使用echarts画流程图-1
场景#
流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。
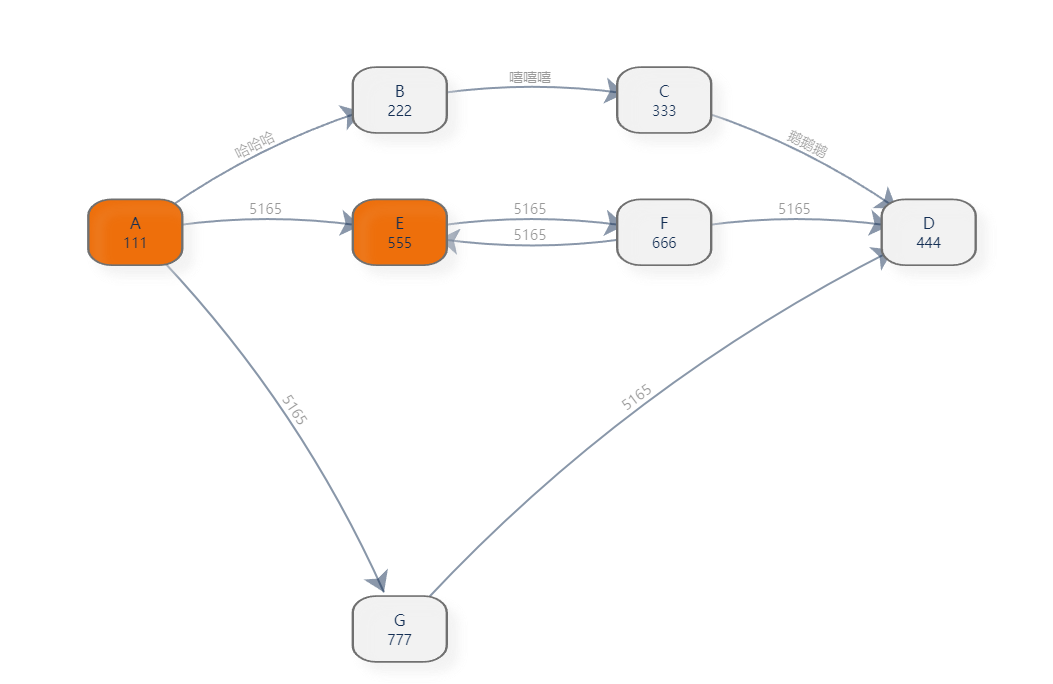
效果图#
代码#
option = {
xAxis: {
show: false,
type: 'value'
},
yAxis: {
show: false,
type: 'value'
},
tooltip: {
formatter: '{b}'
},
series: [
{
type: 'graph',
layout: 'none',
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [0, 20],
edgeLabel: {
normal: {
show: true,
position: 'middle',
textStyle: {
fontSize: 14
},
// label上的文字
formatter: '{c}'
}
},
zoom: 0.9,
focusNodeAdjacency: true, // 指定的节点以及其所有邻接节点高亮
roam: false, // 是否可拖拽
lineStyle: {
normal: {
width: 2,
shadowColor: 'none',
color: '#142F54',
curveness: 0.1
},
},
symbolSize: [100, 70],
// 设置标记点图形
symbol: 'roundRect',
label: {
show: true,
// 展示的label值
formatter: function (params) {
let c = params.data.username || '';
let b = params.data.name;
var str = '';
if (c === '') {
str = '{p|' + b + '}';
} else {
str = '{n|' + c + '}\n{p|' + b + '}';
}
return str;
},
rich: {
p: {
fontSize: 14,
color: '#142F54',
align: 'center'
},
n: {
height: 25,
fontSize: 16,
color: '#142F54',
align: 'center'
}
}
},
itemStyle: {
normal: {
color: '#F2F2F2',
borderColor: '#707070',
borderWidth: 2,
shadowColor: 'rgba(225,225,225,0.4)',
shadowBlur: 10,
shadowOffsetX: 10,
shadowOffsetY: 10
}
},
data: [
{
import: true,
level: 'first',
username: 'A',
name: '111',
itemStyle: {
normal: {
color: '#EE6F0B'
}
},
x: 0,
y: 100
},
{
import: false,
level: 'sconed',
username: 'B',
name: '222',
x: 100,
y: 50
},
{
import: false,
level: 'sconed',
username: "C",
name: '333',
x: 200,
y: 50
},
{
import: false,
level: 'third',
username: "D",
name: '444',
x: 300,
y: 100
},
{
import: true,
level: 'third',
username: 'E',
name: '555',
itemStyle: {
normal: {
color: '#EE6F0B'
}
},
x: 100,
y: 100
},
{
import: false,
level: 'third',
username: "F",
name: '666',
x: 200,
y: 100
},
{
import: false,
level: 'third',
username: "G",
name: '777',
x: 100,
y:250
},
],
links: [
{
source: '111',
value: '哈哈哈 ',
target: '222'
},
{
source: '222',
value: '嘻嘻嘻 ',
target: '333'
},
{
source: '333',
value: '鹅鹅鹅',
target: '444'
},
{
source: '111',
value: '5165 ',
target: '555'
},
{
source: '555',
value: '5165 ',
target: '666'
},
{
source: '666',
value: '5165 ',
target: '555'
},
{
source: '666',
value: '5165 ',
target: '444'
},
{
source: '111',
value: '5165 ',
target: '777'
},
{
source: '777',
value: '5165 ',
target: '444'
}
]
}
]
};
参考文档#
- https://www.isqqw.com/viewer?id=14694
- https://www.isqqw.com/viewer?id=15203
- https://www.isqqw.com/viewer?id=18848
- https://www.isqqw.com/viewer?id=14087
- https://www.isqqw.com/viewer?id=21481
- https://www.isqqw.com/viewer?id=14668
- https://www.isqqw.com/viewer?id=14165
- https://www.isqqw.com/viewer?id=22609





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)