
<template>
<div>
<el-alert
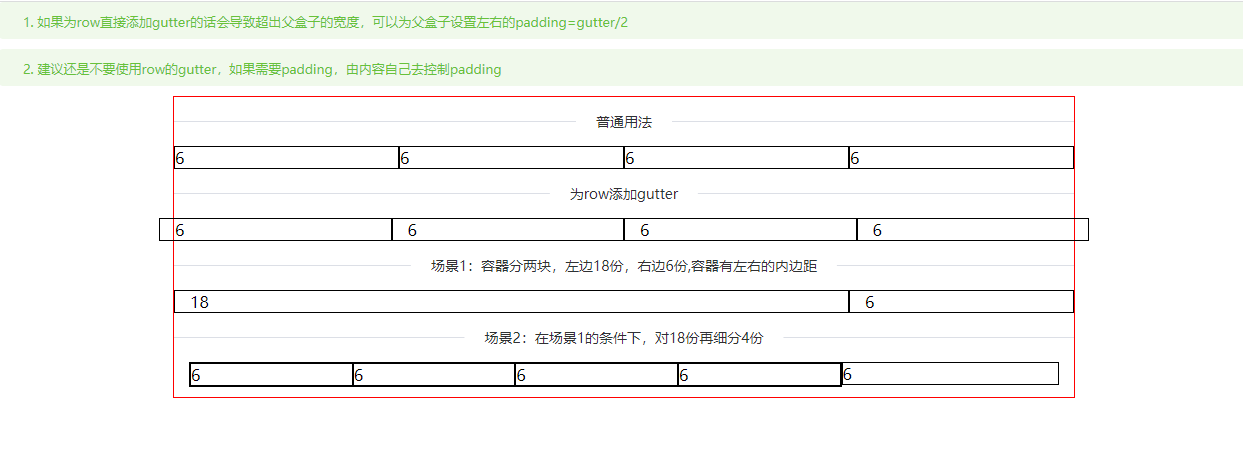
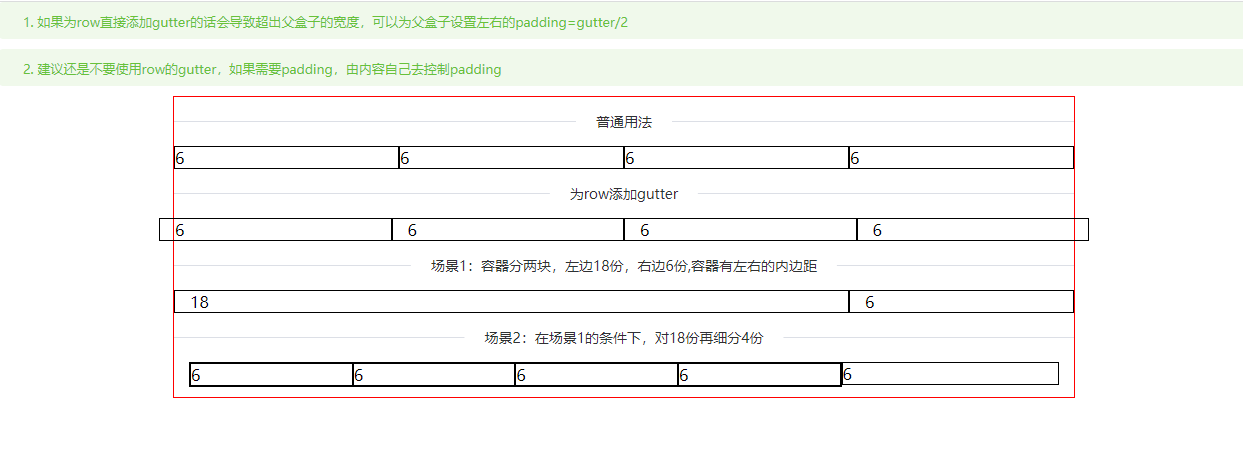
title="1. 如果为row直接添加gutter的话会导致超出父盒子的宽度,可以为父盒子设置左右的padding=gutter/2"
type="success"
:closable="false"
>
</el-alert>
<el-alert
title="2. 建议还是不要使用row的gutter,如果需要padding,由内容自己去控制padding"
type="success"
:closable="false"
>
</el-alert>
<div class="test">
<el-divider>普通用法</el-divider>
<el-row>
<el-col :span="6"> 6 </el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
</el-row>
<el-divider>为row添加gutter</el-divider>
<el-row :gutter="30">
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
</el-row>
<el-divider
>场景1:容器分两块,左边18份,右边6份,容器有左右的内边距</el-divider
>
<div class="demo">
<el-row :gutter="30">
<el-col :span="18">18</el-col>
<el-col :span="6">6</el-col>
</el-row>
</div>
<el-divider>场景2:在场景1的条件下,对18份再细分4份</el-divider>
<div class="demo">
<el-row>
<el-col :span="18">
<el-row>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
<el-col :span="6">6</el-col>
</el-row>
</el-col>
<el-col :span="6">6</el-col>
</el-row>
</div>
</div>
</div>
</template>
<script setup></script>
<style scoped>
.test {
width: 900px;
margin: 0 auto;
height: 300px;
border: 1px solid #f00;
}
[class*="el-col"] {
border: 1px solid #000;
}
.demo {
padding: 0 15px;
}
.el-alert {
margin-bottom: 10px;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)