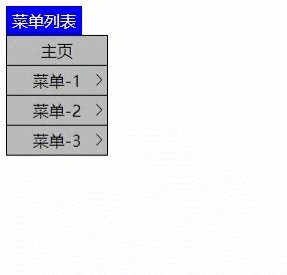
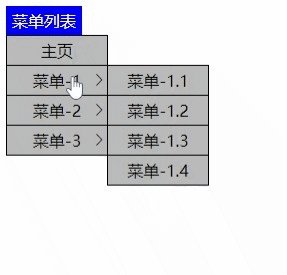
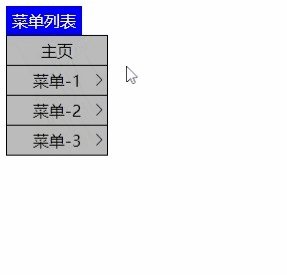
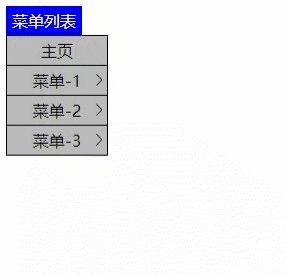
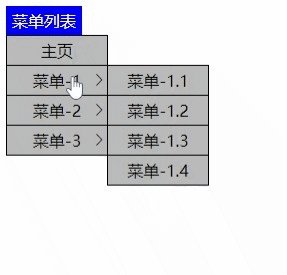
效果图

代码
<template>
<div class="app">
<span class="menu-btn">菜单列表</span>
<div class="menu-container">
<div class="menu-list">
<!-- <div class="menu-list-item">主页</div> -->
<div
v-for="(item_x, index_x) in menu_list"
:key="index_x"
@mouseenter="menuMouseEnter(index_x)"
@mouseleave="menuMouseLeave"
:class="[
'menu-list-item',
active_menu_index == index_x ? 'active' : '',
]"
>
{{ item_x.name }}
<template v-if="item_x.child">
<span class="el-icon-arrow-right icon-right"></span>
<div class="menu-c-list">
<div
class="menu-list-item"
v-for="(item_y, index_y) in item_x.child"
:key="index_x + '_' + index_y"
>
{{ item_y.name }}
</div>
<!-- <div class="menu-list-item">菜单-1.2</div>
<div class="menu-list-item">菜单-1.3</div>
<div class="menu-list-item">菜单-1.4</div> -->
</div>
</template>
</div>
<!-- <div class="menu-list-item">
菜单-2
<span class="el-icon-arrow-right icon-right"></span>
<div class="menu-c-list">
<div class="menu-list-item">菜单-2.1</div>
<div class="menu-list-item">菜单-2.2</div>
<div class="menu-list-item">菜单-2.3</div>
</div>
</div>
<div class="menu-list-item">
菜单-3
<span class="el-icon-arrow-right icon-right"></span>
<div class="menu-c-list">
<div class="menu-list-item">菜单-3.1</div>
<div class="menu-list-item">菜单-3.2</div>
</div>
</div> -->
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
menu_list: [
{
name: '主页',
path: '/home',
},
{
name: '菜单-1',
child: [
{
name: '菜单-1.1',
path: '/menu-1.1',
},
{
name: '菜单-1.2',
path: '/menu-1.2',
},
{
name: '菜单-1.3',
path: '/menu-1.3',
},
{
name: '菜单-1.4',
path: '/menu-1.4',
},
],
},
{
name: '菜单-2',
child: [
{
name: '菜单-2.1',
path: '/menu-2.1',
},
{
name: '菜单-2.2',
path: '/menu-2.2',
},
],
},
{
name: '菜单-3',
child: [
{
name: '菜单-3.1',
path: '/menu-3.1',
},
],
},
],
active_menu_index: 0,
}
},
methods: {
menuMouseEnter(index) {
this.active_menu_index = index
},
menuMouseLeave() {
this.active_menu_index = 0
},
},
}
</script>
<style lang="less" scoped>
.app {
--menu-width: 100px;
}
.menu-btn {
display: inline-block;
padding: 4px 6px;
background-color: blue;
color: #fff;
cursor: pointer;
}
.menu-container {
.menu-list {
display: flex;
flex-direction: column;
width: var(--menu-width);
background-color: #bbbbbb;
border: 1px solid #000;
border-bottom: none;
.menu-list-item {
position: relative;
display: flex;
justify-content: center;
align-items: center;
padding: 4px 10px;
border-bottom: 1px solid #000;
cursor: pointer;
.icon-right {
position: absolute;
right: 0;
}
&.active {
.menu-c-list {
display: block;
}
}
}
.menu-c-list {
display: none;
position: absolute;
left: 100%;
top: -1px;
width: var(--menu-width);
background-color: #bbbbbb;
border: 1px solid #000;
border-bottom: none;
}
}
}
</style>