hansontable在vue中的基本使用
安装#
npm i handsontable
基本使用#
Test.vue
<template>
<div id="hansontable">
<hot-table
:data="data"
:settings="hotSettings"
ref="hotTableRef"
></hot-table>
</div>
</template>
<script>
import { HotTable } from '@handsontable/vue'
import 'handsontable/dist/handsontable.full.css'
import { registerAllModules } from 'handsontable/registry'
// register Handsontable's modules
registerAllModules()
import hotSettings from './hotSettings'
export default {
components: {
HotTable,
},
data() {
return {
// data: Handsontable.helper.createSpreadsheetData(10, 7),
data: [
{ car: 'Tesla', year: 2017, chassis: 'black', bumper: 'black' },
{ car: 'Nissan', year: 2018, chassis: 'blue', bumper: 'blue' },
{ car: 'Chrysler', year: 2019, chassis: 'yellow', bumper: 'black' },
{ car: 'Volvo', year: 2020, chassis: 'white', bumper: 'gray' },
],
hotSettings,
hotInstance: null,
}
},
mounted() {
// 获取实例
this.hotInstance = this.$refs.hotTableRef.hotInstance
const getDataAtRowProp = this.hotInstance.getDataAtRowProp
// 示例:只允许单元格值为2019的数据进行更改
this.hotInstance.updateSettings({
cells(row, col, prop) {
const cellProperties = {}
console.log(row, prop)
if (getDataAtRowProp(row, prop) == 2019) {
cellProperties.editor = false
} else {
cellProperties.editor = 'text'
}
return cellProperties
},
})
},
}
</script>
<!-- 注意:这里不能加"scoped",否则表头的背景颜色无法设置 -->
<style>
.make-me-red {
color: red;
}
.custom-table thead th {
background-color: #d7f1e1;
}
</style>
hotSettings.js
import Handsontable from 'handsontable'
Handsontable.renderers.registerRenderer(
'negativeValueRenderer',
negativeValueRenderer
)
function negativeValueRenderer(
instance,
td,
row,
col,
prop,
value,
cellProperties
) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
// 示例1:如果单元格的值小于10,则添加类名
if (parseInt(value, 10) < 0) {
td.className = 'make-me-red'
}
// 如果单元格的值为空或者没值
if (!value || value === '') {
td.style.background = '#EEE'
} else {
if (value === 'Nissan') {
td.style.fontStyle = 'italic'
}
td.style.background = ''
}
}
function firstRowRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
td.style.fontWeight = 'bold'
td.style.color = 'green'
td.style.background = 'orange'
}
const hotSetting = {
licenseKey: 'non-commercial-and-evaluation',
// colHeaders: true,
// 列合并
// 注意:在第一列的表头是不能合并的
// nestedHeaders: [
// ['Car', { label: 'Year', colspan: 5 }, 'Chassis color', 'Bumper color'],
// [
// 'Country',
// { label: 'City', colspan: 3 },
// 'Address',
// 'Zip code',
// 'MobileH',
// ],
// ],
// 列名
colHeaders: ['Car', 'Year', 'Chassis color', 'Bumper color'],
// rowHeaders: true,
// 设置行高
rowHeights: 60,
width: '100%',
// height: 'auto',
height: 300,
// 是否可以手动调整列大小
manualColumnResize: true,
// 将所有的列平均拉伸到父容器的宽度
stretchH: 'all',
// 右键下拉菜单
// dropdownMenu: true,
filters: true,
dropdownMenu: ['filter_by_condition', 'filter_by_value', 'filter_action_bar'],
// 列排序。 鼠标点击表头出现效果
columnSorting: true,
// 单元格的合并
// mergeCells: [{ row: 0, col: 0, rowspan: 2, colspan: 2 }],
// 设置单元格的水平和垂直居中,并为表格添加自定义的类名
className: 'htCenter htMiddle custom-table',
// 单元格样式设置
cells(row, col) {
const cellProperties = {}
// 对第一行设置样式,注意:不包括表头
// 方式1: 直接通过函数
// 方式2: 字符串,通过hansontable的map映射使用渲染器
if (row === 0) {
cellProperties.renderer = firstRowRenderer // uses function directly
} else {
cellProperties.renderer = 'negativeValueRenderer'
}
// TODO:设置某个单元格值为"Nissan"时单元格只读
// if (hot.getData()[row][col] === 'Nissan') {
// cellProperties.readOnly = true
// }
return cellProperties
},
// 是否只读
// readOnly: true,
// 是否要进行列移动
manualColumnMove: true,
// 冻结头两行。 当table的height小于内容的高度,鼠标向下滑动则出现效果
// fixedRowsTop: 2,
// 列设置
columns: [
{
data: 'car',
// 设置列只读
readOnly: true,
},
{
data: 'year',
},
{
data: 'chassis',
},
{
data: 'bumper',
},
],
}
export default hotSetting
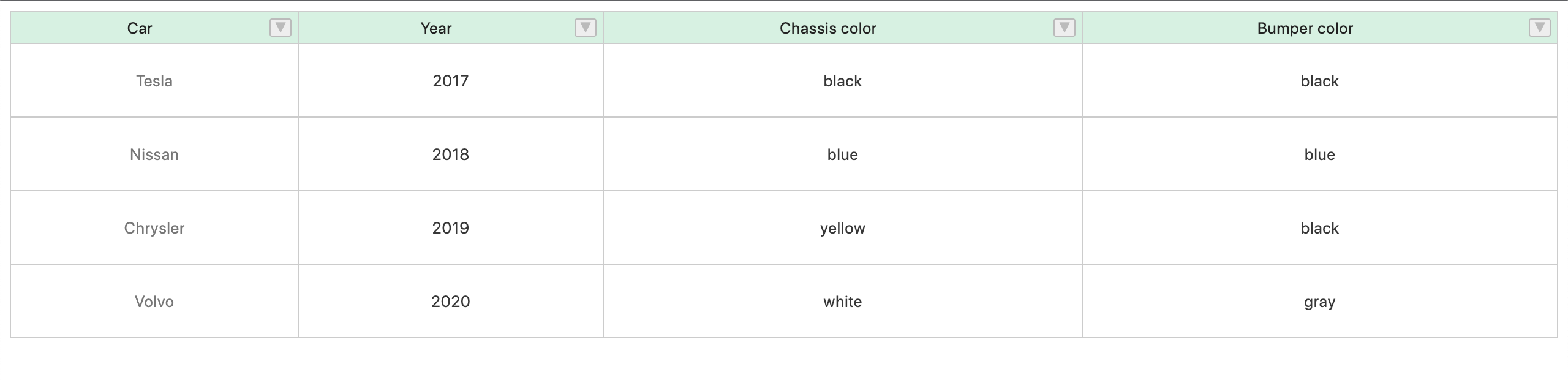
效果图#
参考文档#
https://juejin.cn/post/7062875824730406919
https://www.cnblogs.com/my-secret-base/p/13390054.html
https://www.jianshu.com/p/924481947c30
https://handsontable.com/docs/javascript-data-grid/disabled-cells/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)