如何将网页中的svg图片转换为图片
描述
有的图片在网页中是使用的svg图片进行展示,想要下载作为图片
步骤
-
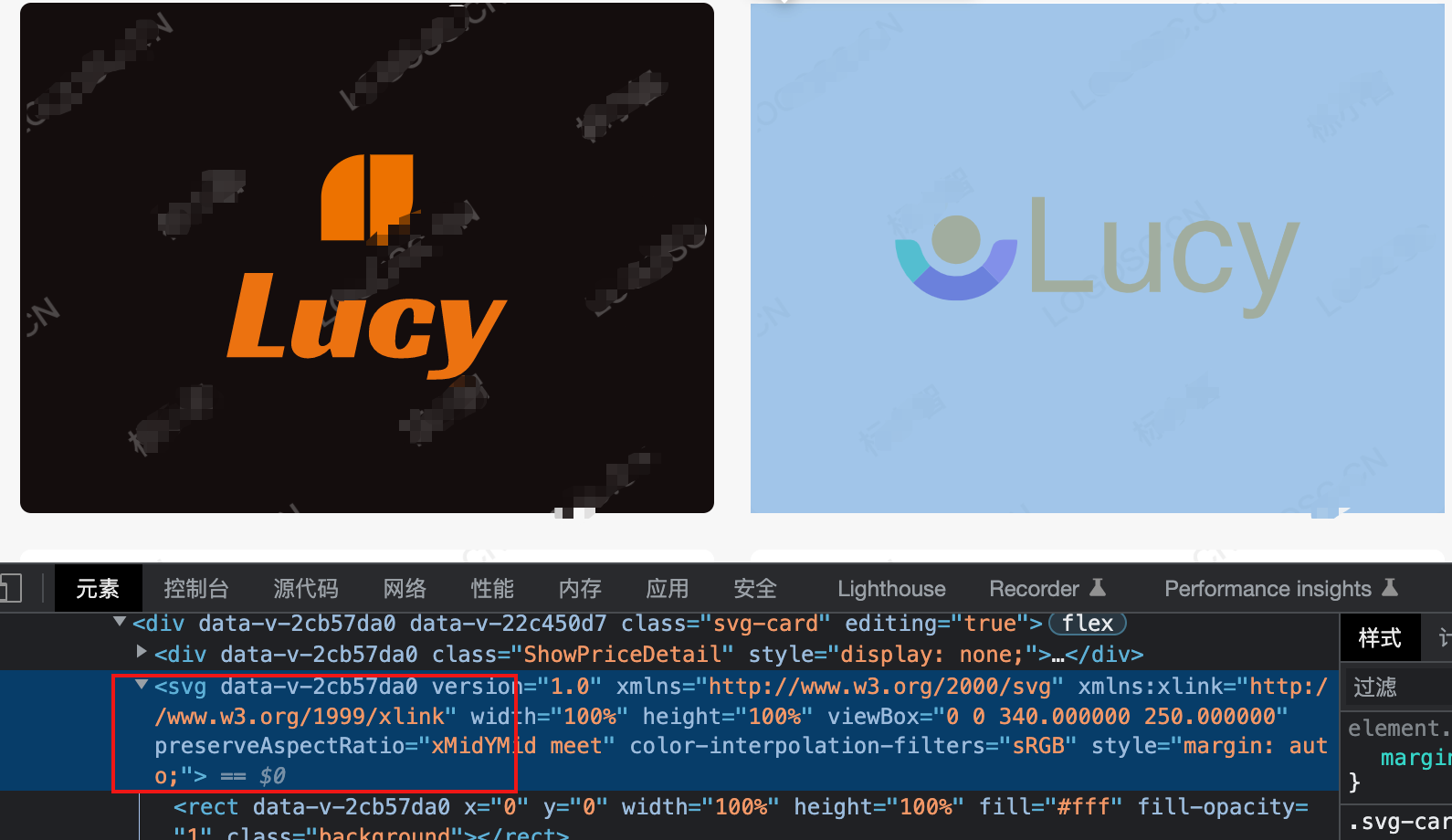
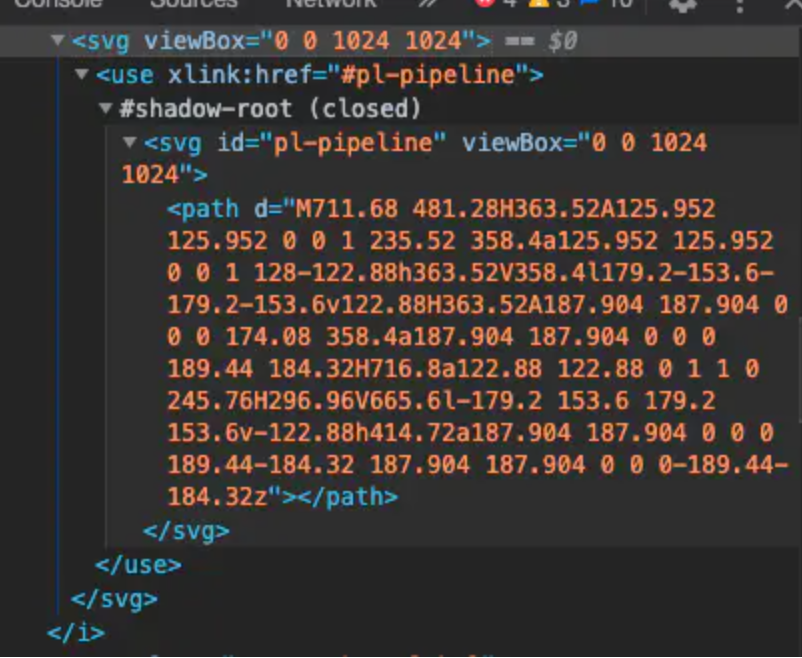
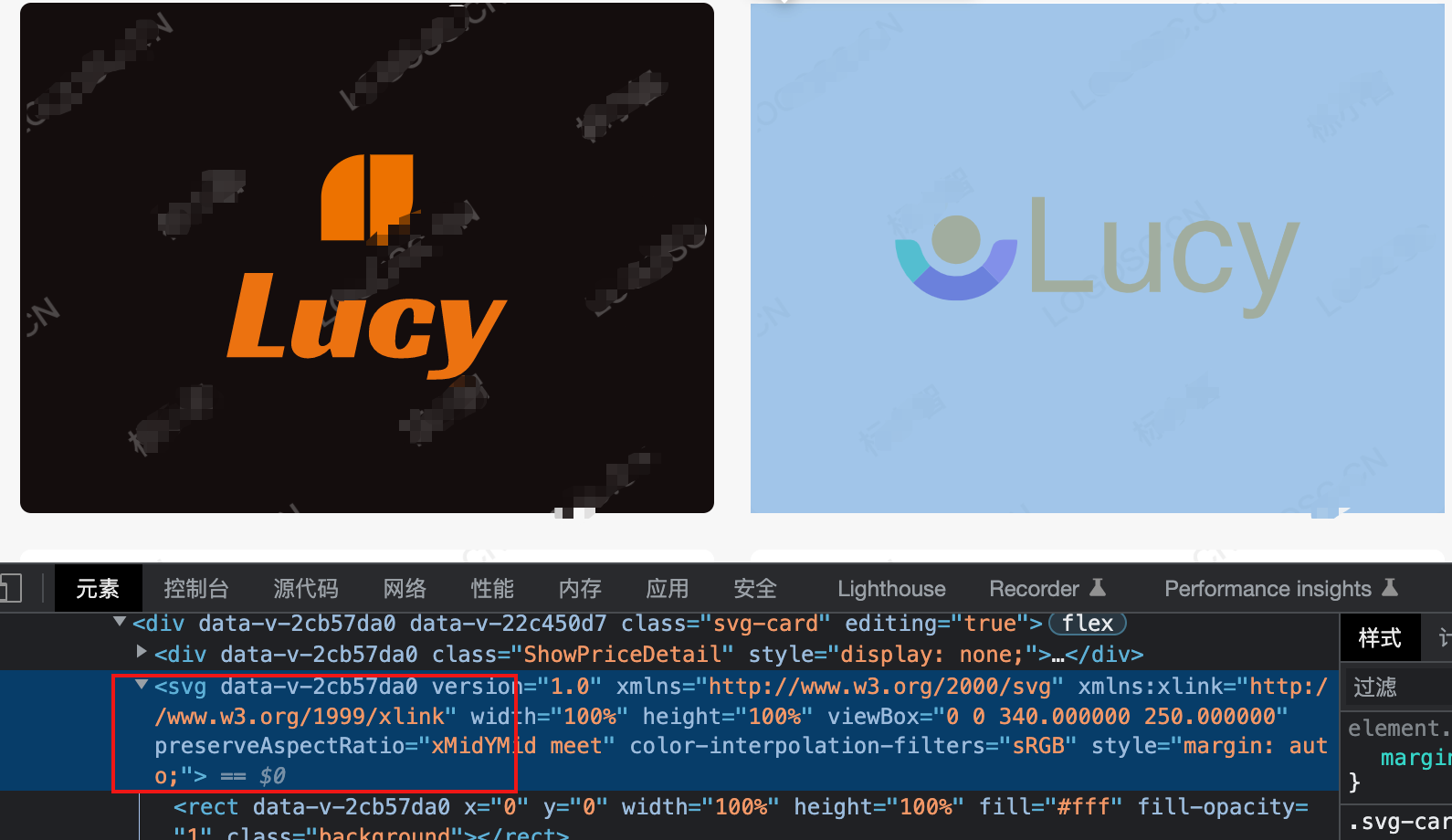
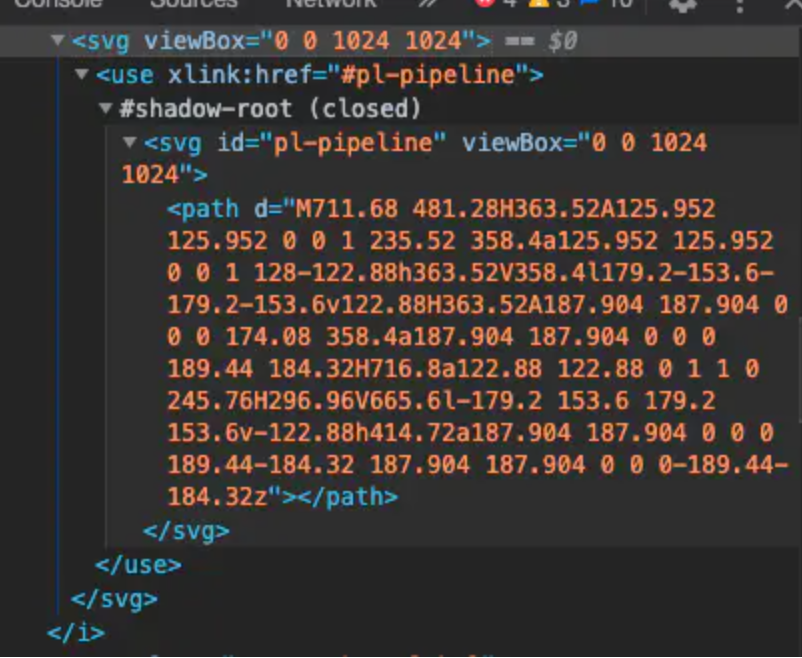
打开控制台,选择对应的元素,"右键"--"复制"--“复制元素”

-
将上面的代码拷贝到一个 txt文件中,并命名为 xx.svg

-
然后使用浏览器打开 xx.svg
-
然后可以使用npm上的
svgexport工具进行转换为png
npm install svgexport -g
svgexport 1.svg 1.png
有的图片在网页中是使用的svg图片进行展示,想要下载作为图片
打开控制台,选择对应的元素,"右键"--"复制"--“复制元素”

将上面的代码拷贝到一个 txt文件中,并命名为 xx.svg

然后使用浏览器打开 xx.svg
然后可以使用npm上的svgexport工具进行转换为png
npm install svgexport -g
svgexport 1.svg 1.png
