比如在vue2的情况下我们有的时候需要为Vue的原型对象上添加属性或方法,vue3的情况下需要为app挂载全局属性配置,但是结合了ts后,在vue文件中会报警告,但是程序可以正常被执行
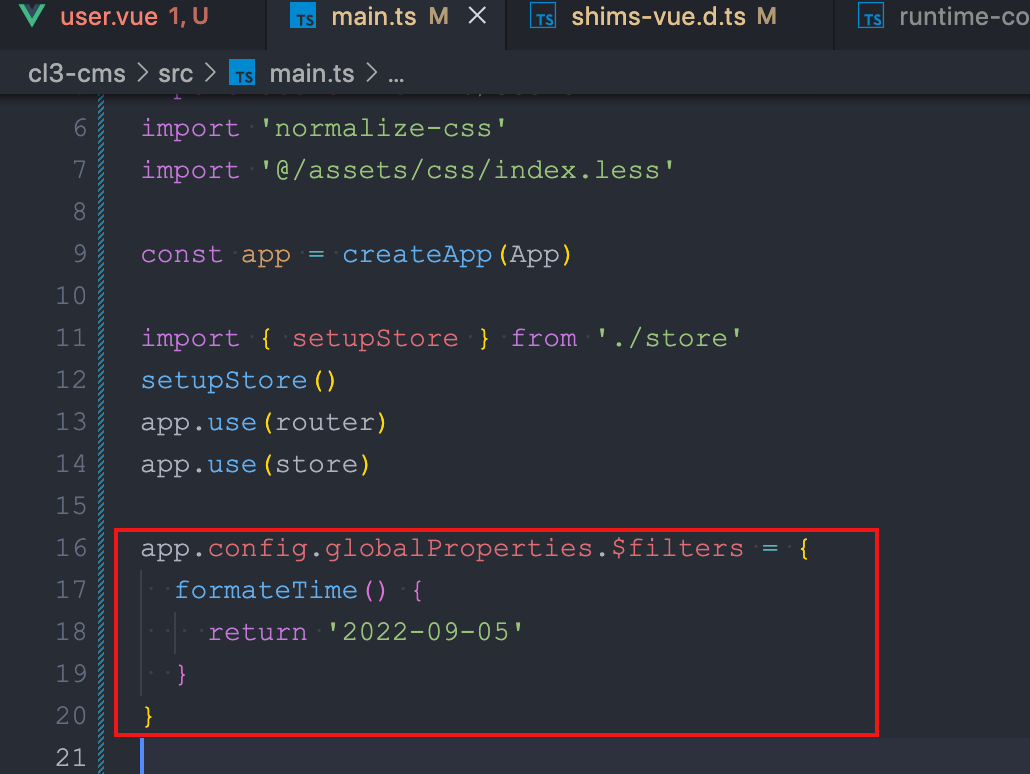
- 挂载全局配置

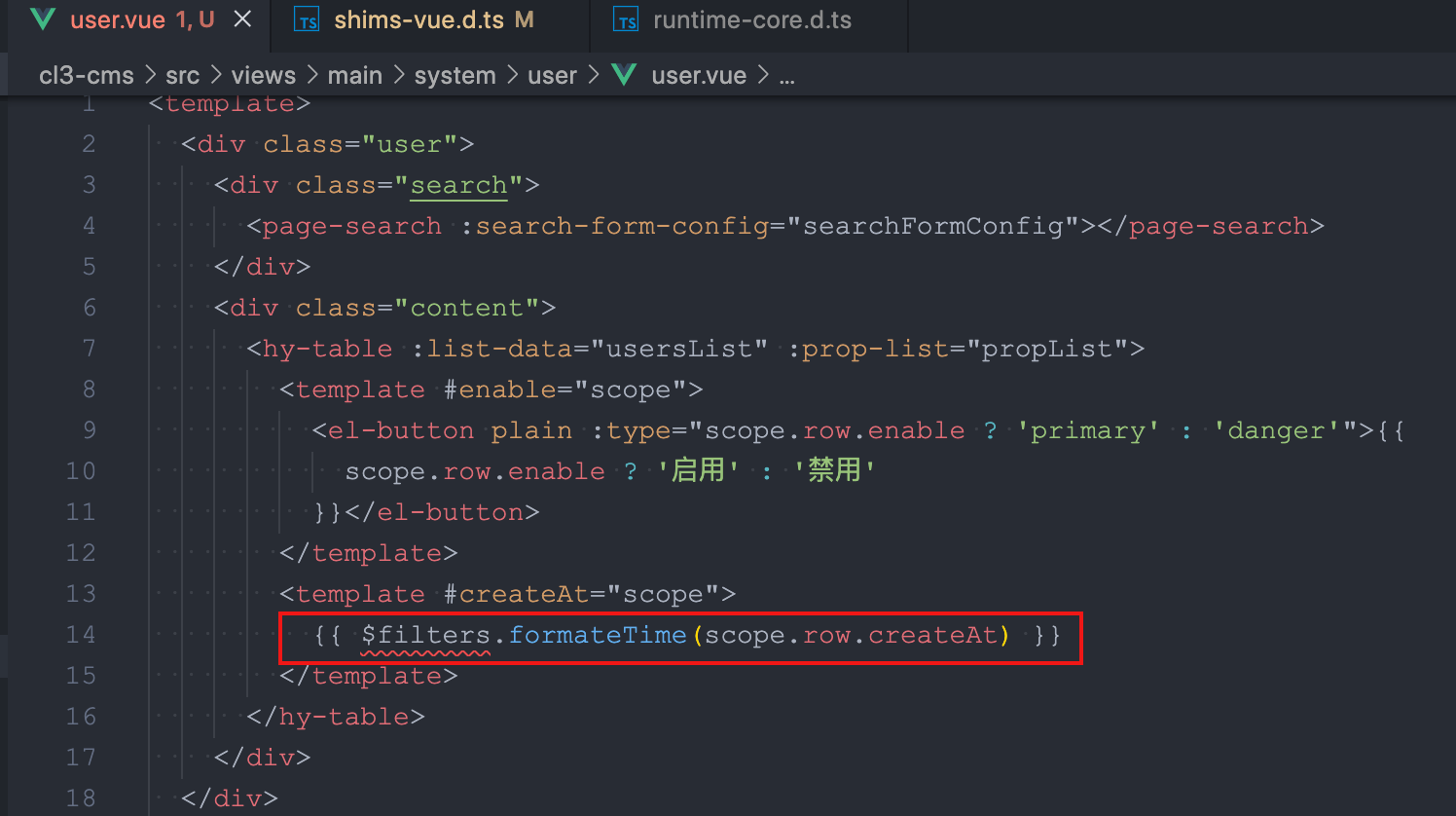
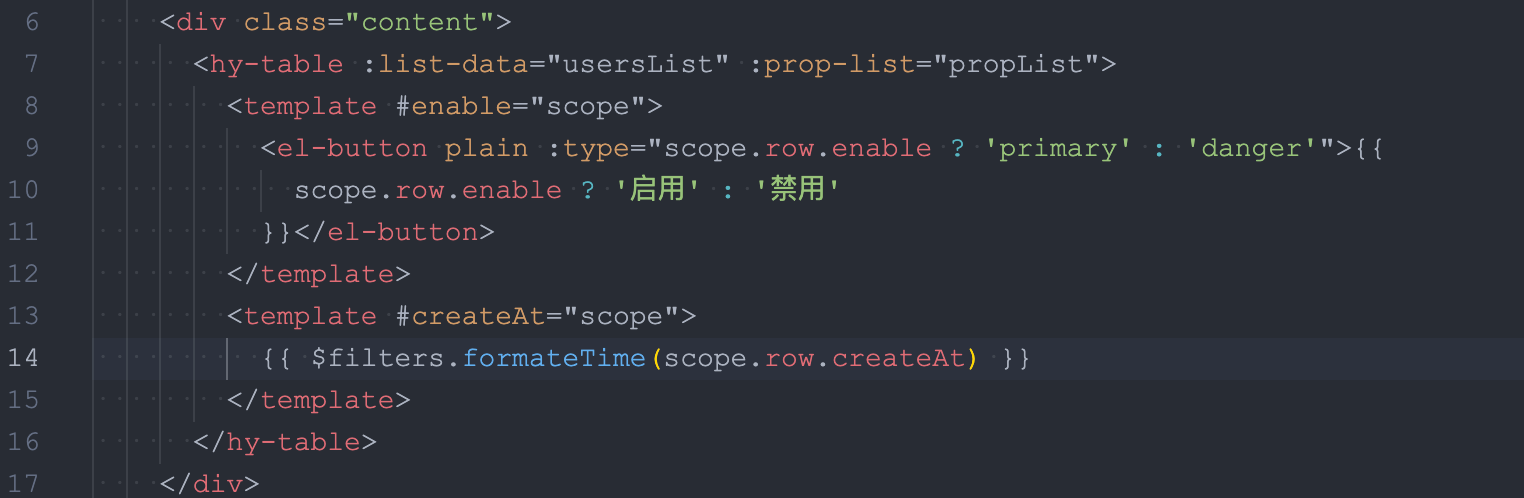
- 组件中使用

解决办法#
找到shims-vue.d.ts文件后,进行如下配置即可
export {}
declare module '@vue/runtime-core' {
interface ComponentCustomProperties {
$filters: any
}
}
配置后警告消失了~~~

https://www.jianshu.com/p/ecc240dd746d
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)