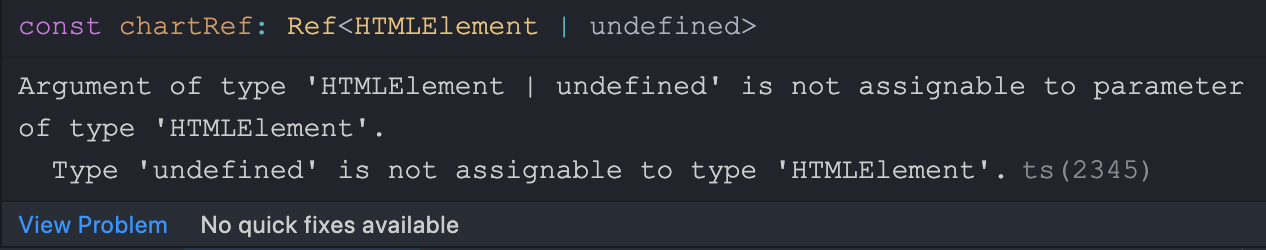
Argument of type 'HTMLElement | undefined' is not assignable to parameter of type 'HTMLElement'.
问题描述#
在ts中我们为变量(比如:A)定义了HTMLElement数据类型或者其他数据类型后,在后续的使用中ts会认为上面绑定的变量(A)可能没有绑定到对应的元素上所以会认为变量的值是在HTMLElement 或者 undefined 两种情况
示例代码:
const chartRef = ref<HTMLElement>()
onMounted(() => {
const chartInstance = echarts.init(chartRef.value)
const options = {}
chartInstance.setOption(options)
})
解决方式#
方式1: 禁用strict模式#
// tsconfig.json 或者 tsconfig.ts
"strict": true, ---> "strict": false,
方式2: 使用判断的形式#
const chartRef = ref<HTMLElement>()
onMounted(() => {
if (chartRef.value) {
const chartInstance = echarts.init(chartRef.value)
const options = {}
chartInstance.setOption(options)
}
})
方式3:使用类型断言(Type Assertion)#
const chartRef = ref<HTMLElement>()
onMounted(() => {
const chartInstance = echarts.init(chartRef.value as HTMLElement)
const options = {}
chartInstance.setOption(options)
})
分类:
TypeScript
标签:
TypeScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)