CSS绘制步骤条分叉
背景#
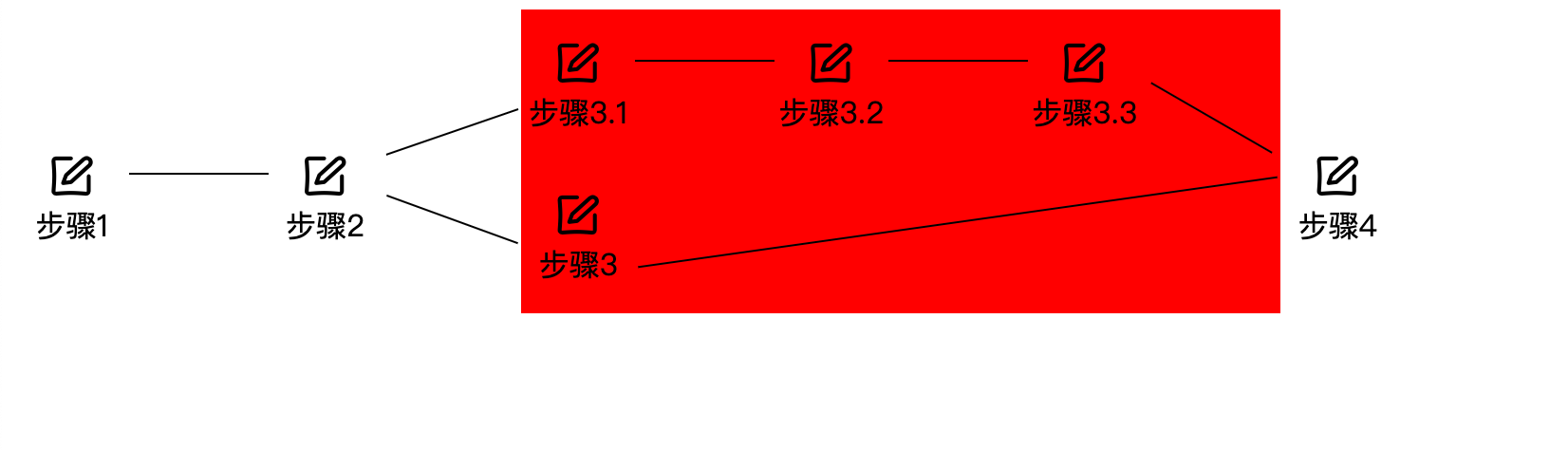
element-ui上的步骤条只是支持直线的形式,没有分叉的组件,我们有的时候一整个流程中会出现多个分支的情况
效果图#
具体代码#
- 部分的css需要手动根据分叉的情况来进行css样式的设置,还未达到很好的自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="fonts/iconfont.css" />
<style>
.steps {
width: 800px;
height: 60px;
display: flex;
margin-top: 80px;
}
.step {
display: flex;
flex: 1;
}
.step .left {
width: 60px;
text-align: center;
/* background-color: orange; */
}
.step .left i {
font-size: 25px;
}
.left .title {
font-size: 16px;
}
.step .right {
flex: 1;
position: relative;
/* background-color: purple; */
}
.line {
position: absolute;
top: 12px;
left: 0;
right: 0;
height: 1px;
background-color: #000;
}
.line-top {
transform: rotate(341deg);
top: -10px;
}
.line-bottom {
transform: rotate(20deg);
top: 36px;
}
/* 分叉 */
.layout {
/* 注意1:如果分叉的步骤很多的话则需要在这里手动增加份数 */
flex: 3;
flex-direction: column;
height: 160px;
justify-content: space-around;
position: relative;
bottom: 74px;
background-color: red;
}
.layout .top,
.layout .bottom {
display: flex;
position: relative;
top: 0;
}
.top .step,
.bottom .step {
flex: 1;
}
.layout .bottom {
position: relative;
bottom: 0;
}
.layout .top .step,
.layout .bottom .step {
margin: 0;
}
/* 注意2:如果分叉的内容很多的话需要手动调整角度 */
.top .step:last-child .line {
transform: rotate(30deg);
top: 42px;
}
.bottom .step:last-child .line {
transform: rotate(-8deg);
top: 17px;
}
</style>
</head>
<body>
<div class="steps">
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤1</div>
</div>
<div class="right">
<div class="line"></div>
</div>
</div>
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤2</div>
</div>
<div class="right">
<!-- 分叉线 -->
<div class="line line-top"></div>
<div class="line line-bottom"></div>
<div class="step"></div>
</div>
</div>
<!-- 第三步 -->
<div class="step layout">
<div class="top">
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤3.1</div>
</div>
<div class="right">
<div class="line"></div>
</div>
</div>
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤3.2</div>
</div>
<div class="right">
<div class="line"></div>
</div>
</div>
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤3.3</div>
</div>
<div class="right">
<div class="line"></div>
</div>
</div>
</div>
<div class="bottom">
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤3</div>
</div>
<div class="right">
<div class="line"></div>
</div>
</div>
<!-- <div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤3</div>
</div>
<div class="right">
<div class="line"></div>
</div>
</div> -->
</div>
</div>
<div class="step">
<div class="left">
<i class="iconfont icon-bianji"></i>
<div class="title">步骤4</div>
</div>
</div>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)