参考文档#
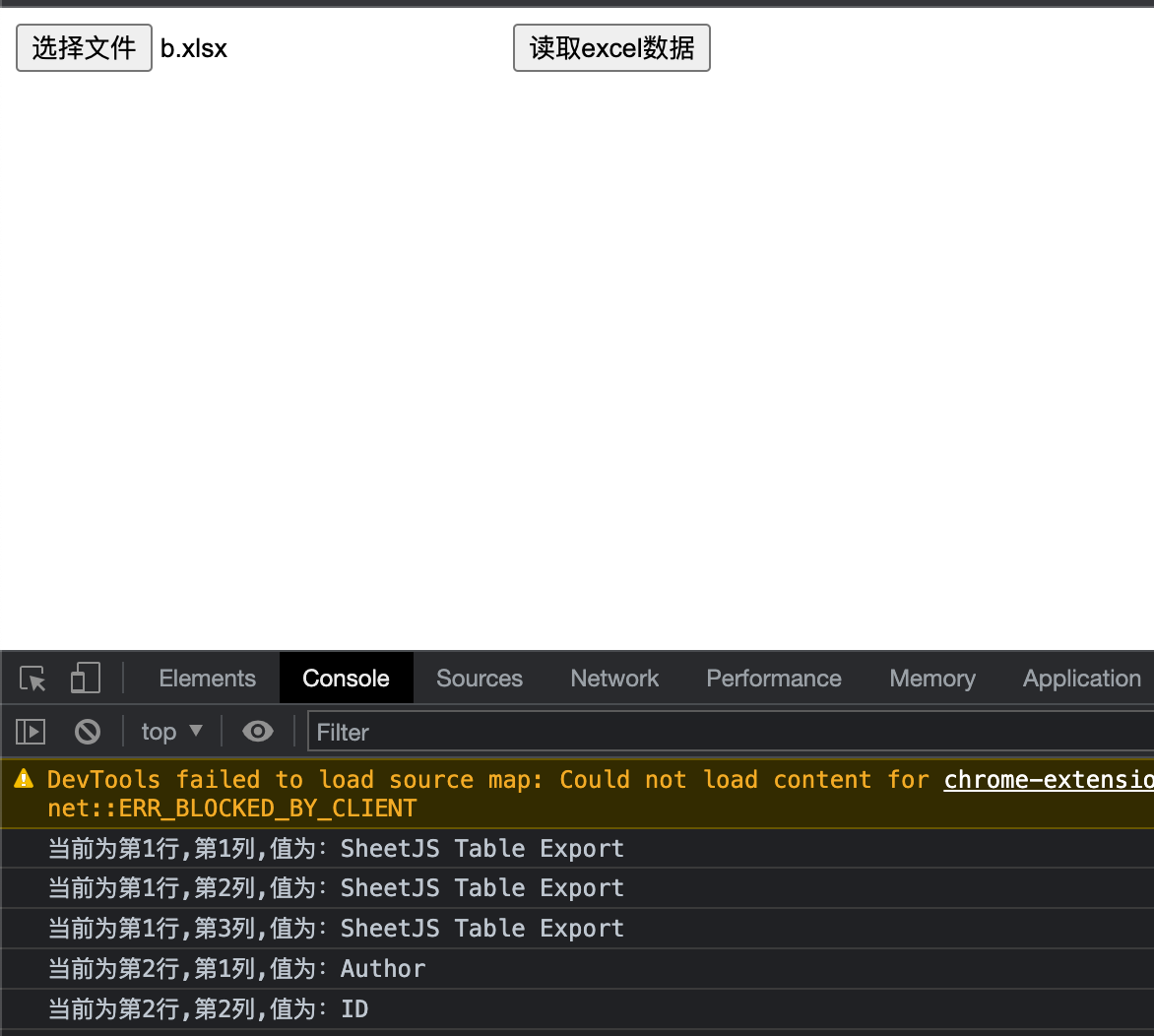
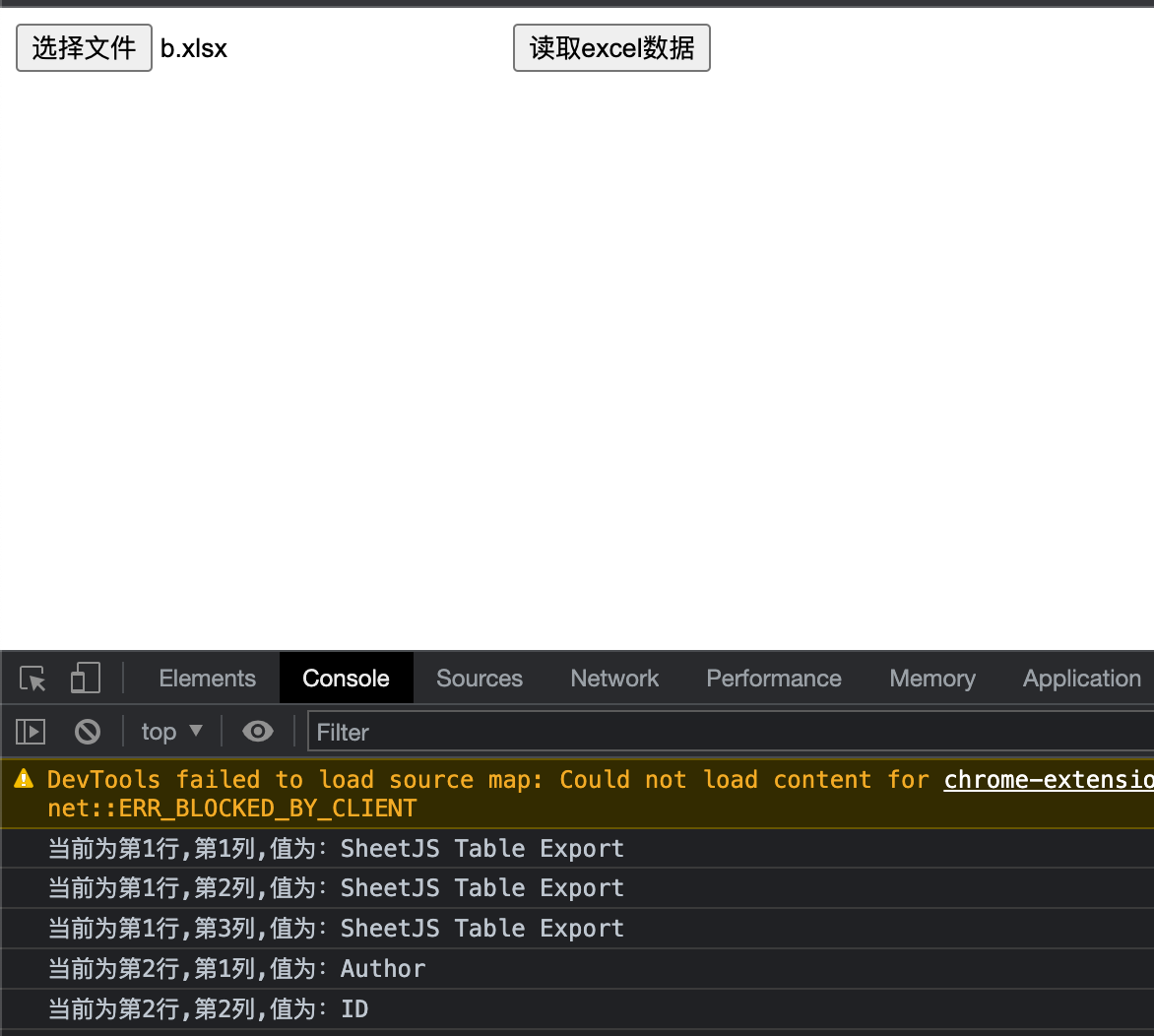
最终效果#

<template>
<div class="test">
<input type="file" ref="fileRef" />
<button @click="read">读取excel数据</button>
</div>
</template>
<script>
import Excel from 'exceljs'
export default {
methods: {
read() {
const workbook = new Excel.Workbook()
// 这种方式不行 这种在浏览器上不适用
// https://github.com/Dream4ever/Knowledge-Base/issues/142
// workbook.xlsx.readFile('a.xlsx').then(() => {
// console.log(1)
// })
const file = this.$refs.fileRef.files[0]
// 1.将File类型转换成buffer
const reader = new FileReader()
reader.readAsArrayBuffer(file)
reader.onloadend = (e) => {
const buffer = e.target.result
// 2.解析buffer
workbook.xlsx.load(buffer).then((res) => {
// console.log(res)
const worksheet = res.getWorksheet(1)
// sheet名称
const sheetName = worksheet.name
worksheet.eachRow((row, rowNumber) => {
// console.log(row, rowNumber)
row.eachCell((cell, colNumber) => {
let value = ''
// 判断单元格的类型
// 6-公式 ;2-数值;3-字符串。
if (cell.type == 6) {
value = cell.result
} else {
value = cell.value
}
console.log(
`当前为第${rowNumber}行,第${colNumber}列,值为:${value}`
)
})
})
})
}
// workbook.xlsx.load(file).then((res) => {
// // console.log(res)
// })
},
},
}
</script>
<style scoped></style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)