js解析通过Excel上传的文件
背景#
有的时候我们在Excel中填写内容后通过前端批量上传,然后将数据批量存到数据库中

步骤#
- 安装
xlsx
npm install xlsx
- 对上传的文件进行解析,获取上传文件中的每行数据
<template>
<div>
<button @click="parse">解析</button>
<input type="file" ref="test" />
</div>
</template>
<script>
import { read, utils } from 'xlsx'
export default {
name: 'Test',
methods: {
async parse() {
const test = this.$refs.test
const f = await test.files[0].arrayBuffer()
const wb = read(f)
const data = utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], {
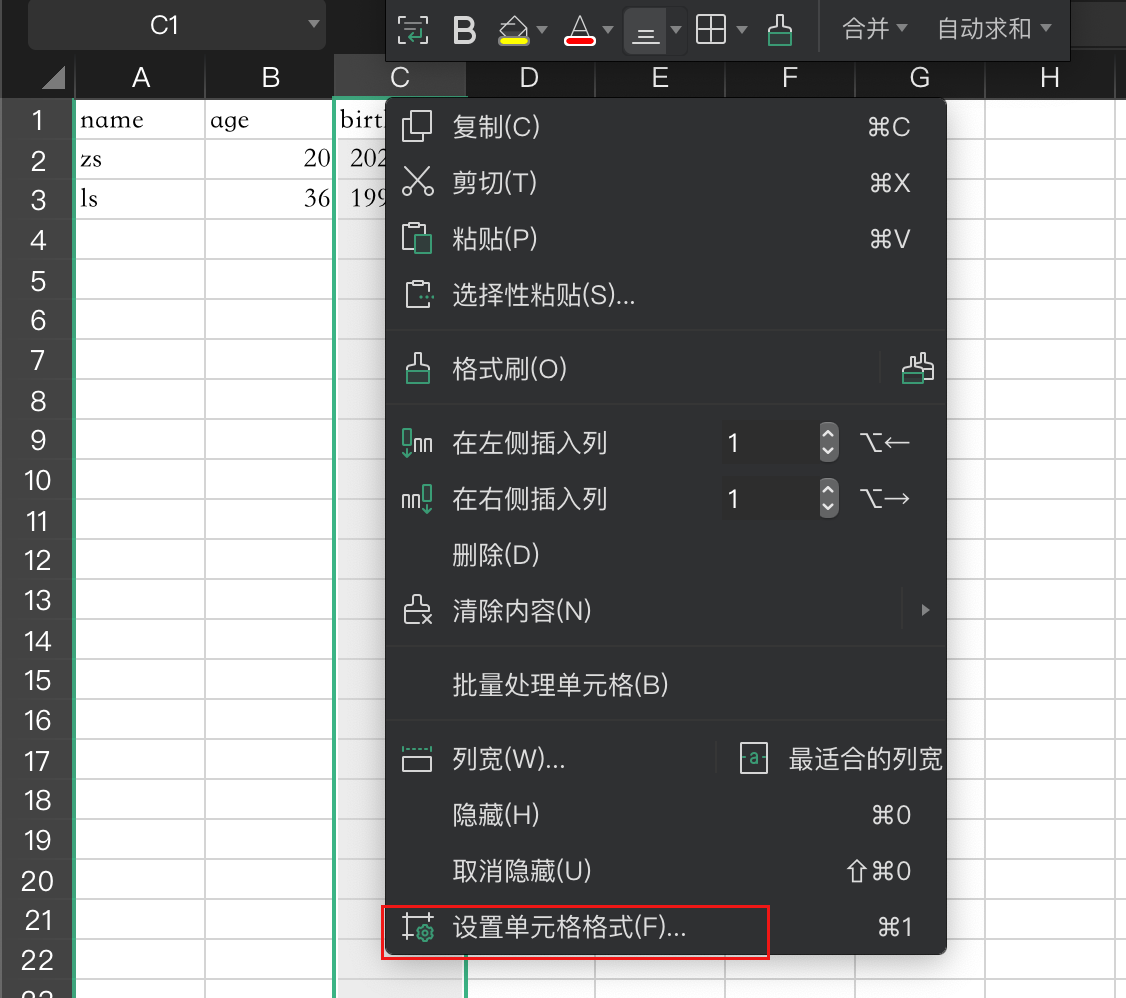
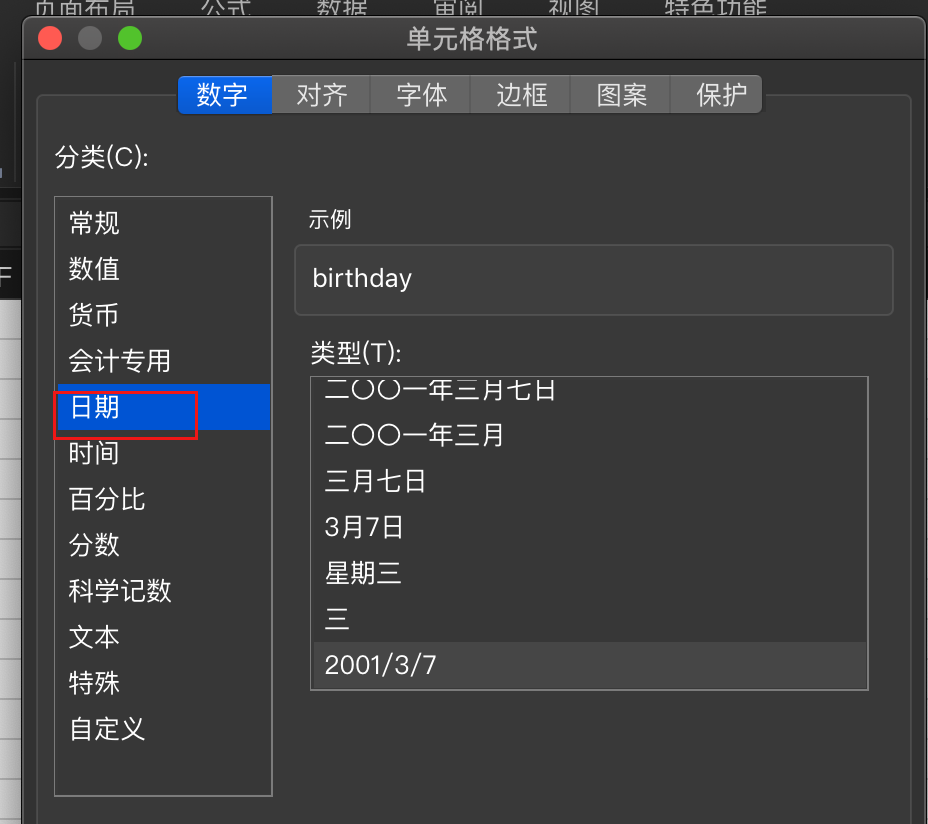
// 解决excel对传入时间格式数据的解析。 注意:需要将excel对应的列手动设置"单元格格式"
raw: false,
})
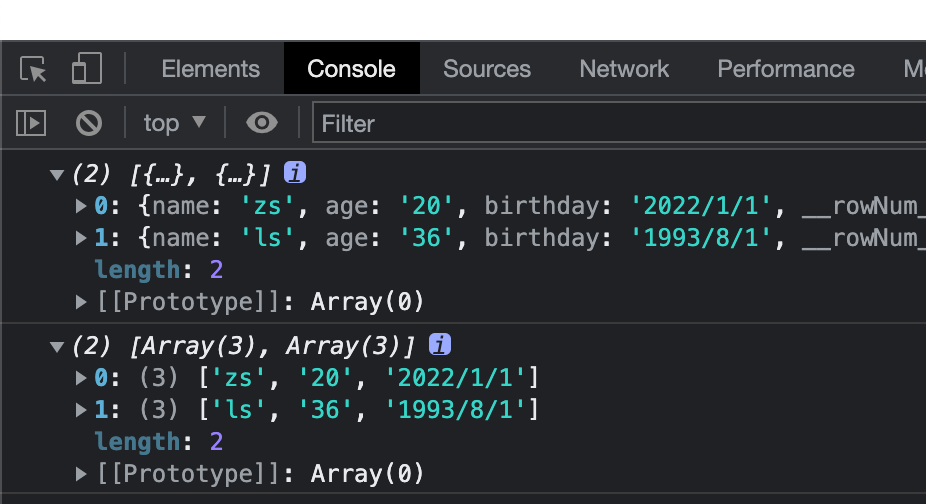
console.log(data)
// 获取列名
const columns = Object.keys(data[0])
// 获取上传的每行数据
const result = []
for (let item of data) {
const row = []
for (let k of columns) {
row.push(item[k])
}
result.push(row)
}
console.log(result)
},
},
}
</script>
<style scoped></style>
- 效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)