【postcss-px-to-viewport】屏幕适配
背景#
有的时候我们本地开发的时候使用的px为单位,但是我们想要使用vw单位,这样可以在不同的屏幕下自动伸缩元素的大小进而达到自适应
解决方案#
使用postcss-px-to-viewport第三方插件。
原理:它主要用于将 CSS 文件中的 px 单位转换为 vw/vh 单位,以便实现响应式布局。然而,这个插件只作用于 CSS 文件中的样式,而不会影响 HTML 文件中的行内样式或通过 JavaScript 动态添加的样式。
- 行内样式,我们可以搞个自定义指令
v-px-to-vw - JS动态添加的样式,通过公共函数
pxToVw手动转换
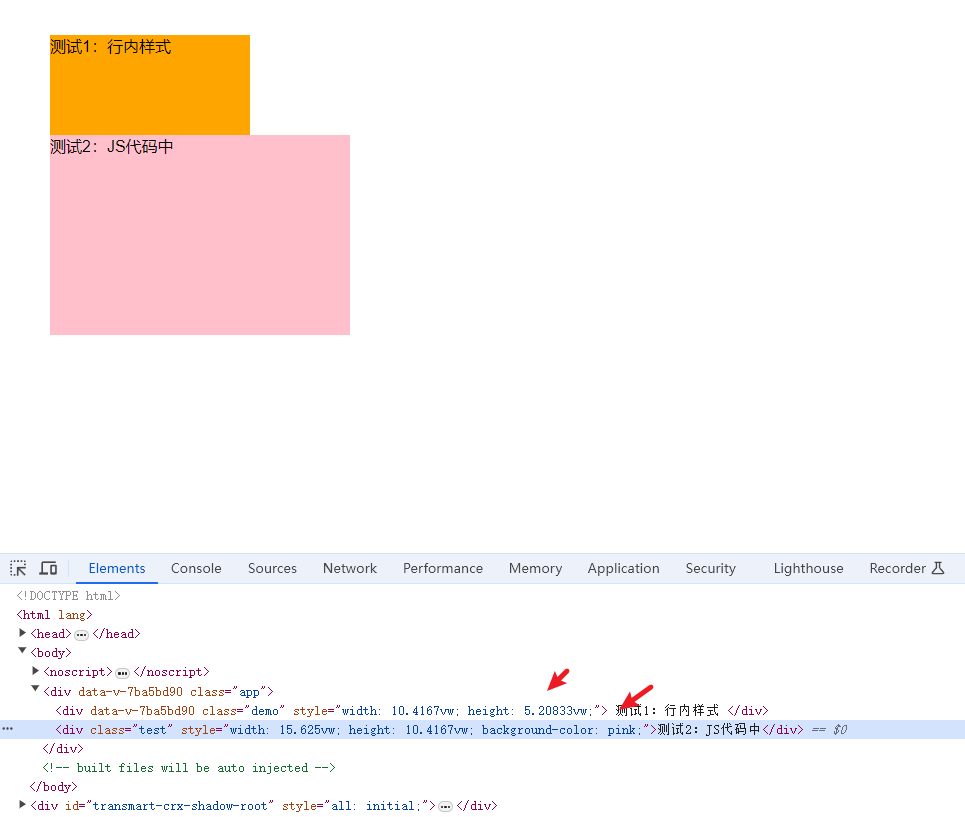
效果#
实现步骤#
- 安装
postcss-px-to-viewport为开发依赖
npm i -D postcss-px-to-viewport
- 在项目目录下新建
postcss.config.js,并设置当前开发视口的大小
module.exports = {
plugins: {
'postcss-px-to-viewport': {
viewportWidth: 1920,
},
},
};
- 封装公共函数'utls/pxToVw.js'
import postcss from '../../postcss.config'
export default function pxToVw(size) {
return 100 * size / postcss.plugins['postcss-px-to-viewport'].viewportWidth + 'vw'
}
- 在主入口
main.js注册v-px-to-vw指令
Vue.directive('px-to-vw', {
inserted(element) {
// 获取元素的行内样式
const style = element.style.cssText;
// 正则表达式匹配 px 单位
const newStyle = style.replace(/(\d+)px/g, (match, p1) => pxToVw(Number(p1)));
// 设置转换后的样式
element.style.cssText = newStyle;
})
- 在html和js中使用,比如:App.vue
<template>
<div class="app" ref="appRef">
<div class="demo" style="width: 200px; height: 100px" v-px-to-vw>
测试1:行内样式
</div>
</div>
</template>
<script>
import pxToVw from './utils/pxToVw'
export default {
data() {
return {}
},
mounted() {
const app_el = this.$refs.appRef
const test = document.createElement('div')
test.className = 'test'
// test.style.width = '300px'
// test.style.height = '200px'
test.style.width = pxToVw(300)
test.style.height = pxToVw(200)
test.style.backgroundColor = 'pink'
test.textContent = '测试2:JS代码中'
app_el.append(test)
},
}
</script>
<style lang="less" scoped>
.app {
padding: 50px;
}
.demo {
// width: 200px;
// height: 300px;
background: orange;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通