使用joinjs绘制流程图(五)-流程图绘制
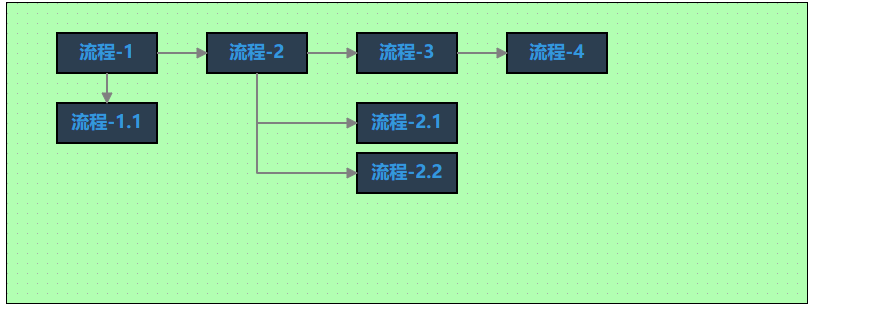
效果#
代码#
<template>
<div class="app">
<div ref="myholder" id="paper"></div>
</div>
</template>
<script>
import * as joint from '@joint/core'
export default {
data() {
return {
graph: null,
}
},
mounted() {
const namespace = joint.shapes
var graph = new joint.dia.Graph({}, { cellNamespace: namespace })
this.graph = graph
var paper = new joint.dia.Paper({
el: this.$refs.myholder,
model: this.graph,
width: 800,
height: 300,
cellViewNamespace: namespace,
drawGrid: true,
gridSize: 10,
background: {
color: 'rgba(0, 255, 0, 0.3)',
},
// 禁止交互
interactive: false, // disable default interaction (e.g. dragging)
// 当mousemove事件的数量超过clickThreshold时,在mouseup之后不会触发pointerclick事件
clickThreshold: 10,
})
paper.on('element:pointerclick', function (elementView) {
console.log(elementView)
// var currentElement = elementView.model
// currentElement.attr('body/stroke', 'orange')
})
const node1 = this.drawRect({ x: 50, y: 30 }, '流程-1')
const node2 = this.drawRect({ x: 200, y: 30 }, '流程-2')
const node3 = this.drawRect({ x: 350, y: 30 }, '流程-3')
const node4 = this.drawRect({ x: 500, y: 30 }, '流程-4')
const node5 = this.drawRect({ x: 50, y: 100 }, '流程-1.1')
const node6 = this.drawRect({ x: 350, y: 100 }, '流程-2.1')
const node7 = this.drawRect({ x: 350, y: 150 }, '流程-2.2')
const node2_to_node6_vetices = [new joint.g.Point(250, 100)]
const node2_to_node7_vetices = [new joint.g.Point(250, 150)]
this.drawLine(node1, node2)
this.drawLine(node2, node3)
this.drawLine(node3, node4)
this.drawLine(node1, node5)
this.drawLine(node2, node6, node2_to_node6_vetices)
this.drawLine(node2, node7, node2_to_node7_vetices)
// 双击元素时触发
// paper.on('element:pointerdblclick', function (elementView) {
// console.log(elementView)
// var currentElement = elementView.model
// console.log('currentElement:', currentElement)
// currentElement.attr('body/stroke', 'orange')
// })
// 单击元素时触发
// paper.on('element:pointerclick', function (elementView) {
// console.log(elementView)
// // var currentElement = elementView.model
// // currentElement.attr('body/stroke', 'orange')
// })
},
methods: {
drawRect({ x, y }, text) {
var rect = new joint.shapes.standard.Rectangle()
rect.position(x, y)
rect.resize(100, 40)
rect.attr({
body: {
fill: '#2c3e50',
},
label: {
text,
fill: '#3498DB',
fontSize: 18,
fontWeight: 'bold',
fontVariant: 'Microsoft YaHei',
},
})
rect.addTo(this.graph)
return rect
},
drawLine(node1, node2, vertices) {
var link = new joint.shapes.standard.Link()
link.source(node1)
link.target(node2)
link.addTo(this.graph)
if (vertices) {
link.vertices(vertices)
link.router('orthogonal')
// link.connector('rounded')
}
// link.vertices([
// new joint.g.Point(250, 100),
// new joint.g.Point(280, 100),
// new joint.g.Point(300, 120),
// ])
//
link.attr({
line: {
stroke: 'gray',
},
})
},
},
}
</script>
<style lang="less" scoped>
#paper {
border: 1px solid;
}
</style>
参考文档#
标签:
前端插件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-04-29 下载时,经常看见ASC、MD5、SHA1等,是干什么的呢?