vue3项目打包后并在本地运行
vue3项目打包#
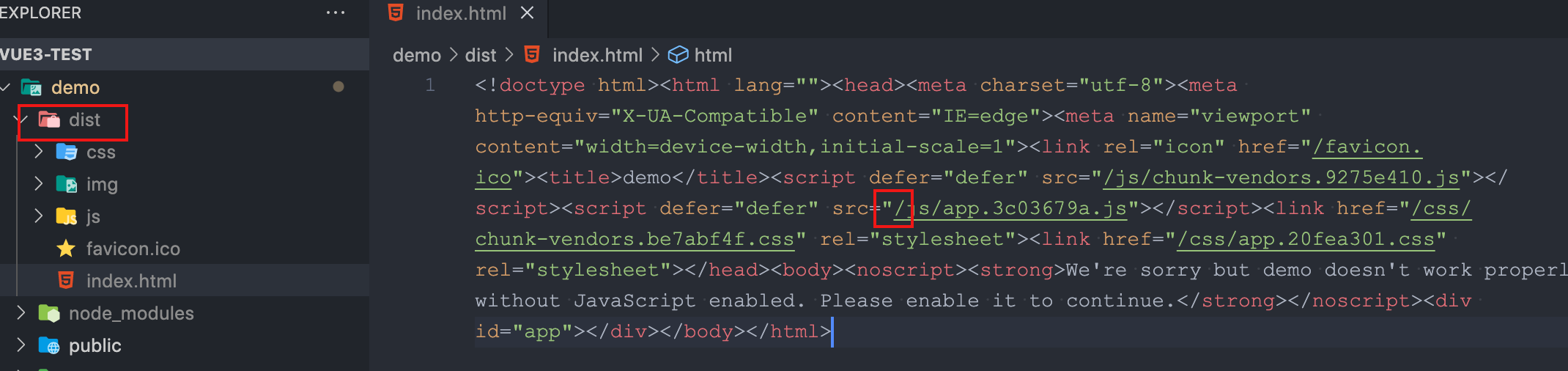
默认情况下npm run build后会将文件打包到dist目录下,其中dist/index.html是首页
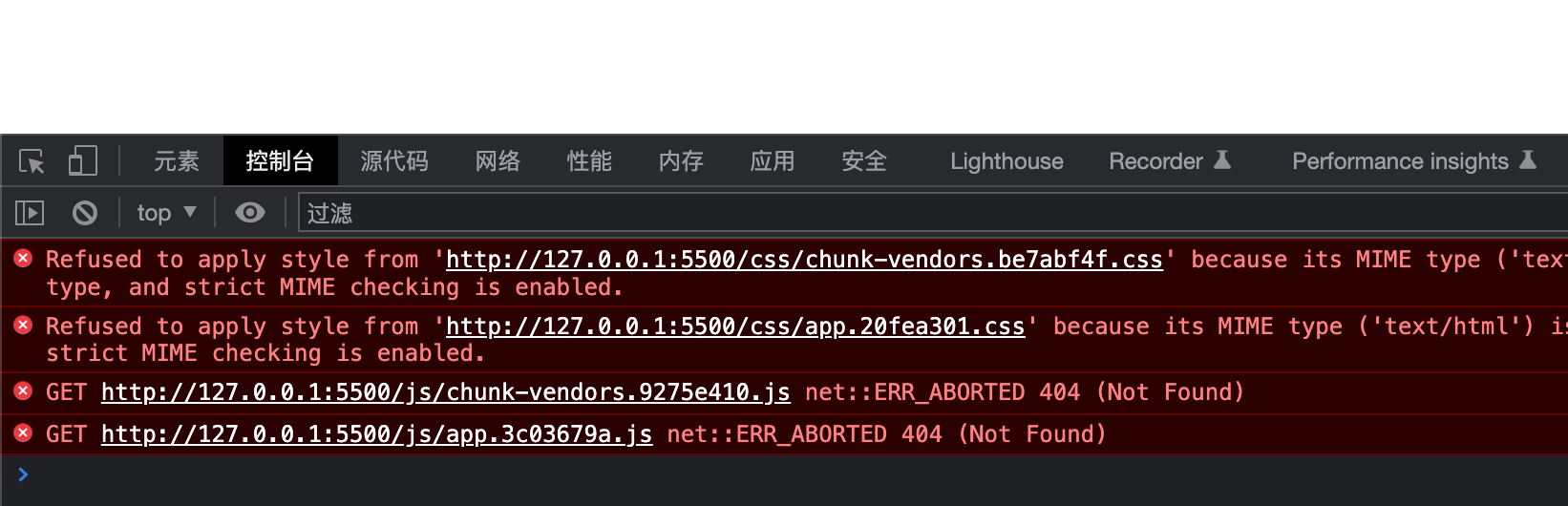
从上面我们可以知道资源都是以/进行访问,我们使用vscode的live server插件后打开发现资源出现问题,访问地址为:http://127.0.0.1:5500/demo/dist/index.html
资源从/加载的话会将协议://域名:端口进行拼接导致我们的资源出现异常。
那我们如何将资源路径取消以/开头呢?
方式1:通过vue.config.js的配置
在vue3中在项目目录下新增vue.config.js,然后打包运行即可
module.exports = {
publicPath: "./",
};
运行项目#
方式1:可以使用vscode的live server插件
方式2:使用http-server在本地搭建一个服务器
步骤:
- 全局安装
http-server
npm install -g http-server
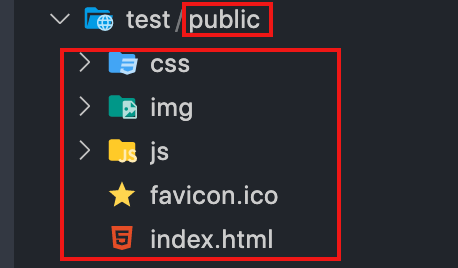
- 创建
public文件夹,然后将上面打包好的项目直接拷贝到public目录下
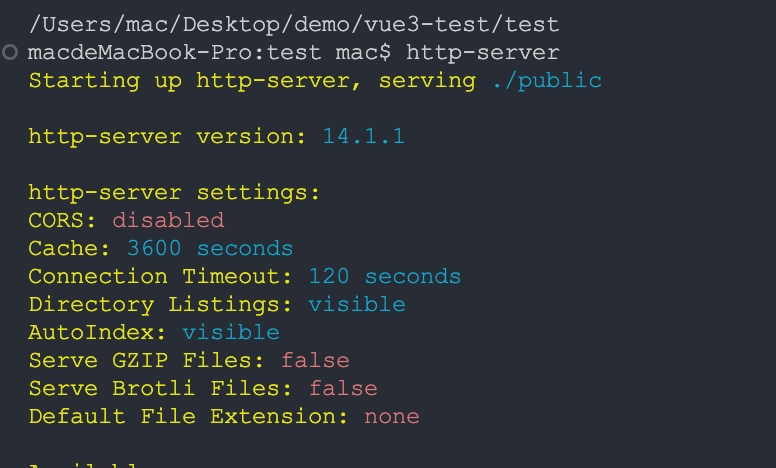
- 命令行执行
http-server命令启动本地服务
- 打开浏览器进行访问








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通