<Watermark content="hello watermark" :width="200" :height="200">
<el-button type="primary" @click="goTo('test')">跳转到测试页-1</el-button>
<el-button type="primary" @click="goTo('test2')"
>跳转到测试页-2</el-button
>
<router-view></router-view>
</Watermark>
</div>
</template>
<script>
import watermark from '@/components/watermark/index.vue'
export default {
components: {
watermark,
},
data() {
return {}
},
methods: {
goTo(path) {
this.$router.push(path)
},
},
}
</script>
<style lang="less" scoped>
.app {
// width: 800px;
// height: 600px;
border: 1px solid;
}
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)