element-ui 上传文件后点击图片实现预览效果
背景#
在我们上传文件后我们希望点击文件实现预览效果进行确认或者其他操作。
方式1:可以使用element-ui的upload组件+dialog+image组件解决,示例代码如下:
<el-upload
action="http://127.0.0.1:8888/api/private/v1/upload"
:headers="headers"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">
只能上传jpg/png文件,且不超过500kb
</div>
</el-upload>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="50%"
:before-close="handleClose">
<!--或者使用el-image组件-->
<img :src="previewUrl"/>
</el-dialog>
<script>
export default {
data() {
return {
fileList: [],
// 认证参数
headers: {
Authorization: window.localStorage.getItem("token"),
},
previewUrl: "",
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
this.previewUrl = file.response.data.url;
},
},
}
</script>
但是上面会存在一个问题,如果采用普通的img标签渲染的话就没有el-image组件的渲染效果;如果在dialog组件中渲染el-image组件的话就嵌套多层了,
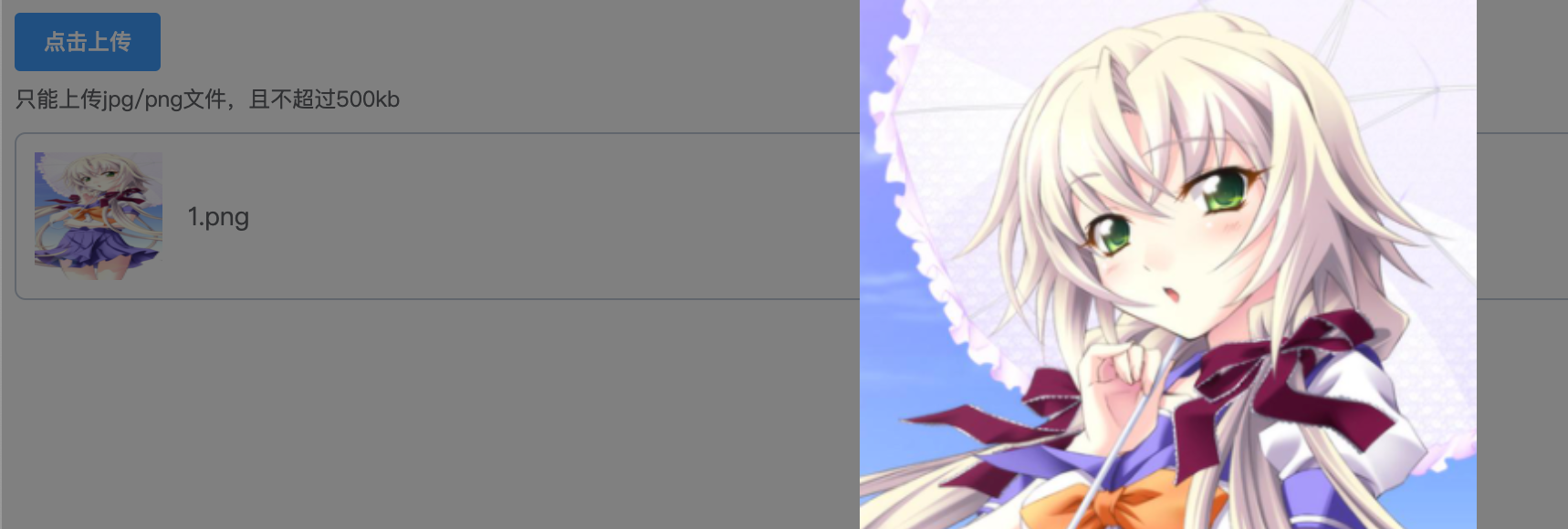
我们想在点击上传组件的预览文件后直接对文件进行预览大图操作
图片查看器(el-image-viewer) 的使用#
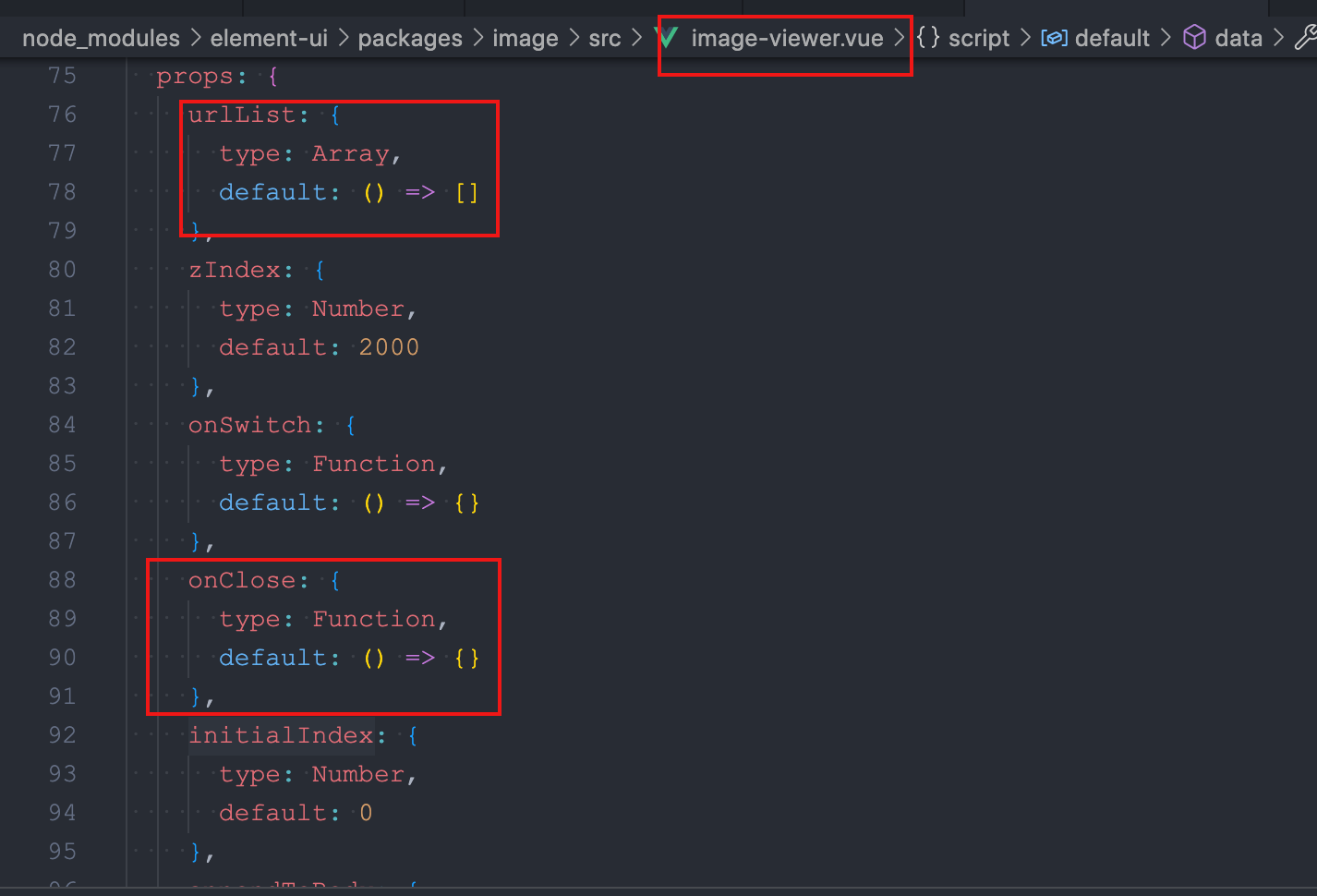
翻看了 Image 的源码,发现实现大图预览的是一个小组件 image-viewer。
打开看看它的 props,如下

其中比较关键的两个prop属性为:urlList和onClose。urlList是到时需要进行预览的图片形成的数组形式,onClose是为了到时做关闭浮层的事件
完整的示例代码#
- 显示大图预览后发现鼠标上下滚动放大缩小图片时,遮罩后面的页面如果有滚动条,也会跟着滚动,体验感不好; stopMove、move
<template>
<div class="app">
<el-upload
action="http://127.0.0.1:8888/api/private/v1/upload"
:headers="headers"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">
只能上传jpg/png文件,且不超过500kb
</div>
</el-upload>
<image-viewer
v-if="imgViewerVisible"
:urlList="[previewUrl]"
:on-close="onClose"></image-viewer>
</div>
</template>
<script>
import ImageViewer from "element-ui/packages/image/src/image-viewer";
export default {
components: {
ImageViewer,
},
data() {
return {
fileList: [],
headers: {
Authorization: window.localStorage.getItem("token"),
},
previewUrl: "",
imgViewerVisible: false,
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
// 1. 预览图片的url地址保存
this.previewUrl = file.response.data.url;
// 2. 设置 图片查看器 进行显示
this.imgViewerVisible = true;
// 3. 解决 显示大图预览后发现鼠标上下滚动放大缩小图片时,遮罩后面的页面如果有滚动条,也会跟着滚动,体验感不好
this.stopMove();
},
onClose() {
this.imgViewerVisible = false;
// 3. 解决 显示大图预览后发现鼠标上下滚动放大缩小图片时,遮罩后面的页面如果有滚动条,也会跟着滚动,体验感不好
this.move();
},
// 停止页面滚动
stopMove() {
const m = (e) => {
e.preventDefault();
};
document.body.style.overflow = "hidden";
document.addEventListener("touchmove", m, false); // 禁止页面滑动
},
// 开启页面滚动
move() {
const m = (e) => {
e.preventDefault();
};
document.body.style.overflow = "auto";
document.removeEventListener("touchmove", m, true);
},
},
};
</script>
<style scoped>
.app {
height: 3000px;
}
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2021-09-28 使用Fetch发送Ajax请求